Flask는 사용자에게 피드백을 제공하는 간단한 방법인 플래싱(flashing) 시스템을 제공합니다.
Flask의 Quickstart 문서를 보며 진행한 과정을 작성한 글입니다.
https://flask.palletsprojects.com/en/2.0.x/quickstart/
부족한 부분이나 이상한 부분이 있을 수 있습니다.
개발 환경 구축은 다음 포스트를 참고하세요
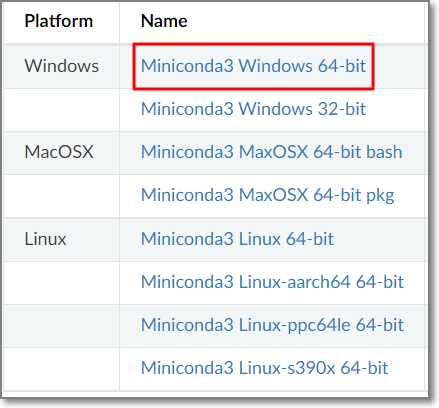
Windows 10 환경에서 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기
https://webnautes.tistory.com/1522
Miniconda를 설치하지 않고 pip install flask 명령으로 해도 상관은 없습니다.
2021. 12. 27 최초작성.
플래싱 시스템은 기본적으로 요청이 끝날 때 메시지를 기록하고 다음 요청에 액세스할 수 있도록 합니다. 플래싱 시스템은 메시지를 사용자에게 보여주기 위해 레이아웃 템플릿과 같이 사용됩니다.
메시지를 플래시하려면 flash() 메서드를 사용하고, 템플릿에서도 사용할 수 있는 get_flashed_messages()를 사용하여 메시지를 보관할 수 있습니다.
다음 구조로 파일들을 저장합니다.
flash.py
| from flask import Flask, flash, redirect, render_template, \ request, url_for app = Flask(__name__) app.secret_key = b'_5#y2L"F4Q8z\n\xec]/' @app.route('/') def index(): return render_template('index.html') @app.route('/login', methods=['GET', 'POST']) def login(): error = None if request.method == 'POST': # 사용자가 입력한 로그인 정보를 체크하여 맞으면 플래시 메시지를 생성하고 # /로 리다이레트 합니다. if request.form['username'] != 'admin' or \ request.form['password'] != '1234': error = 'Invalid credentials' else: flash('You were successfully logged in') return redirect(url_for('index')) return render_template('login.html', error=error) |
layout.html
플래시 메시지가 있는 경우 해당 메시지를 출력해주는 역할입니다.
| <!doctype html> <title>My Application</title> {% with messages = get_flashed_messages() %} {% if messages %} <ul class=flashes> {% for message in messages %} <li>{{ message }}</li> {% endfor %} </ul> {% endif %} {% endwith %} {% block body %}{% endblock %} |
index.html
기본 웹페이지로 플래시 메시지를 보여주는 layout.html을 포함하고 있고 log in 링크를 클릭하면 로그인 화면을 보여주는 역할을 합니다.
| {% extends "layout.html" %} {% block body %} <h1>Overview</h1> <p>Do you want to <a href="{{ url_for('login') }}">log in?</a> {% endblock %} |
login.html
사용자에게서 로그인 정보를 입력받는 웹페이지입니다. 플래시 메시지를 보여주는 layout.html을 포함하고 있습니다.
| {% extends "layout.html" %} {% block body %} <h1>Login</h1> {% if error %} <p class=error><strong>Error:</strong> {{ error }} {% endif %} <form method=post> <dl> <dt>Username: <dd><input type=text name=username value="{{ request.form.username }}"> <dt>Password: <dd><input type=password name=password> </dl> <p><input type=submit value=Login> </form> {% endblock %} |
다음처럼 실행합니다.
set FLASK_APP=flash
flask run
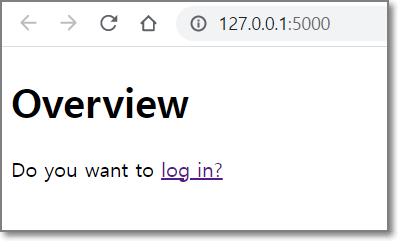
웹브라우저에서 http://127.0.0.1:5000/ 에 접속하여 로그인을 하기위해 log in 링크를 클릭합니다.

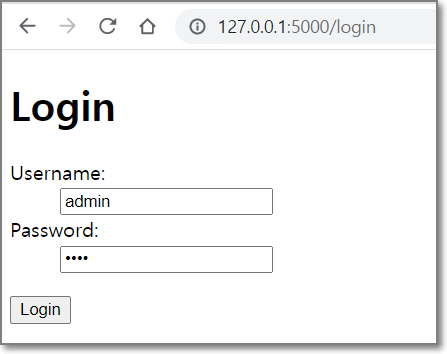
아이디 admin, 패스워드 1234를 입력하고 Login 버튼을 클릭합니다.

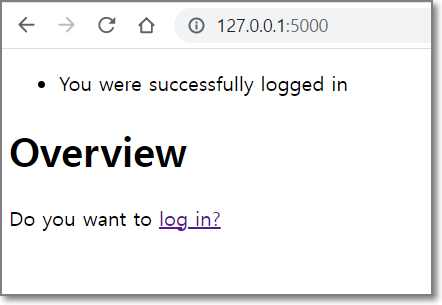
성공적으로 로그인이 되었다는 메시지가 보입니다.
다시 log in 버튼을 클릭합니다.

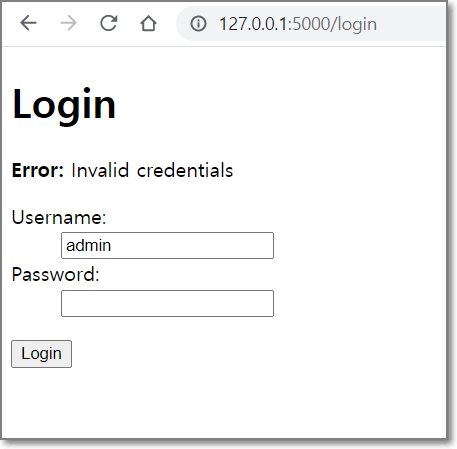
패스워드를 틀리게 입력하면 로그인이 안되었다는 메시지가 보입니다.

'WEB > Flask' 카테고리의 다른 글
| Windows에 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기 (0) | 2023.10.12 |
|---|---|
| Flask 강좌 10 - Logging (0) | 2021.12.27 |
| Flask 강좌 8 - 세션(Sessions)과 로그인 구현 (0) | 2021.12.26 |
| Flask 강좌 7 - JSON 응답하기 (0) | 2021.12.25 |
| Flask 강좌 6 - 리다이렉트와 에러(Redirects and Errors) (0) | 2021.12.24 |