

윈도우 10에서 Flutter 프로그래밍을 위한 개발환경을 만들고 에뮬레이터를 사용하여 실행시켜 보았습니다.
참고
https://flutter-ko.dev/docs/get-started/install/windows
2020. 4. 15 최초작성
2022. 5. 12
관련 포스트
MacBook M1에 iOS와 Android를 위한 Flutter 개발 환경 만들기
https://webnautes.tistory.com/2027
1. 다음 링크의 Stable Channel (Windows) 항목에서 최신 버전의 Flutter를 다운로드합니다.
글 작성 시점에서 최신버전은 3.0.0입니다.
https://docs.flutter.dev/development/tools/sdk/releases

2. 다운로드 받은 압축파일을 압축해제하여 원하는 곳에 복사해둡니다. 여기에선 c:\flutter에 복사해두고 진행합니다.
flutter를 복사해둔 전체 경로 상에 공백이나 특수 문자가 있으면 안되며, C:\Program Files\처럼 권한이 필요한 곳은 피해야 합니다.
3. flutter의 명령을 명령 프롬프트에서도 사용가능하도록 하려면 변수 PATH에 flutter가 복사된 경로를 추가해야 합니다.
시작 버튼을 클릭한 후, env를 입력하면 보이는 "시스템 환경 변수 편집"을 선택합니다.

환경 변수 버튼을 클릭합니다.

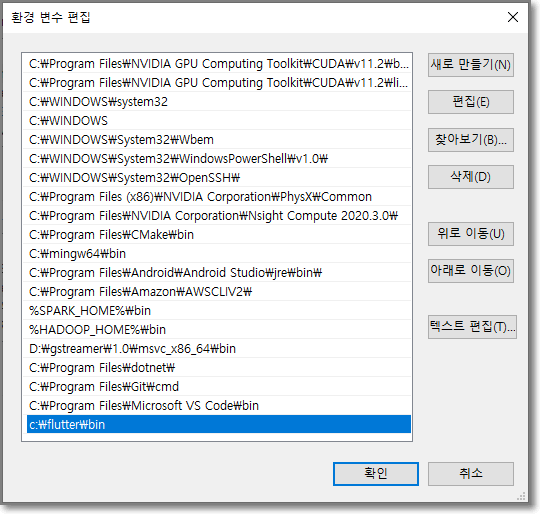
시스템 변수 항목에 보이는 path를 선택한 후, 편집 버튼을 클릭합니다.

아래쪽에 있는 공백 줄을 더블 클릭 후, flutter의 bin 경로를 다음처럼 입력합니다.
c:\flutter\bin
확인 버튼을 클릭하여 설정을 저장합니다.

