Button QT5 예제입니다.
아래 사이트의 QT 강좌를 공부하며 정리 차원에서 작성하는 포스트입니다.
2021. 08. 21 - 최초작성
터미널에서 빌드 및 실행을 진행합니다. 편집기는 익숙한 것을 사용하세요.
1. 프로젝트 파일들을 저장할 디렉토리를 생성하고 이동합니다.
webnautes@webnautes-laptop:~$ mkdir Button_Example
webnautes@webnautes-laptop:~$ cd Button_Example
2. button.cpp 파일을 생성하여 다음 코드를 복사하여 붙여넣기합니다.
| #include <QApplication> #include <QWidget> #include <QPushButton> #include <QVBoxLayout> #include <QHBoxLayout> class MainWindow : public QWidget { public: MainWindow(QWidget *parent = nullptr); private: QPushButton *okBtn; QPushButton *applyBtn; }; MainWindow::MainWindow(QWidget *parent) : QWidget(parent) { auto *vbox = new QVBoxLayout(this); auto *hbox = new QHBoxLayout(); okBtn = new QPushButton("OK", this); applyBtn = new QPushButton("Apply", this); hbox->addWidget(okBtn, 1, Qt::AlignRight); hbox->addWidget(applyBtn, 0); vbox->addStretch(1); vbox->addLayout(hbox); } int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.resize(290, 170); window.setWindowTitle("Buttons"); window.show(); return app.exec(); } |
QPushButton *okBtn;
QPushButton *applyBtn;
윈도우에 추가할 버튼 객체 2개를 클래스의 멤버변수로 선언합니다.
auto *vbox = new QVBoxLayout(this);
auto *hbox = new QHBoxLayout();
수직/ 수평 방향 레이아웃 매니저를 생성합니다.
okBtn = new QPushButton("OK", this);
applyBtn = new QPushButton("Apply", this);
버튼 객체 2개를 생성합니다.
hbox->addWidget(okBtn, 1, Qt::AlignRight);
hbox->addWidget(applyBtn, 0);
수평 방향 레이아웃 매니저에 버튼 2개를 추가합니다.
OK 버튼의 두번째 인자 stretch factor에 1을 줌으로써 버튼 왼쪽에 공간을 두어 버튼의 크기가 윈도우의 크기에 맞추어 커지는 것을 방지합니다.
OK 버튼이 오른쪽 정렬로 추가되고 이후 APPLY 버튼이 추가되기 때문에 APPLY 버튼도 크기가 커지지 않고 OK 버튼과 같은 크기를 유지합니다.
APPLY 버튼 추가시에는 stretch factor를 0으로 두어야 합니다.
vbox->addStretch(1);
vbox->addLayout(hbox);
수직방향 레이아웃 매니저의 addStretch 매소드로 공백을 추가한 후, addLayout 메소드를 사용하여 수평 방향 레이아웃 매니저를 레이아웃으로 추가하기 때문에 수평 방향 레이아웃 매니저가 윈도우 아래에 배치되게 됩니다. 결과적으로 버튼이 윈도우 아래쪽에 보이게 됩니다.
3. qmake -project 명령을 사용하면 qt 프로젝트 파일을 생성해줍니다.
프로젝트를 구성하는 파일의 정보를 가지고 확장자가 pro인 파일이 자동으로 생성합니다.
webnautes@webnautes-laptop:~/Button_Example$ qmake -project
4. 확장자가 pro인 qt 프로젝트 파일이 생성될 때, qt 코드에서 사용중인 qt 모듈 이름이 자동으로 추가되지 않습니다.
일단 진행해보고 컴파일 에러가 나면 qt 프로젝트 파일을 열어서 사용중인 qt 모듈 이름을 추가해줘야 합니다.
다음 한줄을 추가합니다.
QT += widgets
5. qmake 명령으로 Makefile을 생성합니다.
webnautes@webnautes-laptop:~/Button_Example$ qmake
6. make 명령은 Makefile에 기술된대로 컴파일 및 링크를 실행합니다.
중간 결과물인 확장자 .o인 오브젝트 파일과 프로젝트 디렉토리와 동일한 이름을 갖는 실행파일이 생성됩니다.
webnautes@webnautes-laptop:~/Button_Example$ make
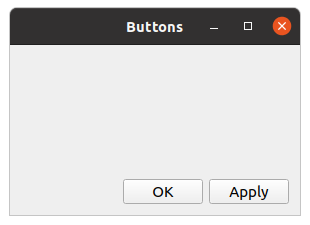
이제 실행시켜 보면 푸쉬버튼 두 개가 추가된 윈도우가 보입니다.
webnautes@webnautes-laptop:~/Button_Example$ ./Button_Example

QT 강좌 01 - Hello World
https://webnautes.tistory.com/1859
QT 강좌 02 - Simple GUI
https://webnautes.tistory.com/1860
QT 강좌 03 - Push Button
https://webnautes.tistory.com/1861
QT 강좌 04 - QLabel
https://webnautes.tistory.com/1862
QT 강좌 05 - QMenu
https://webnautes.tistory.com/1863
QT 강좌 06 - QToolBar
https://webnautes.tistory.com/1864
QT 강좌 07 - QVBoxLayout, QHBoxLayout
https://webnautes.tistory.com/1865
QT 강좌 08 - Button
https://webnautes.tistory.com/1866
QT 강좌 09 - QListWidget
https://webnautes.tistory.com/1867
QT 강좌 10 - QFormLayout
https://webnautes.tistory.com/1868
QT 강좌 11 - QGridLayout
https://webnautes.tistory.com/1869
QT 강좌 12 - QGridLayout 2
https://webnautes.tistory.com/1870
'Qt > Qt 강좌' 카테고리의 다른 글
| QT 강좌 10 - QFormLayout (0) | 2023.10.05 |
|---|---|
| QT 강좌 09 - QListWidget (0) | 2023.10.05 |
| QT 강좌 07 - QVBoxLayout, QHBoxLayout (0) | 2023.10.05 |
| QT 강좌 06 - QToolBar (0) | 2023.10.05 |
| QT 강좌 05 - QMenu (0) | 2023.10.05 |