

메뉴 QT5 예제입니다.
아래 사이트의 QT 강좌를 공부하며 정리 차원에서 작성하는 포스트입니다.
2021. 08. 14 - 최초작성
터미널에서 빌드 및 실행을 진행합니다. 편집기는 익숙한 것을 사용하세요.
1. 프로젝트 파일들을 저장할 디렉토리를 생성하고 이동합니다.
pi@raspberrypi:~ $ mkdir Menu_Example
pi@raspberrypi:~ $ cd Menu_Example
2. menu.cpp 파일을 생성하여 다음 코드를 복사하여 붙여넣기합니다.
| #include <QMainWindow> #include <QApplication> #include <QMenu> #include <QMenuBar> class MainWindow : public QMainWindow { public: MainWindow(QWidget *parent = nullptr); }; MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { QPixmap newpix("add-file.png"); QPixmap openpix("open-file-button.png"); QPixmap quitpix("logout.png"); auto *newa = new QAction(newpix, "&New", this); auto *open = new QAction(openpix, "&Open", this); auto *quit = new QAction(quitpix, "&Quit", this); quit->setShortcut(tr("CTRL+Q")); QMenu *file = menuBar()->addMenu("&File"); file->addAction(newa); file->addAction(open); file->addSeparator(); file->addAction(quit); qApp->setAttribute(Qt::AA_DontShowIconsInMenus, false); connect(quit, &QAction::triggered, qApp, &QApplication::quit); } int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.resize(350, 250); window.setWindowTitle("Another menu"); window.show(); return app.exec(); } |
QPixmap newpix("add-file.png");
QPixmap openpix("open-file-button.png");
QPixmap quitpix("logout.png");
메뉴에 보여줄 아이콘을 로드합니다.
auto *newa = new QAction(newpix, "&New", this);
auto *open = new QAction(openpix, "&Open", this);
auto *quit = new QAction(quitpix, "&Quit", this);
메뉴에 보여줄 아이콘, 문자열을 지정합니다.
quit->setShortcut(tr("CTRL+Q"));
Quit 메뉴에 대한 단축키를 지정합니다.
QMenu *file = menuBar()->addMenu("&File");
file->addAction(newa);
file->addAction(open);
file->addSeparator();
file->addAction(quit);
메뉴를 구성합니다.
qApp->setAttribute(Qt::AA_DontShowIconsInMenus, false);
메뉴에 아이콘이 보이도록합니다.
connect(quit, &QAction::triggered, qApp, &QApplication::quit);
메뉴에서 Quit 항목이 클릭되면 애플리케이션을 종료하도록 합니다.
다음 3가지 아이콘을 다운로드 하여 소스코드 위치에 복사해둡니다. 16 x 16으로 사용했습니다.
New 아이콘
Open 아이콘
Quit 아이콘
3. qmake -project 명령을 사용하면 qt 프로젝트 파일을 생성해줍니다.
프로젝트를 구성하는 파일의 정보를 가지고 확장자가 pro인 파일이 자동으로 생성합니다.
pi@raspberrypi:~/Menu_Example $ qmake -project
pi@raspberrypi:~/Menu_Example $ ls
add-file.png logout.png menu.cpp Menu_Example.pro open-file-button.png
4. 확장자가 pro인 qt 프로젝트 파일이 생성될 때, qt 코드에서 사용중인 qt 모듈 이름이 자동으로 추가되지 않습니다.
일단 진행해보고 컴파일 에러가 나면 qt 프로젝트 파일을 열어서 사용중인 qt 모듈 이름을 추가해줘야 합니다.
다음 한줄을 추가합니다.
QT += widgets
5. qmake 명령으로 Makefile을 생성합니다.
pi@raspberrypi:~/Menu_Example $ qmake
Info: creating stash file /home/pi/Menu_Example/.qmake.stash
pi@raspberrypi:~/Menu_Example $ ls
add-file.png Makefile Menu_Example.pro
logout.png menu.cpp open-file-button.png
6. make 명령은 Makefile에 기술된대로 컴파일 및 링크를 실행합니다.
pi@raspberrypi:~/Menu_Example $ make
g++ -c -pipe -O2 -Wall -W -D_REENTRANT -fPIC -DQT_DEPRECATED_WARNINGS -DQT_NO_DEBUG -DQT_WIDGETS_LIB -DQT_GUI_LIB -DQT_CORE_LIB -I. -I. -isystem /usr/include/arm-linux-gnueabihf/qt5 -isystem /usr/include/arm-linux-gnueabihf/qt5/QtWidgets -isystem /usr/include/arm-linux-gnueabihf/qt5/QtGui -isystem /usr/include/arm-linux-gnueabihf/qt5/QtCore -I. -I/usr/lib/arm-linux-gnueabihf/qt5/mkspecs/linux-g++ -o menu.o menu.cpp
g++ -Wl,-O1 -o Menu_Example menu.o -lQt5Widgets -lQt5Gui -lQt5Core -lGLESv2 -lpthread -latomic
중간 결과물인 확장자 .o인 오브젝트 파일과 프로젝트 디렉토리와 동일한 이름을 갖는 실행파일이 생성되었습니다.
pi@raspberrypi:~/Menu_Example $ ls
add-file.png Makefile Menu_Example menu.o
logout.png menu.cpp Menu_Example.pro open-file-button.png
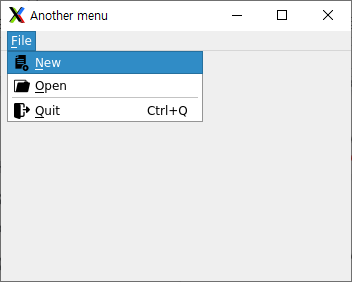
이제 실행시켜 보면 윈도우가 보이며 스크린샷과 같은 메뉴가 보입니다.
현재는 Quit 항목만 동작합니다.
pi@raspberrypi:~/Menu_Example $ ./Menu_Example

QT 강좌 01 - Hello World
https://webnautes.tistory.com/1859
QT 강좌 02 - Simple GUI
https://webnautes.tistory.com/1860
QT 강좌 03 - Push Button
https://webnautes.tistory.com/1861
QT 강좌 04 - QLabel
https://webnautes.tistory.com/1862
QT 강좌 05 - QMenu
https://webnautes.tistory.com/1863
QT 강좌 06 - QToolBar
https://webnautes.tistory.com/1864
QT 강좌 07 - QVBoxLayout, QHBoxLayout
https://webnautes.tistory.com/1865
QT 강좌 08 - Button
https://webnautes.tistory.com/1866
QT 강좌 09 - QListWidget
https://webnautes.tistory.com/1867
QT 강좌 10 - QFormLayout
https://webnautes.tistory.com/1868
QT 강좌 11 - QGridLayout
https://webnautes.tistory.com/1869
QT 강좌 12 - QGridLayout 2
https://webnautes.tistory.com/1870
'Qt > Qt 강좌' 카테고리의 다른 글
| QT 강좌 07 - QVBoxLayout, QHBoxLayout (0) | 2023.10.05 |
|---|---|
| QT 강좌 06 - QToolBar (0) | 2023.10.05 |
| QT 강좌 04 - QLabel (0) | 2023.10.05 |
| QT 강좌 03 - Push Button (0) | 2023.10.05 |
| QT 강좌 02 - Simple GUI (0) | 2023.10.05 |