주의할점은 명령 프롬프트 창을 새로 열어야 추가된 flutter의 bin 경로가 path에 반영됩니다.
4. 아래 링크에서 Android Studio를 다운로드 받아 설치합니다.
https://developer.android.com/studio
이 부분에 대한 자세한 설명이 필요하면 오래된 글이지만 아래 포스트를 참고하세요.
Windows에서 Android 개발 환경 준비하기(Android Studio 설치)
https://webnautes.tistory.com/2056
참고로 Flutter는 Android 플랫폼에 종속적인 부분이 있기 때문에 안드로이드 스튜디오를 설치해야 합니다.
5. 명령 프롬프트에서 다음 명령으로 flutter를 사용할 준비가 되었는지 체크합니다.
flutter doctor
2가지 문제점이 보입니다.
- 안드로이드 command line 도구가 설치안되었다는 메시지가 보입니다.
- 안드로이드 라이센스에 동의하지 않았다는 메시지가 보입니다.
각각의 문제를 해결하기 위한 명령어도 보여주고 있습니다.
C:\Users\webnautes>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.0.0, on Microsoft Windows [Version 10.0.19044.1645], locale ko-KR)
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.0-rc3)
X cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
X Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/windows#android-setup for more details.
[√] Chrome - develop for the web
[√] Visual Studio - develop for Windows (Visual Studio Community 2019 16.11.3)
[√] Android Studio (version 2021.1)
[√] VS Code, 64-bit edition (version 1.66.0)
[√] Connected device (3 available)
[√] HTTP Host Availability
! Doctor found issues in 1 category.
6. 첫번째 문제를 해결하기 위해 다음 명령을 실행해야 합니다.
sdkmanager --install "cmdline-tools;latest"`
Android Studio의 sdkmanager의 위치를 알아야 합니다. 경로 변경없이 디폴트로 설치했다면 다음 위치에 있습니다.
사용자 계정이름인 파란색 부분만 수정하시면 그대로 사용가능할 듯합니다.
C:\Users\webnautes\AppData\Local\Android\Sdk\tools\bin\sdkmanager.bat
다음처럼 실행합니다.
C:\Users\webnautes\AppData\Local\Android\Sdk\tools\bin\sdkmanager.bat --install "cmdline-tools;latest"
실행 결과 다음과 같은 에러가 발생했습니다.
C:\Users\webnautes>C:\Users\webnautes\AppData\Local\Android\Sdk\tools\bin\sdkmanager.bat --install "cmdline-tools;latest"
Exception in thread "main" java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema
at com.android.repository.api.SchemaModule$SchemaModuleVersion.<init>(SchemaModule.java:156)
at com.android.repository.api.SchemaModule.<init>(SchemaModule.java:75)
at com.android.sdklib.repository.AndroidSdkHandler.<clinit>(AndroidSdkHandler.java:81)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:73)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:48)
Caused by: java.lang.ClassNotFoundException: javax.xml.bind.annotation.XmlSchema
at java.base/jdk.internal.loader.BuiltinClassLoader.loadClass(BuiltinClassLoader.java:581)
at java.base/jdk.internal.loader.ClassLoaders$AppClassLoader.loadClass(ClassLoaders.java:178)
at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:522)
... 5 more
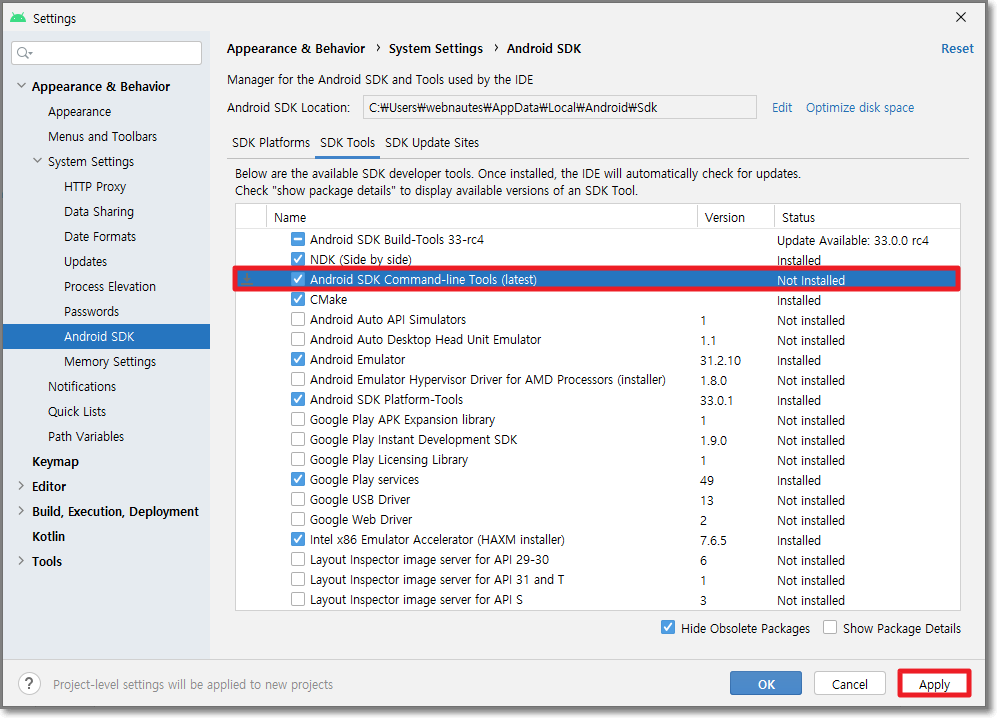
그래서 다음 링크대로 Android Studio의 SDKManager에서 직접 Android SDK Command-line Tools(latest)를 선택하여 설치했습니다.
https://stackoverflow.com/questions/61993738/flutter-doctor-android-licenses-gives-a-java-error

