
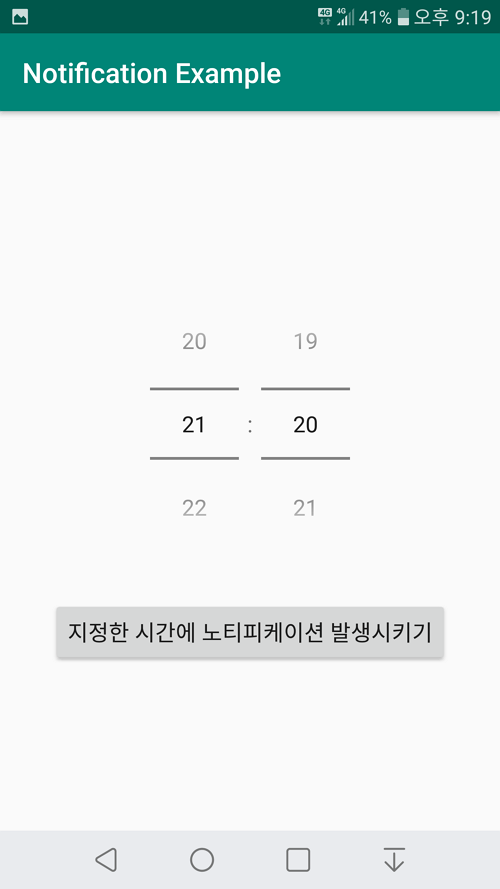
매일 일정한 시간마다 알람이 울리는 안드로이드 앱을 만들었습니다. 구현 내용은 다음과 같습니다. 매일 설정해놓은 시간에 알람 소리가 울리고 노티피케이션을 띄웁니다. 노티피케이션을 선택시 앱이 실행됩니다. 지나간 시간에 대한 알림을 설정하면 다음 날에 울리도록 합니다. 앱을 끄거나 스마트폰이 재부팅되어도 알람 시간을 기억했다가 울립니다. 1. 동작 설명 2. 전체 소스 코드 1. 동작 설명 전체 동작은 다음과 같습니다. 1. 처음 실행시키면 TimePicker와 버튼이 보입니다. TimePicker에서 원하는 시간을 설정합니다. 2. 버튼을 클릭하면 알람이 설정됩니다. 이미 지나간 시간을 설정하면 알람이 울리는 날짜가 내일로 변경됩니다. 설정 후 앱을 종료하거나 폰을 재부팅해도 동작합니다. 단 재부팅시에는..

오레오(Oreo API 26) 이상부터는 채널을 추가해야 노티피케이션을 사용할 수 있다는 것을 알게되어 포스트를 수정합니다.안드로이드 폰에서 사용하는 운영체제 버전에 따라 실행결과가 다릅니다. 1. 노티피케이션 동작 설명 2. 전체 소스코드 3. 관련 포스트 4. 참고 2015.02.19 - 최초작성2016.10.222019.08.13 - 오레오를 위한 코드 추가 1. 노티피케이션 동작 설명 실행시키면 노티피케이션을 발생시키는 버튼을 보여줍니다. 버튼을 터치할 때마다 변수 count 값을 증가시켜주도록 했습니다. 최종적으로 노티피케이션에 의해 전달되는 값은 마지막에 전달한 값이 되는 걸 확인하기 위해서 입니다. 3번 터치한 후 결과를 보겠습니다. 노티피케이션 우선순위가 충분히 높다면 아래처럼 헤드업(he..

어떻게 사용하는지 알기 어려웠던 컨스트레인트 레이아웃에 조금 친숙해진 기념으로 만든 영상입니다. 다음 순으로 영상이 올라가게 됩니다. 도움이 되었으면 좋아요와 구독을 해주세요. 감사합니다. 컨스트레인트 레이아웃은 부모뷰와 자식뷰에 붙이는 Left, Right, Top, Bottom을 숙지한다면 쉽게 이해할 수 있습니다. 자세한 내용은 영상에서 확인하세요. 컨스트레인트 레이아웃에 익숙해지도록 반복적으로 말하는 것을 염두하고 보세요. 1. 안드로이드 강좌 - 컨스트레인트 레이아웃을 사용해보자 1/3(Constraint Layout) # 컨스트레인트 레이아웃 기본 개념 2. 안드로이드 강좌 - 컨스트레인트 레이아웃을 사용해보자 2/3(Constraint Layout) # 가로 방향으로 자식뷰 배치 # Chai..

플레이스토어에서 다운로드 받아 처음 실행하면 무조건 에러나고 두번째 실행시에는 문제 없는 현상에 대한 해결방법입니다. 다행히 안드로이드 스튜디오의 로그캣에서 에러 메시지를 확인할 수 있었습니다. 확인한 결과 다음 같은 메시지가 보입니다. Caused by java.lang.ClassNotFoundException Didn't find class "com.google.android.gms.measurement.AppMeasurementInstallReferrerReceiver" 매니페스트에서 난독화를 위해 다음 옵션을 활성한 후 발생한 득 추가 후 발생한 듯합니다. buildTypes { release { minifyEnabled true proguardFiles getDefaultProguardFile(..

