

스타트업 회사의 이름을 랜덤으로 생성하여 제안해주는 첫번째 Flutter 앱을 작성해봅니다.
개념적인 부분은 제외하고 따라하며 앱을 완성하는 과정을 다루고 있습니다. 개념적인 부분은 이후 다룰 예정입니다.
먼저 랜덤으로 선택한 두 개의 단어를 결합하여 만든 스타트업 회사 이름을 보여주는 앱을 작성하고
이후 스타트업 회사 이름들을 리스트뷰에 보여주도록 개선해봅니다.
참고
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt1/#0
본 포스트에서는 비주얼 스튜디오 코드를 사용하여 Flutter 프로젝트를 생성하여 진행합니다.
Windows에서 Flutter 개발환경 만들기
https://webnautes.tistory.com/2057
2020. 4. 15 최초작성
2022. 5. 12
관련 포스트
MacBook M1에 iOS와 Android를 위한 Flutter 개발 환경 만들기
https://webnautes.tistory.com/2027
1. 비주얼 스튜디오 코드에서 Ctrl + Shift + P를 누른 후, 창에 flutter를 입력하여 검색되는 항목에서 Flutter: New Project를 선택합니다.

Application을 선택합니다.

프로젝트 폴더가 생성될 위치로 이동한 후, “Select a folder to create the project in” 버튼을 클릭합니다.

프로젝트 이름으로 startup_namer를 입력하고 엔터를 누릅니다.

2. Flutter 프로젝트가 생성됩니다. main.dart 파일이 보일때까지 기다렸다가 다음 단계를 진행해야 합니다.
3. main.dart의 기존 코드를 모두 지우고 다음 코드로 대체합니다.
화면 중앙에 ‘Hello World’를 보여주는 코드입니다.
| // Scaffold 위젯을 사용하기 위해 머티리얼(material) 라이브러리를 사용합니다. import 'package:flutter/material.dart'; // runApp 메소드를 사용하여 앱이 실행되면 화면에 보여질 위젯을 지정해줍니다. void main() { runApp(const MyApp()); } // StatelessWidget 클래스를 상속받아 위젯으로 앱을 생성합니다. class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', // Scaffold 위젯의 appBar, title, body 속성을 지정해줍니다. home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter'), // 앱의 타이틀바에 보여질 문자열을 지정합니다. ), body: const Center( // Center 위젯을 사용하면 자식 위젯이 화면 중앙에 정렬됩니다. child: Text('Hello World'), // 자식 위젯으로 Text 위젯을 사용하여 Hello World 문자열을 화면에 출력합니다. ), ), ); } } |
5. 비주얼 스튜디오 코드에서 Ctrl + S를 눌러 파일을 저장한 후, F5를 눌러서 앱을 설치하고 실행합니다.
안드로이드 스튜디오의 Device Manager에서 에뮬레이터를 실행해두거나 안드로이드폰을 PC에 연결해놓고 진행해야 합니다.

터미널에는 다음과 같은 메시지가 보입니다.
Launching lib\main.dart on sdk gphone64 x86 64 in debug mode...
lib\main.dart:1
√ Built build\app\outputs\flutter-apk\app-debug.apk.
Connecting to VM Service at ws://127.0.0.1:30603/KmMB-DLcgko=/ws
6. 이제 무작위로 두 개의 단어를 선택하여 화면 중앙에 보여주도록 코드를 수정해봅니다.
7. 우선 무작위로 두 개의 단어를 생성하기 위해 필요한 패키지를 추가해야 합니다.
english_words 패키지는 영어 단어 5천개와 단어 생성을 위한 함수를 제공합니다.
메뉴에서 보기 > 터미널을 선택하여 터미널을 실행한 후, 다음 명령을 실행합니다.
$ flutter pub add english_words
실행결과 englist_words가 추가된 것을 볼 수 있습니다.

8. main.dart 파일에 english_words 패키지를 사용하겠다고 추가해줍니다.
| // Scaffold 위젯을 사용하기 위해 머티리얼(material) 라이브러리를 사용합니다. import 'package:flutter/material.dart'; import 'package:english_words/english_words.dart'; |
9. 무작위로 두 개의 영어 단어를 선택하여 화면에 보여주도록 수정합니다.
| // Scaffold 위젯을 사용하기 위해 머티리얼(material) 라이브러리를 사용합니다. import 'package:flutter/material.dart'; // runApp 메소드를 사용하여 앱이 실행되면 화면에 보여질 위젯을 지정해줍니다. void main() { runApp(const MyApp()); } // StatelessWidget 클래스를 상속받아 위젯으로 앱을 생성합니다. class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { final wordPair = WordPair.random(); // 무작위로 선택된 2개의 단어로 구성된 문자열을 만듭니다. return MaterialApp( title: 'Welcome to Flutter', // Scaffold 위젯의 appBar, title, body 속성을 지정해줍니다. home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter'), // 앱의 타이틀바에 보여질 문자열을 지정합니다. ), body: Center( // Center 위젯을 사용하면 자식 위젯이 화면 중앙에 정렬됩니다. Center 앞에 있는 const를 제거해야 합니다. // 단어의 첫글자만 대문자로하여 두 개의 단어를 결합한 문자열을 리턴하여 Text 위젯에 보이도록 합니다. child: Text(wordPair.asPascalCase), ), ); } } |
10. 앱이 실행되는 상태를 유지하고 있었다면 Ctrl + S를 눌러 저장시 화면에 무작위로 선택된 2개의 단어로 구성된 문자열이 보입니다. 앱을 종료했었다면 F5를 눌러서 실행하세요.
Ctrl + S를 눌러 다시 저장할때마다 앱에 보여지는 문자열이 바뀌는 것을 볼 수 있습니다.