7. 두번째 문제를 해결하기 위해 다음 명령을 사용합니다.
flutter doctor --android-licenses
다음처럼 보이면 y를 입력하고 엔터를 누릅니다.
C:\Users\webnautes>flutter doctor --android-licenses
5 of 7 SDK package licenses not accepted. 100% Computing updates...
Review licenses that have not been accepted (y/N)? y
라이센스를 보여준 후, 다음 줄이 보입니다. y를 누르고 엔터를 누릅니다. 라이센스가 더이상 보이지 않을때 까지 반복합니다.
Accept? (y/N): y
완료되면 다음 메시지가 보입니다.
All SDK package licenses accepted
8. flutter doctor 명령으로 다시 확인해봅니다. 모든 문제가 해결되었습니다.
C:\Users\webnautes>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.0.0, on Microsoft Windows [Version 10.0.19044.1645], locale ko-KR)
[√] Android toolchain - develop for Android devices (Android SDK version 33.0.0-rc3)
[√] Chrome - develop for the web
[√] Visual Studio - develop for Windows (Visual Studio Community 2019 16.11.3)
[√] Android Studio (version 2021.1)
[√] VS Code, 64-bit edition (version 1.66.0)
[√] Connected device (3 available)
[√] HTTP Host Availability
• No issues found!
9. Visual Studio와 Visual Studio Code 항목이 꼭 필요한건지 보기 위해 삭제후 다시 확인해봤습니다. 윈도우용 앱을 만들지 않는다면 설치할 필요가 없어보입니다.
Visual Studio Code의 경우엔 Visual Studio Code를 사용하여 개발하지 않는다면 필요 없는듯 보입니다.
C:\Users\webnautes>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.0.0, on Microsoft Windows [Version 10.0.19044.1645], locale ko-KR)
[√] Android toolchain - develop for Android devices (Android SDK version 33.0.0-rc3)
[√] Chrome - develop for the web
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
[√] Android Studio (version 2021.1)
[√] Connected device (3 available)
[√] HTTP Host Availability
! Doctor found issues in 1 category.
아무것도 연결안했는데 Connected device 항목에 3 available라는 메시지가 보이길래 -v 옵션을 추가하여 자세한 항목을 살펴보았습니다.
다음처럼 자세한 정보가 보입니다.
C:\Users\webnautes>flutter doctor -v
[√] Flutter (Channel stable, 3.0.0, on Microsoft Windows [Version 10.0.19044.1645], locale ko-KR)
• Flutter version 3.0.0 at c:\flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision ee4e09cce0 (2 days ago), 2022-05-09 16:45:18 -0700
• Engine revision d1b9a6938a
• Dart version 2.17.0
• DevTools version 2.12.2
[√] Android toolchain - develop for Android devices (Android SDK version 33.0.0-rc3)
• Android SDK at C:\Users\webnautes\AppData\Local\Android\sdk
• Platform android-31, build-tools 33.0.0-rc3
• Java binary at: C:\Program Files\Android\Android Studio\jre\bin\java
• Java version OpenJDK Runtime Environment (build 11.0.11+9-b60-7590822)
• All Android licenses accepted.
[√] Chrome - develop for the web
• Chrome at C:\Program Files\Google\Chrome\Application\chrome.exe
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
[√] Android Studio (version 2021.1)
• Android Studio at C:\Program Files\Android\Android Studio
• Flutter plugin can be installed from:
https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 11.0.11+9-b60-7590822)
[√] Connected device (3 available)
• Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version 10.0.19044.1645]
• Chrome (web) • chrome • web-javascript • Google Chrome 101.0.4951.54
• Edge (web) • edge • web-javascript • Microsoft Edge 101.0.1210.39
[√] HTTP Host Availability
• All required HTTP hosts are available
! Doctor found issues in 1 category.
디바이스의 경우엔 다음처럼 윈도우 10, 웹브라우저 크롬, 에지를 각각 하나의 디바이스로 보고 있음을 알 수 있습니다.
[√] Connected device (3 available)
• Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version 10.0.19044.1645]
• Chrome (web) • chrome • web-javascript • Google Chrome 101.0.4951.54
• Edge (web) • edge • web-javascript • Microsoft Edge 101.0.1210.39
10. 안드로이드폰을 연결하여 잘되었는지는 다음처럼 확인할 수 있습니다.
C:\Users\webnautes>flutter devices
1 connected device:
LM G820N • LMG820Nc3c7d9a6 • android-arm64 • Android 10 (API 29)
11. Android Studio와 Visual Studio Code에서 Flutter 프로그래밍을 하기 위한 준비를 할 차례입니다.
Android Studio의 메뉴에서 File > Settings를 선택합니다.
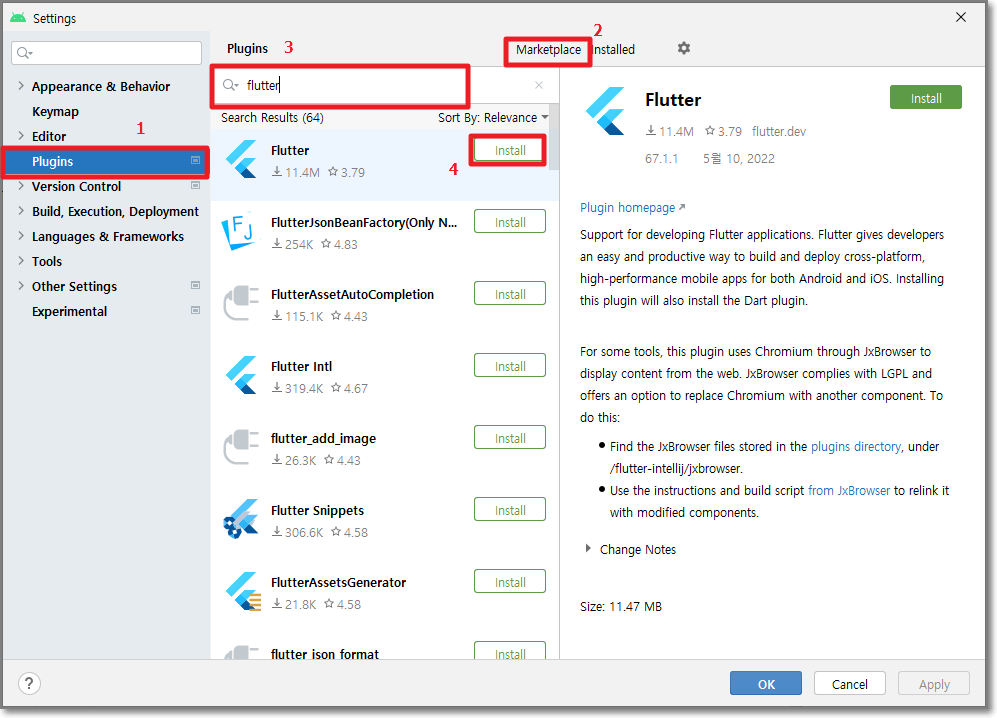
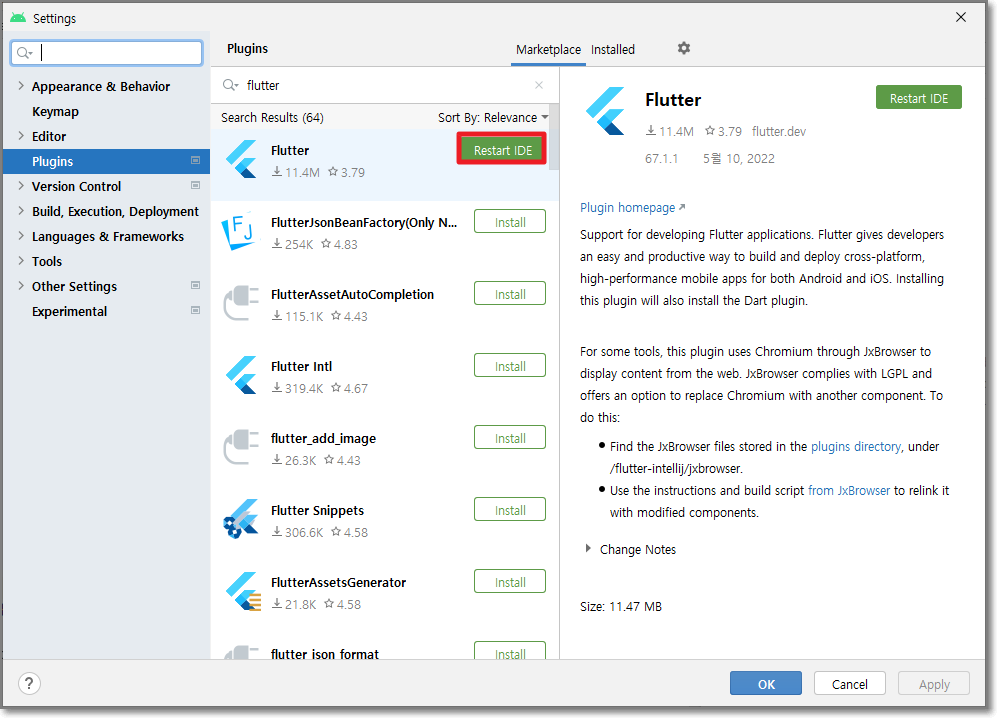
왼쪽에서 Plugins를 선택한후, Marketplace 탭이 선택된 상태에서 flutter를 검색하여 찾은 항목의 install을 클릭합니다.