안드로이드 앱에 AdMob 배너 광고를 다는 방법을 설명합니다. 마지막 업데이트 : 2019. 7. 4 1. https://www.google.co.kr/ads/admob/ 에 가입후 로그인합니다. 2. 왼쪽 메뉴에서 앱을 클릭하고 보이는 창에서 앱 추가를 클릭합니다. 3. 아니오를 선택합니다. 4. 앱 이름을 입력하고 플랫폼에서 Android를 선택 후, 추가 버튼을 클릭합니다. 5. 앱 ID가 발급되었습니다. 다음 단계를 클릭합니다. 6. 앱에서 보여줄 광고 유형을 선택합니다. 본 포스트에서는 배너의 경우만 설명합니다. 배너에 있는 선택을 클릭합니다. 7. 광고 단위 이름을 적어주고 광고 단위 만들기를 클릭합니다. 8. 광고를 앱에 보여주기 위한 준비가 끝났습니다. 앱 ID와 광고 단위 ID를 따로 ..

이미지뷰를 클릭하면 갤러리 또는 포토에 있는 이미지를 가져와 이미지뷰에 보여주는 예제입니다. 작성 2019. 2. 20 수정 2019. 4. 25 1. 실행시키면 이미지 뷰에 미리 지정해놓은 디폴트 이미지가 보입니다. 2. 이미지뷰를 터치하면 이미지를 불러올 앱을 물어봅니다. 포토 또는 갤러리를 선택할 수 있습니다. 3. 앞에서 선택한 앱에서 고를 수 있는 이미지를 보여줍니다. 4. 선택한 이미지를 이미지뷰에 보여줍니다. 다음 과정을 통해 이미지뷰 클릭시 이미지를 로드하는 예제를 작성해볼 수 있습니다. 1. 아래 첨부된 svg 이미지를 다운로드 받습니다. 2. svg 이미지를 프로젝트의 drawable 폴더에 추가해야 합니다. 프로젝트 창에서 app을 선택하고 마우스 오른쪽 버튼을 클릭했을 때 보이는 메..
새로운 라이브러리를 프로젝트에 추가한 다음 다음과 같은 에러가 발생했습니다. 문제가 없는 코드인데 이상하다 싶어서 에러 메시지들을 검색해본 결과 원인을 찾았습니다. Process: com.tistory.webnautes.example, PID: 12963java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.tistory.webnautes.example/com.tistory.webnautes.example.MainActivity}: java.lang.ClassNotFoundException: Didn't find class "com.tistory.webnautes.example.MainActivity" on path: De..
이미지와 텍스트가 포함된 커스텀 리스트뷰를 안드로이드의 다이어로그(alertdialog)에 보여주는 예제입니다. 리스트뷰에서 항목을 선택시 액티비티의 뷰에 선택한 항목을 보여주도록 구현되었습니다. 다음처럼 실행됩니다. 1. 실행하면 텍스트뷰와 버튼을 보여줍니다. 버튼을 클릭하면 다이얼로그가 보이게 됩니다. 2. 다이얼로그에 추가된 리스트뷰상에 선택할 수 있는 항목이 보입니다. 3. 다이얼로그에서 선택한 항목이 텍스트뷰에 보여집니다. 다음처럼 예제를 테스트할 수 있습니다. 0. 프로젝트 창의 drawable 폴더에 이미지를 추가합니다. 다이얼로그의 항목 옆에 보여줄 이미지입니다. 본 글에서는 SVG 이미지를 사용하였습니다. 1. activity_main.xml다이얼로그를 보여줄때 사용할 버튼과 선택한 항목..
이미지에서 자유 영역을 지정한 부분을 자르는 예제입니다. 다음 링크에 있는 코드를 사용했습니다. https://stackoverflow.com/questions/18439246/android-free-cropping-of-image 다음처럼 동작합니다. 1. 처음 실행하면 drawable 폴더에 있는 이미지를 이미지뷰에 보여줍니다. 2. 손가락으로 영역을 그린 후 떼면 다이얼로그가 보입니다. NON-CROP을 선택하면 지정한 영역 바깥을 남기며, CROP을 선택하면 지정한 영역 내부만 남기게 됩니다. 테스트에선 CROP을 선택했습니다. 3. 지정한 영역 부분만 보여줍니다. 다음 코드를 사용하여 예제를 테스트 할 수 있습니다. 1. MainActivity.java 앱이 실행되면 먼저 실행되는 액티비티로 S..
Intent를 사용하여 다른 액티비티로 전환하며 데이터를 전달하는 방법을 다룹니다. 인텐트 예제 버튼을 클릭하면 이미지뷰에 있는 이미지와 문자열, 정수, 실수를 두번째 액티비티로 전달합니다. 전환된 두번째 액티비티에서 받아서 데이터를 화면에 보여줍니다. 1. AndroidManifext.xml 매니페스트 파일에서 activity 태그를 사용하여 화면 전환할 액티비티를 추가해줘야 intent에서 해당 액티비티를 인식할 수 있습니다. 2. MainActivity.java 파일입니다. 버튼을 클릭하면 두번째 액티비티로 전환하며 이미지뷰에 있는 이미지와 문자열, 정수, 실수를 전달합니다. Intent객체 생성시 전환할 액티비티를 지정하고 putExtra에 키값과 넘겨줄 데이터를 지정해준 다음 startActiv..