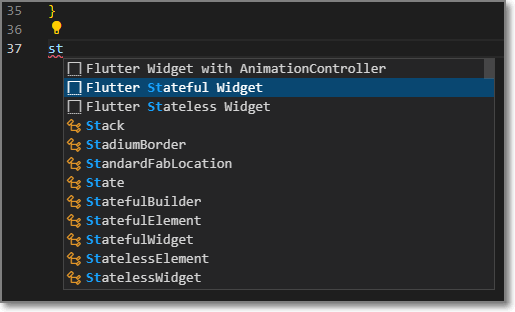
11. main. dart 맨 아래줄로 이동하여 엔터를 한번 누른 후, st를 입력하면 볼 수 있는 Flutter Stateful Widget을 선택합니다.

다음처럼 2개의 클래스가 생성됩니다.

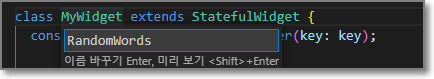
MyWidget를 클릭한 후, F2를 누르고 입력란에 RandomWords를 입력한 후, 엔터 키를 누릅니다.

클래스 이름이 변경됩니다.

두 개의 단어를 무작위로 선택하여 만든 문자열을 Text 위젯에 보여주는 코드를 추가합니다.
| class _RandomWordsState extends State<RandomWords> { @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return Text(wordPair.asPascalCase); } } |
MyApp 클래스에서 RandomWords 클래스를 사용하도록 수정합니다.
| @override Widget build(BuildContext context) { //final wordPair = WordPair.random(); // 무작위로 선택된 2개의 단어로 구성된 문자열을 만듭니다. return MaterialApp( title: 'Welcome to Flutter', // Scaffold 위젯의 appBar, title, body 속성을 지정해줍니다. home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter'), // 앱의 타이틀바에 보여질 문자열을 지정합니다. ), body: const Center( // Center 위젯을 사용하면 자식 위젯이 화면 중앙에 정렬됩니다. //child: Text(wordPair.asPascalCase), child: RandomWords(), ), ), ); } } |
Ctrl + S를 눌러 저장하고 앱을 확인해보면 실행결과는 이전과 차이가 없습니다.
12. 무한 스크롤할 수 있는 리스트뷰(ListView) 위젯에 추천 스타트업 이름이 보여지도록 수정해봅니다.
무작위로 선택된 두 개의 단어를 결합한 문자열을 생성하고 화면에 보여주는 역할을 하는 _RandomWordsState 클래스를 수정합니다.
_RandomWordsState 클래스에 다음 2줄을 추가합니다.
_suggestions 리스트에 무작위로 생성된 단어쌍을 저장합니다.
_biggerFont 변수를 사용하여 폰트 크기를 지정합니다.
* Dart 언어에서는 이름 앞에 _를 붙이면 private으로 취급됩니다.
| class _RandomWordsState extends State<RandomWords> { final _suggestions = <WordPair>[]; final _biggerFont = const TextStyle(fontSize: 18); @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return Text(wordPair.asPascalCase); } } |
다음으로 _RandomWordsState 클래스의 build 메서드를 다음 코드로 변경합니다.
인덱스는 0에서 시작하여 함수가 호출될 때마다, 단어 쌍에 대해 1씩 증가합니다.
다음 코드를 사용하면 사용자가 스크롤할 때 단어 쌍 목록이 계속 증가할 수 있습니다.
| @override Widget build(BuildContext context) { return ListView.builder( padding: const EdgeInsets.all(16.0), // itemBuilder 콜백은 제안된 단어 1 쌍당 한 번 호출되고 조합된 단어 쌍은 리스트 뷰의 행에 배치합니다. itemBuilder: (context, i) { // 홀수 행의 경우 리스트 항목을 시각적으로 구분하기 위해 구분자 위젯을 추가합니다. if (i.isOdd) return const Divider(); // i ~/ 2 는 i를 2로 나누고 정수 결과를 반환합니다. // 예를들어 리스트 [1,2,3,4,5]가 [0,1,1,2,2]로 바뀝니다. final index = i ~/ 2; if (index >= _suggestions.length) { _suggestions.addAll(generateWordPairs().take(10)); } // 짝수 행의 경우 단어 쌍에 대한 ListTile 행을 추가합니다. return ListTile( title: Text( _suggestions[index].asPascalCase, style: _biggerFont, ), ); }, ); } |
MyApp의 build 메소드의 다음 2 곳에 있는 문자열을 변경합니다.
| @override Widget build(BuildContext context) { return MaterialApp( title: 'Startup Name Generator', // Scaffold 위젯의 appBar, title, body 속성을 지정해줍니다. home: Scaffold( appBar: AppBar( title: const Text('Startup Name Generator'), // 앱의 타이틀바에 보여질 문자열을 지정합니다. ), body: const Center( child: RandomWords(), ), ), ); } } |
실행시켜보면 리스트뷰에 추천 스타트업 회사 이름이 보여집니다.
리스트뷰를 스크롤함에 따라 계속 새로운 회사 이름이 보여집니다.

'Flutter > Flutter 강좌' 카테고리의 다른 글
| Flutter 프로젝트에 이미지 파일 추가하여 사용하기 (0) | 2023.10.18 |
|---|---|
| Flutter 강좌 04 - 레이아웃 (0) | 2023.10.18 |
| Flutter 강좌 03 - 위젯 간단히 살펴보기 (0) | 2023.10.18 |
| Flutter 강좌 02 - Flutter에서 StatefulWidget과 StatelessWidget의 차이 정리 (0) | 2023.10.18 |





