

Flask를 사용하여 웹페이지에서 Python 코드 실행하는 간단한 예제WEB/Flask2023. 12. 18. 21:02
Table of Contents
반응형
Flask를 사용하여 웹페이지에서 Python 코드 실행하는 간단한 예제입니다.
2023. 12. 17 최초 작성
다음 포스트를 참고하여 Flask 개발환경을 만듭니다.
Windows에 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기
https://webnautes.tistory.com/1939
MacOS( Macbook M1 )에 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기
https://webnautes.tistory.com/2243
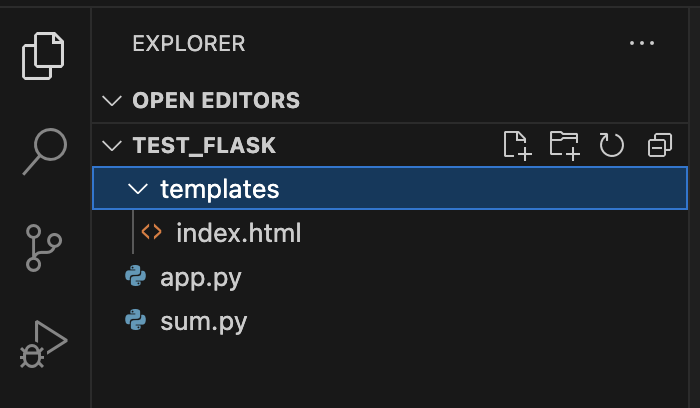
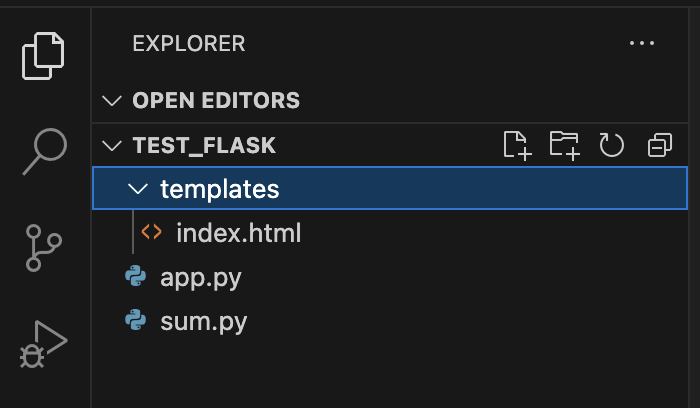
다음 구조로 코드 파일을 저장합니다. 주의할 점은 templates 폴더 내에 index.html을 저장해야 합니다.

index.html
| <!DOCTYPE html> <html> <head> <title>덧셈 계산기</title> </head> <body> <h2>덧셈 계산기</h2> <form action="/sum" method="get"> <!-- 폼에는 두개의 입력 필들와 하나의 버튼이 포함되어 있습니다.--> <!-- 사용자가 버튼을 클릭하여 폼을 제출하면, GET 메소드를 사용하여 /sum URL로 사용자가 입력 필드에 입력한 데이터를 요청의 일부로 서버에 보내도록 합니다.--> <input type="number" name="a" placeholder="첫번째 숫자 입력" required> <!-- 사용자가 첫 번째 숫자를 입력할 수 있는 필드입니다. --> <input type="number" name="b" placeholder="두번째 숫자 입력" required> <!-- 사용자가 두 번째 숫자를 입력할 수 있는 필드입니다. --> <button type="submit">두 숫자를 더하기</button> <!-- 사용자가 버튼을 클릭하면 폼이 제출되면서, 두 입력 필드의 데이터가 서버로 전송됩니다. --> </form> {% if result is not none %} <!-- 'result' 변수가 None이 아닐 경우 결과를 표시합니다. --> <h3>Result: {{ result }}</h3> <!-- 계산된 덧셈 결과인 result의 값을 표시합니다. --> {% endif %} </body> </html> |
sum.py
실행할 파이썬 코드입니다.
| def sum(a, b): return a + b |
app.py
| from flask import Flask, request, render_template from sum import sum app = Flask(__name__) @app.route('/') # 웹브라우저가 루트 URL ('/')에 접근했을 때 실행될 함수를 정의합니다. 이 함수는 index.html 템플릿을 렌더링하며, URL의 'result' 쿼리 파라미터를 템플릿으로 전달합니다. def index(): return render_template('index.html', result=request.args.get('result')) # 처음 /에 접근하면 URL의 쿼리 파라미터 중 'result'의 값을 가져오려고 시도합니다. 하지만 사용자가 처음으로 페이지에 접근할 때는 URL에 'result' 쿼리 파라미터가 존재하지 않습니다. 따라서 None를 index.html에 전달합니다. @app.route('/sum', methods=['GET']) # /sum 경로에 대한 처리를 정의합니다. 사용자가 폼을 통해 숫자를 입력하고 제출하면 이 경로로 요청이 전송됩니다. def calculate_sum(): a = request.args.get('a', type=int) b = request.args.get('b', type=int) # URL에서 'a'와 'b' 파라미터를 읽어와서 정수로 변환합니다. result = sum(a, b) # sum 함수를 사용하여 두 숫자의 합을 계산합니다. return render_template('index.html', result=result) # 계산된 결과 result를 index.html 템플릿에 전달하여 렌더링하고 사용자에게 결과를 보여줍니다. if __name__ == '__main__': app.run(debug=True) |
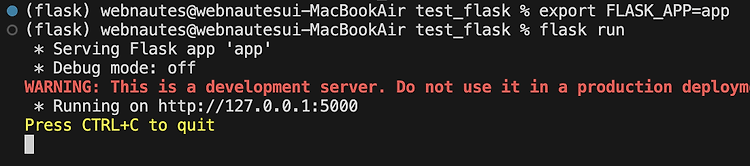
터미널에서 다음처럼 flask 코드를 실행합니다.
export FLASK_APP=app
flask run

로그에 보이는 http://127.0.0.1:5000를 Command 누른채 클릭하거나 웹브라우저에서 http://127.0.0.1:5000 에 접속합니다.

첫번째 숫자와 두번째 숫자를 입력하고 버튼을 클릭합니다.

계산 결과가 출력됩니다.

반응형
'WEB > Flask' 카테고리의 다른 글
| Flask를 사용하여 Python 코드 실행하는 간단한 Rest API 예제 (19) | 2023.12.20 |
|---|---|
| MacOS( Macbook M1 )에 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기 (2) | 2023.12.17 |
| Windows에 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기 (0) | 2023.10.12 |
| Flask 강좌 10 - Logging (0) | 2021.12.27 |
| Flask 강좌 9 - Message Flashing (0) | 2021.12.27 |