Accept를 클릭합니다.

추가 플러그인으로 Dart를 설치해야 한다고 물어봅니다. Install를 선택합니다.

Restart IDE를 클릭합니다.

12. Visual Studio Code에서도 Flutter 프로그래밍을 하려면 진행합니다.
왼쪽 바에 보이는 아이콘에서 확장을 클릭합니다.

검색창에 flutter를 입력하여 검색된 Flutter 항목의 설치 또는 Install을 클릭합니다. Dart도 함께 설치됩니다.

이제 Flutter 프로그래밍을 하기 위한 모든 준비가 완료된 것입니다.
13. Flutter 프로젝트를 생성하고 안드로이드 폰에서 앱을 실행시켜 봅니다. 윈도우에선 아이폰을 테스트를 해볼 수 없네요.
13-1. 여기에선 안드로이드 프로젝트가 닫힌 상태에서 진행합니다.
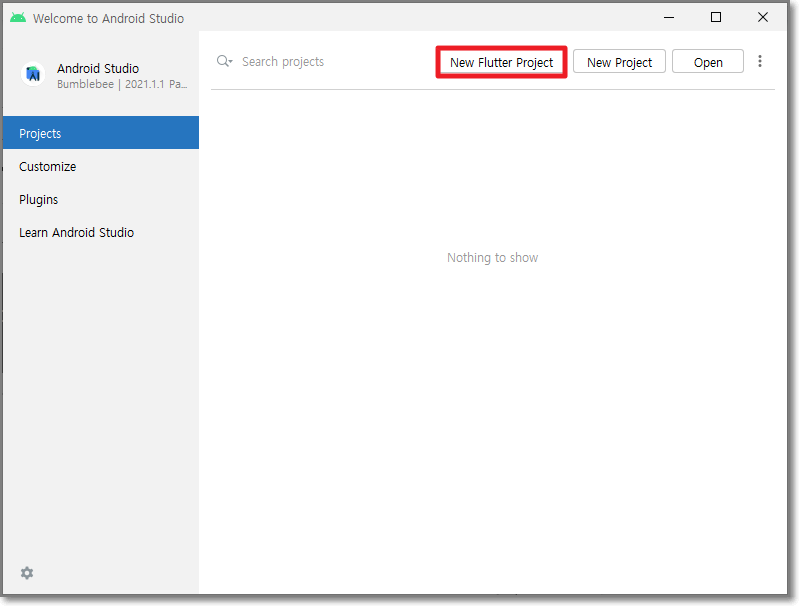
안드로이드 스튜디오에서 New Flutter Project를 선택합니다.

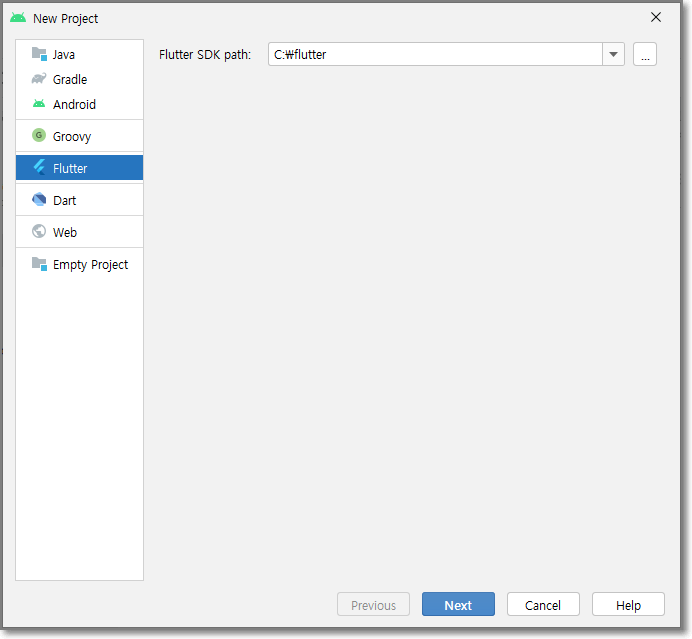
왼쪽 리스트에서 Flutter를 선택한 후, Flutter SDK path 항목에 flutter 경로를 입력해주고 Next 버튼을 클릭합니다.

