QVBoxLayout QHBoxLayout QT5 예제입니다.
아래 사이트의 QT 강좌를 공부하며 정리 차원에서 작성하는 포스트입니다.
2021. 08. 19 - 최초작성
터미널에서 빌드 및 실행을 진행합니다. 편집기는 익숙한 것을 사용하세요.
1. 프로젝트 파일들을 저장할 디렉토리를 생성하고 이동합니다.
webnautes@webnautes-laptop:~$ mkdir QVBoxLayout_Example
webnautes@webnautes-laptop:~$ cd QVBoxLayout_Example
2. layout.cpp 파일을 생성하여 다음 코드를 복사하여 붙여넣기합니다.
| #include <QWidget> #include <QApplication> #include <QVBoxLayout> #include <QPushButton> class MainWindow: public QWidget { public: MainWindow(QWidget *parent = nullptr); }; MainWindow::MainWindow(QWidget *parent) : QWidget(parent) { auto *vbox = new QVBoxLayout(this); vbox->setSpacing(1); auto *settings = new QPushButton("Settings", this); settings->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *accounts = new QPushButton("Accounts", this); accounts->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *loans = new QPushButton("Loans", this); loans->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *cash = new QPushButton("Cash", this); cash->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *debts = new QPushButton("Debts", this); debts->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); vbox->addWidget(settings); vbox->addWidget(accounts); vbox->addWidget(loans); vbox->addWidget(cash); vbox->addWidget(debts); setLayout(vbox); } int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.resize(240, 230); window.setWindowTitle("VerticalBox"); window.show(); return app.exec(); } |
auto *vbox = new QVBoxLayout(this);
vbox->setSpacing(1);
QVBoxLayout을 만들고 자식 위젯간의 사이 간격을 1px로 설정합니다.
auto *settings = new QPushButton("Settings", this);
settings->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
버튼을 생성하고 레이아웃 매니저(여기에선 QVBoxLayout) 의 크기가 변할때 수평/수직 양방향으로 크기가 변하도록 설정합니다.
vbox->addWidget(settings);
vbox->addWidget(accounts);
...
레이아웃 매니저(여기에선 QVBoxLayout)의 addWidget 메소드를 사용하여 위젯을 추가합니다.
QVBoxLayout의 경우에는 추가한 순서대로 자식 위젯을 수직방향으로 차례대로 배치합니다.
setLayout(vbox);
QVBoxLayout 객체를 윈도우의 메인 레이아웃으로 설정합니다.
3. qmake -project 명령을 사용하면 qt 프로젝트 파일을 생성해줍니다.
프로젝트를 구성하는 파일의 정보를 가지고 확장자가 pro인 파일이 자동으로 생성합니다.
webnautes@webnautes-laptop:~/QVBoxLayout_Example$ qmake -project
4. 확장자가 pro인 qt 프로젝트 파일이 생성될 때, qt 코드에서 사용중인 qt 모듈 이름이 자동으로 추가되지 않습니다.
일단 진행해보고 컴파일 에러가 나면 qt 프로젝트 파일을 열어서 사용중인 qt 모듈 이름을 추가해줘야 합니다.
다음 한줄을 추가합니다.
QT += widgets
5. qmake 명령으로 Makefile을 생성합니다.
webnautes@webnautes-laptop:~/QVBoxLayout_Example$ qmake
6. make 명령은 Makefile에 기술된대로 컴파일 및 링크를 실행합니다.
중간 결과물인 확장자 .o인 오브젝트 파일과 프로젝트 디렉토리와 동일한 이름을 갖는 실행파일이 생성됩니다.
webnautes@webnautes-laptop:~/QVBoxLayout_Example$ make
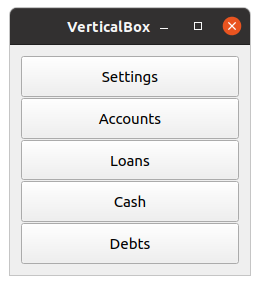
이제 실행시켜 보면 푸쉬버튼이 추가된 윈도우가 보입니다. 윈도우의 크기를 조정하면 푸쉬버튼의 크기도 같이 변하게 됩니다.
webnautes@webnautes-laptop:~/QVBoxLayout_Example$ ./QVBoxLayout_Example

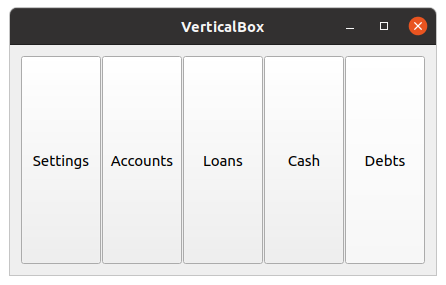
QHBoxLayout의 경우에는 자식 위젯을 수평방향으로 추가한 순서대로 배치합니다.
차이가 없기 때문에 설명 없이 예제 코드만 추가해둡니다.

| #include <QWidget> #include <QApplication> #include <QHBoxLayout> #include <QPushButton> class MainWindow: public QWidget { public: MainWindow(QWidget *parent = nullptr); }; MainWindow::MainWindow(QWidget *parent) : QWidget(parent) { auto *hbox = new QHBoxLayout(this); hbox->setSpacing(1); auto *settings = new QPushButton("Settings", this); settings->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *accounts = new QPushButton("Accounts", this); accounts->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *loans = new QPushButton("Loans", this); loans->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *cash = new QPushButton("Cash", this); cash->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); auto *debts = new QPushButton("Debts", this); debts->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); hbox->addWidget(settings); hbox->addWidget(accounts); hbox->addWidget(loans); hbox->addWidget(cash); hbox->addWidget(debts); setLayout(hbox); } int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.resize(240, 230); window.setWindowTitle("VerticalBox"); window.show(); return app.exec(); } |
QT 강좌 01 - Hello World
https://webnautes.tistory.com/1859
QT 강좌 02 - Simple GUI
https://webnautes.tistory.com/1860
QT 강좌 03 - Push Button
https://webnautes.tistory.com/1861
QT 강좌 04 - QLabel
https://webnautes.tistory.com/1862
QT 강좌 05 - QMenu
https://webnautes.tistory.com/1863
QT 강좌 06 - QToolBar
https://webnautes.tistory.com/1864
QT 강좌 07 - QVBoxLayout, QHBoxLayout
https://webnautes.tistory.com/1865
QT 강좌 08 - Button
https://webnautes.tistory.com/1866
QT 강좌 09 - QListWidget
https://webnautes.tistory.com/1867
QT 강좌 10 - QFormLayout
https://webnautes.tistory.com/1868
QT 강좌 11 - QGridLayout
https://webnautes.tistory.com/1869
QT 강좌 12 - QGridLayout 2
https://webnautes.tistory.com/1870
'Qt > Qt 강좌' 카테고리의 다른 글
| QT 강좌 09 - QListWidget (0) | 2023.10.05 |
|---|---|
| QT 강좌 08 - Button (0) | 2023.10.05 |
| QT 강좌 06 - QToolBar (0) | 2023.10.05 |
| QT 강좌 05 - QMenu (0) | 2023.10.05 |
| QT 강좌 04 - QLabel (0) | 2023.10.05 |