

List QT5 예제입니다.
아래 사이트의 QT 강좌를 공부하며 정리 차원에서 작성하는 포스트입니다.
2021. 08. 24 - 최초작성
터미널에서 빌드 및 실행을 진행합니다. 편집기는 익숙한 것을 사용하세요.
1. 프로젝트 파일들을 저장할 디렉토리를 생성하고 이동합니다.
webnautes@webnautes-laptop:~$ mkdir List_Example
webnautes@webnautes-laptop:~$ cd List_Example
2. list.cpp 파일을 생성하여 다음 코드를 복사하여 붙여넣기합니다.
| #include <QApplication> #include <QWidget> #include <QVBoxLayout> #include <QPushButton> #include <QListWidget> class MainWindow : public QWidget { public: MainWindow(QWidget *parent = nullptr); }; MainWindow::MainWindow(QWidget *parent) : QWidget(parent) { auto *vbox = new QVBoxLayout(); auto *hbox = new QHBoxLayout(this); auto *lw = new QListWidget(this); lw->addItem("첫번째"); lw->addItem("두번째"); lw->addItem("세번째"); lw->addItem("네번째"); auto *add = new QPushButton("추가", this); auto *rename = new QPushButton("이름바꾸기", this); auto *remove = new QPushButton("삭제", this); auto *removeall = new QPushButton("모두 삭제", this); vbox->setSpacing(3); vbox->addStretch(1); vbox->addWidget(add); vbox->addWidget(rename); vbox->addWidget(remove); vbox->addWidget(removeall); vbox->addStretch(1); hbox->addWidget(lw); hbox->addSpacing(15); hbox->addLayout(vbox); setLayout(hbox); } int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.setWindowTitle("Layouts"); window.show(); return app.exec(); } |
auto *vbox = new QVBoxLayout();
auto *hbox = new QHBoxLayout(this);
수직 방향 레이아웃 매니저와 수평 방향 레이아웃 매니저를 생성합니다.
auto *lw = new QListWidget(this);
lw->addItem("첫번째");
lw->addItem("두번째");
lw->addItem("세번째");
lw->addItem("네번째");
QListWidget 객체를 생성한 후, 아이템을 축합니다.
auto *add = new QPushButton("추가", this);
auto *rename = new QPushButton("이름바꾸기", this);
auto *remove = new QPushButton("삭제", this);
auto *removeall = new QPushButton("모두 삭제", this);
리스트 객체에 있는 아이템을 다룰 버튼 4개를 추가합니다.
vbox->setSpacing(3);
vbox->addStretch(1);
vbox->addWidget(add);
vbox->addWidget(rename);
vbox->addWidget(remove);
vbox->addWidget(removeall);
vbox->addStretch(1);
수직 방향 레이아웃 매니저에 버튼들을 추가합니다. 오른쪽에 버튼이 수직 방향으로 나란히 배치됩니다.
버튼이 수직방향 중앙에 오도록 첫번째 버튼 전과 마지막 버튼 다음에 addStretch를 추가합니다.
인접한 버튼 사이의 공백을 조정하기 위해 setSpacing를 사용합니다.
hbox->addWidget(lw);
hbox->addSpacing(15);
hbox->addLayout(vbox);
QListWidget 객체와 수직 방향 레이아웃 매니저를 수평 방향 매니저에 차례대로 배치합니다.
두 객체의 간격을 조정하기 위해 addSpacing를 사용합니다.
setLayout(hbox);
수평 방향 레이아웃 매니저를 기본 레이아웃으로 설정합니다.
3. qmake -project 명령을 사용하면 qt 프로젝트 파일을 생성해줍니다.
프로젝트를 구성하는 파일의 정보를 가지고 확장자가 pro인 파일이 자동으로 생성합니다.
webnautes@webnautes-laptop:~/List_Example$ qmake -project
4. 확장자가 pro인 qt 프로젝트 파일이 생성될 때, qt 코드에서 사용중인 qt 모듈 이름이 자동으로 추가되지 않습니다.
일단 진행해보고 컴파일 에러가 나면 qt 프로젝트 파일을 열어서 사용중인 qt 모듈 이름을 추가해줘야 합니다.
다음 한줄을 추가합니다.
QT += widgets
5. qmake 명령으로 Makefile을 생성합니다.
webnautes@webnautes-laptop:~/List_Example$ qmake
6. make 명령은 Makefile에 기술된대로 컴파일 및 링크를 실행합니다.
중간 결과물인 확장자 .o인 오브젝트 파일과 프로젝트 디렉토리와 동일한 이름을 갖는 실행파일이 생성됩니다.
webnautes@webnautes-laptop:~/List_Example$ make
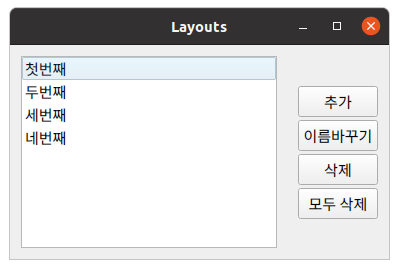
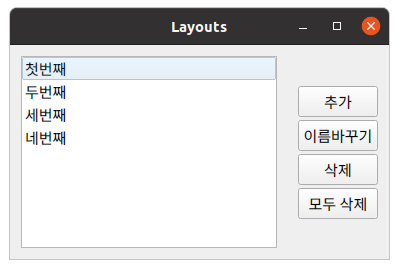
이제 실행시켜 보면 리스트와 푸쉬버튼이 추가된 윈도우가 보입니다.
webnautes@webnautes-laptop:~/Button_Example$ ./List_Example

QT 강좌 01 - Hello World
https://webnautes.tistory.com/1859
QT 강좌 02 - Simple GUI
https://webnautes.tistory.com/1860
QT 강좌 03 - Push Button
https://webnautes.tistory.com/1861
QT 강좌 04 - QLabel
https://webnautes.tistory.com/1862
QT 강좌 05 - QMenu
https://webnautes.tistory.com/1863
QT 강좌 06 - QToolBar
https://webnautes.tistory.com/1864
QT 강좌 07 - QVBoxLayout, QHBoxLayout
https://webnautes.tistory.com/1865
QT 강좌 08 - Button
https://webnautes.tistory.com/1866
QT 강좌 09 - QListWidget
https://webnautes.tistory.com/1867
QT 강좌 10 - QFormLayout
https://webnautes.tistory.com/1868
QT 강좌 11 - QGridLayout
https://webnautes.tistory.com/1869
QT 강좌 12 - QGridLayout 2
https://webnautes.tistory.com/1870
'Qt > Qt 강좌' 카테고리의 다른 글
| QT 강좌 11 - QGridLayout (0) | 2023.10.05 |
|---|---|
| QT 강좌 10 - QFormLayout (0) | 2023.10.05 |
| QT 강좌 08 - Button (0) | 2023.10.05 |
| QT 강좌 07 - QVBoxLayout, QHBoxLayout (0) | 2023.10.05 |
| QT 강좌 06 - QToolBar (0) | 2023.10.05 |