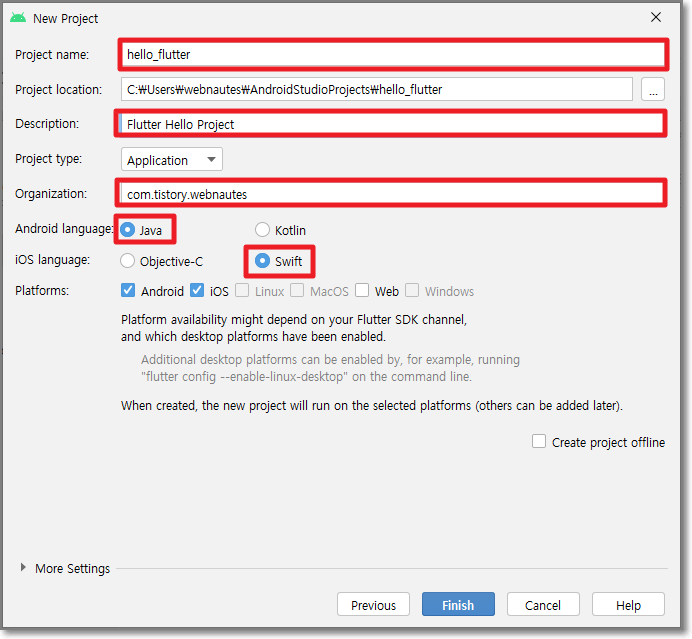
Project name, Description, Organization을 입력 후, Android language와 iOS language를 선택합니다. Finish 버튼을 클릭합니다.

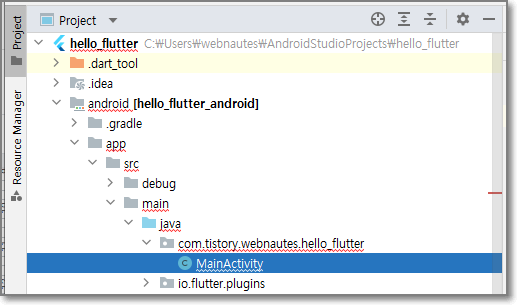
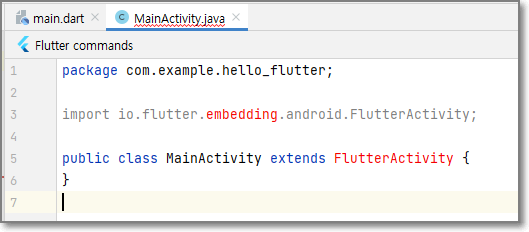
글 작성시점(2022. 5. 12)에서 flutter 3.0.0 사용시 android 코드에서 다음처럼 패키지를 못찾는 문제가 발생했습니다.
검색해도 별다른 내용이 없어 무시하고 진행했습니다.


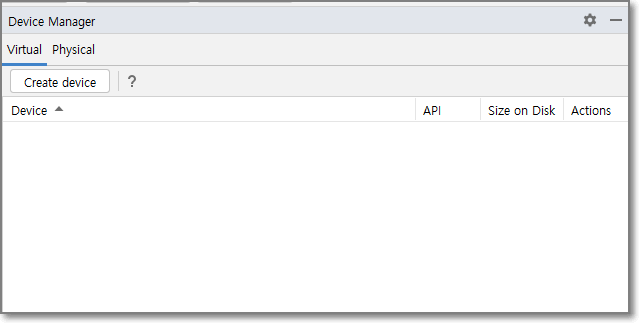
13-2. 가상 디바이스를 생성합니다. 메뉴에서 Tools > Device Manager를 선택합니다.
Create device를 클릭합니다.

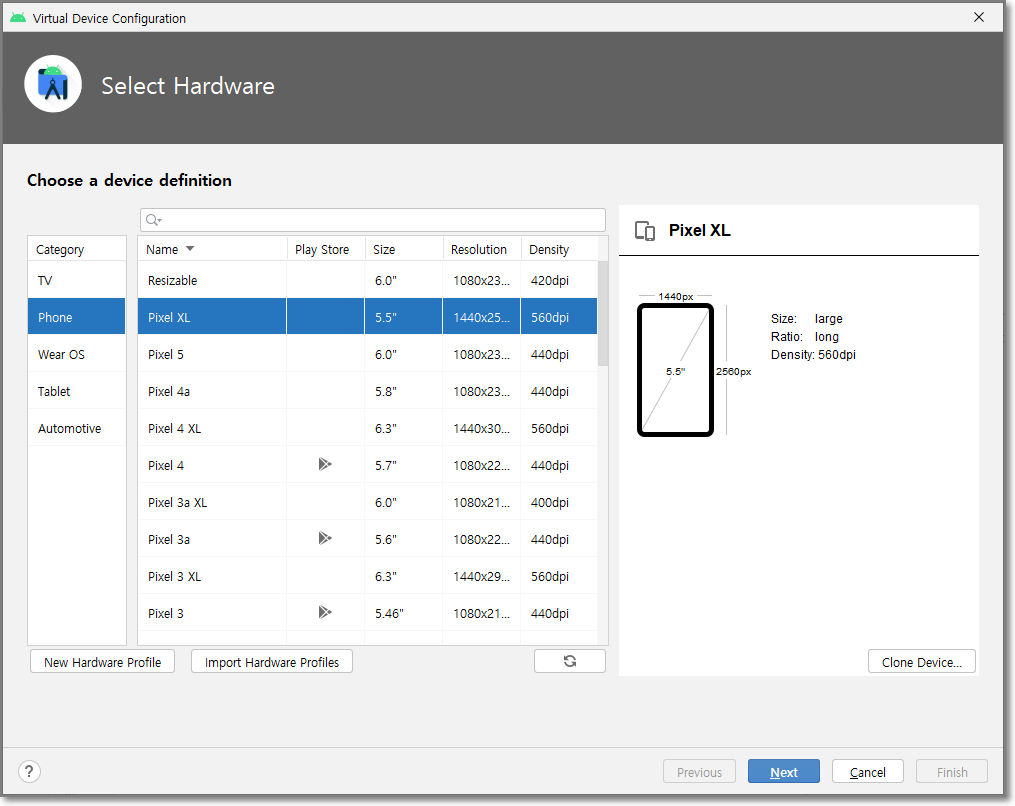
Device로 Pixel XL을 선택하고 Next를 클릭합니다.

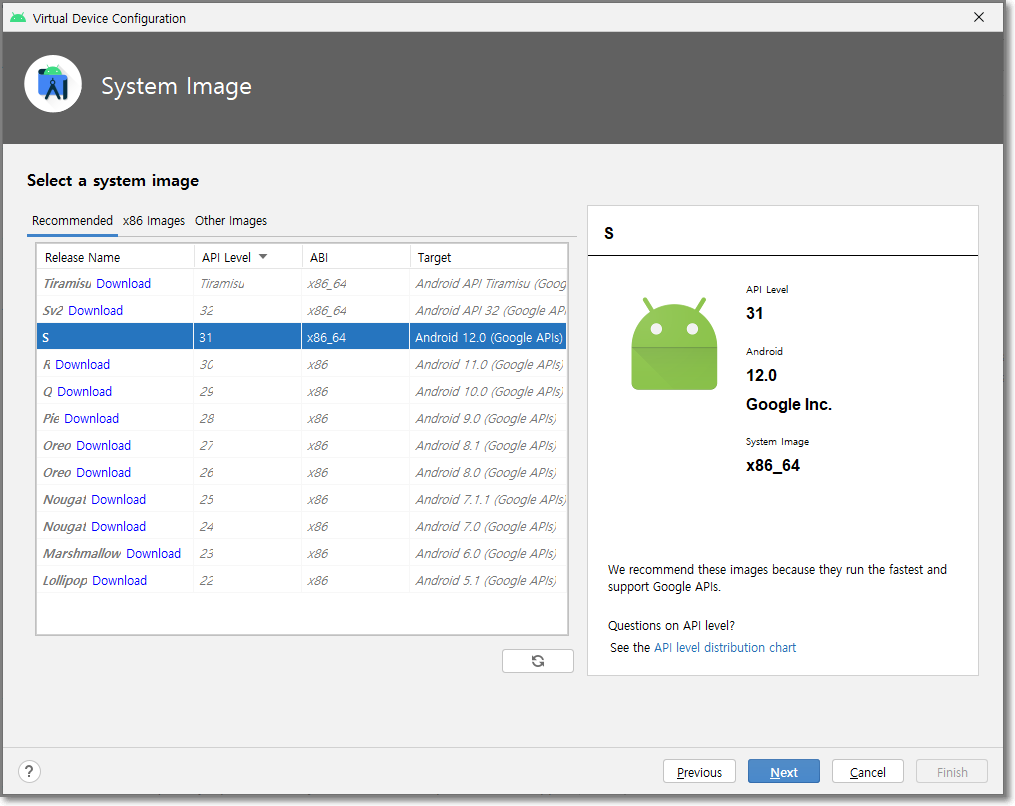
S API 31에 보이는 Download를 클릭하여 시스템 이미지를 다운로드한 후, S API 31가 선택된 상태에서 Next를 클릭합니다.

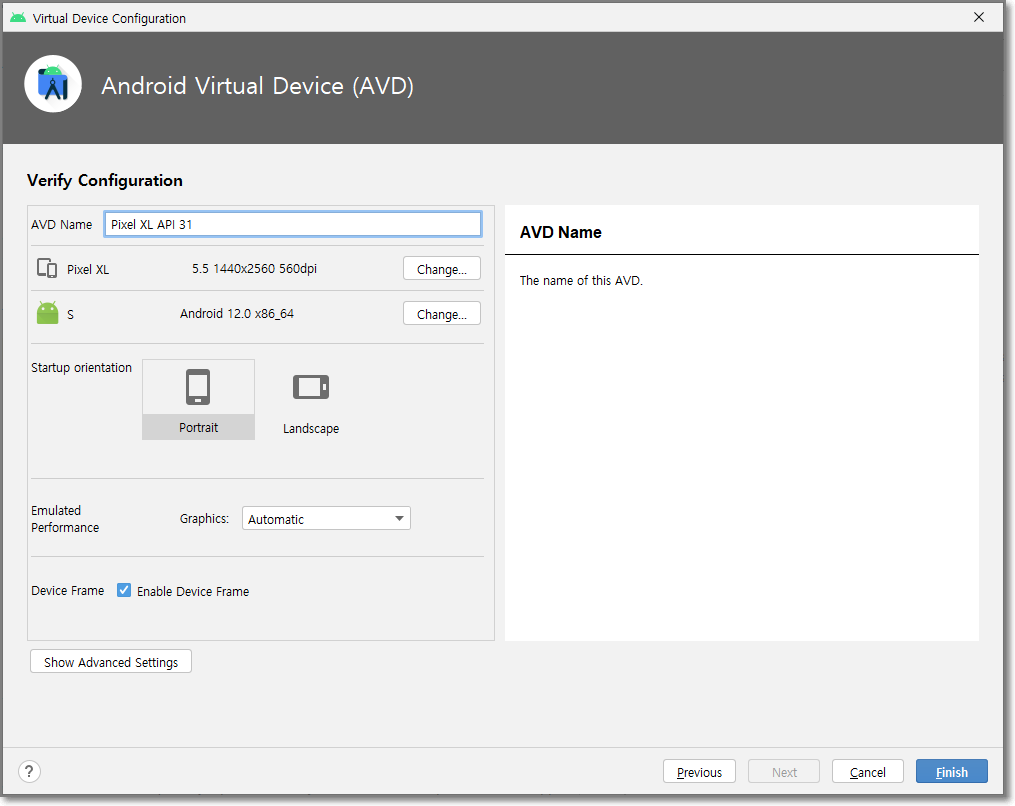
Finish를 클릭합니다.

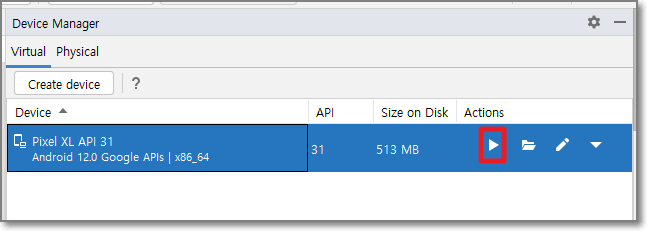
이제 에뮬레이터가 생성되었습니다. 삼각형을 클릭하고

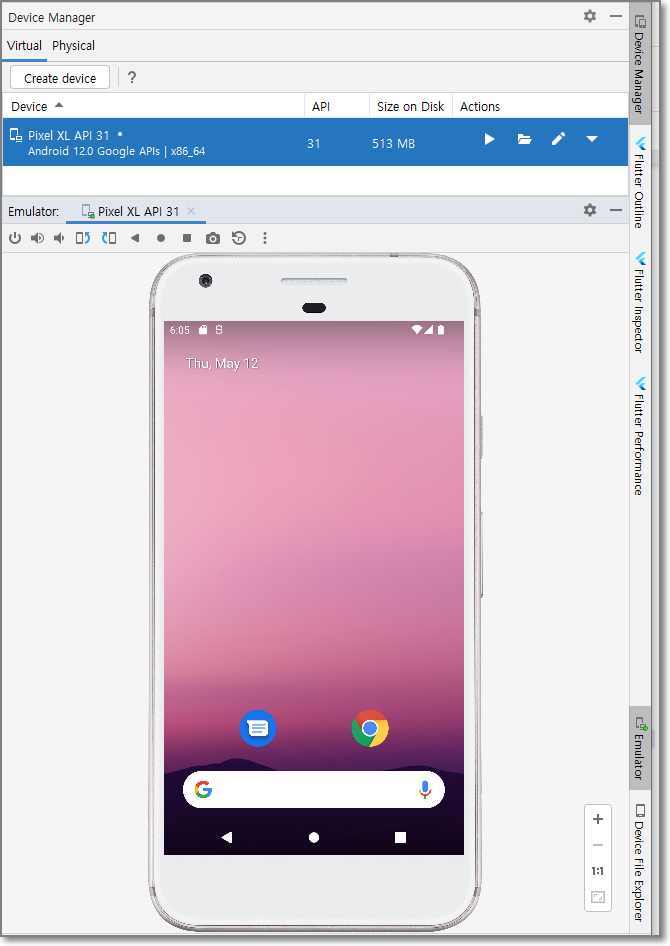
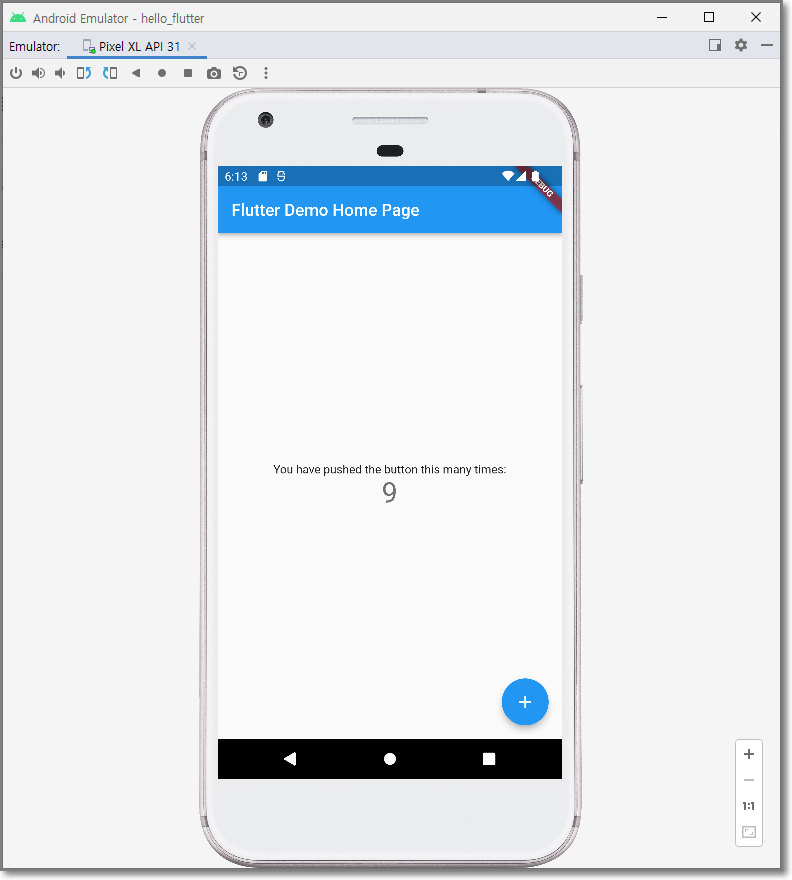
다음 스크린샷처럼 에뮬레이터가 실행되길 잠시 기다립니다.

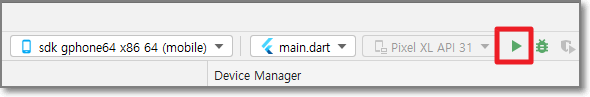
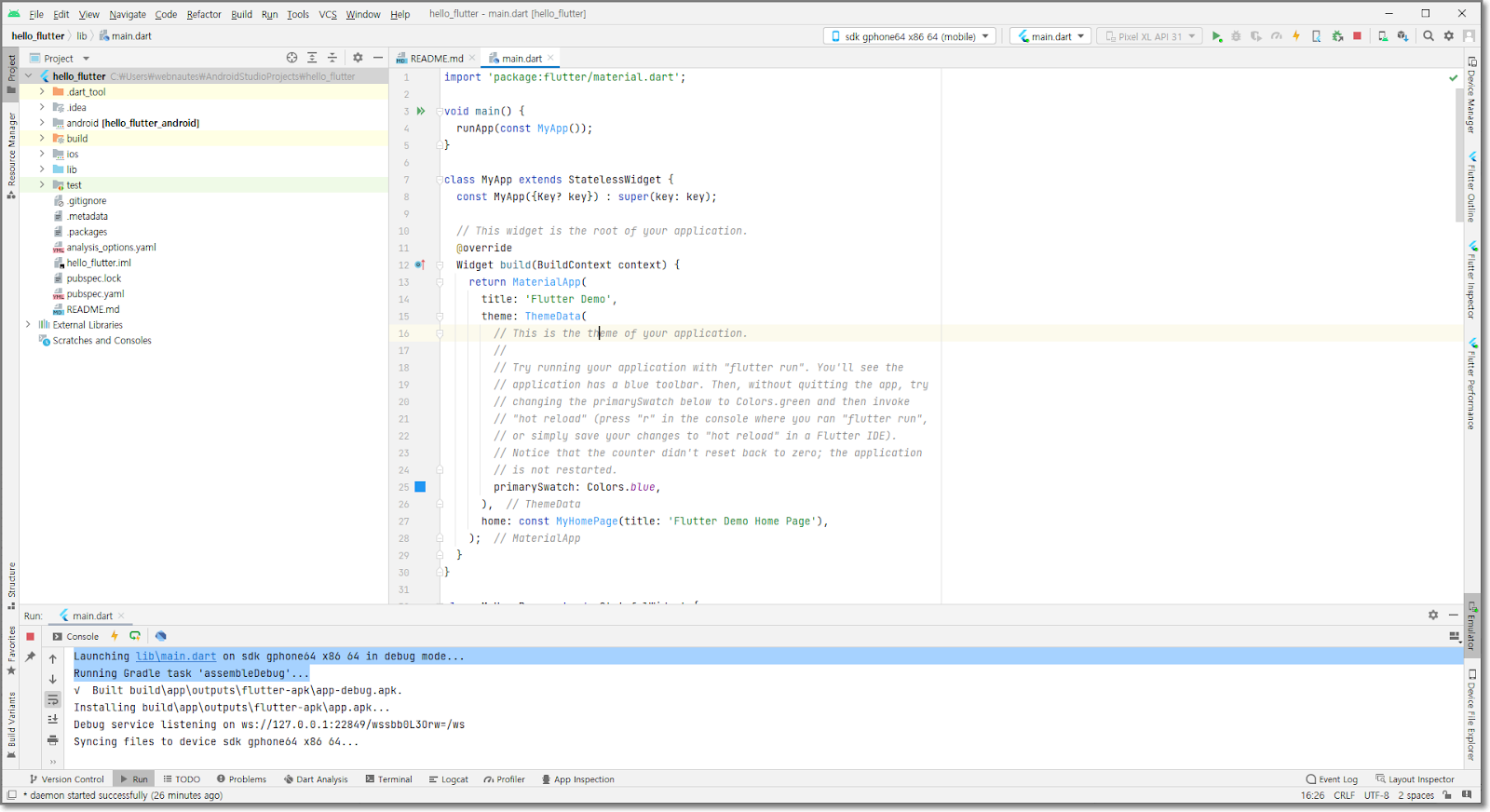
13-3. 스크린샷처럼 에뮬레이터가 툴바에 보이게 됩니다. 보이지 않으면 콤보박스를 클릭하여 선택하세요.
오른쪽에 보이는 초록색 삼각형을 클릭하여 앱을 실행시켜 봅니다.

Android Studio의 아래쪽에 Console 창이 보이면서 아래 메시지가 출력됩니다.
Gradle 작업이 시작되는데 오래걸립니다.
Launching lib\main.dart on sdk gphone64 x86 64 in debug mode...
Running Gradle task 'assembleDebug'...
apk 파일이 생성되었다는 메시지가 보인 후, 잠시후 설치가 되었다는 메시지가 보였습니다.
√ Built build\app\outputs\flutter-apk\app-debug.apk.
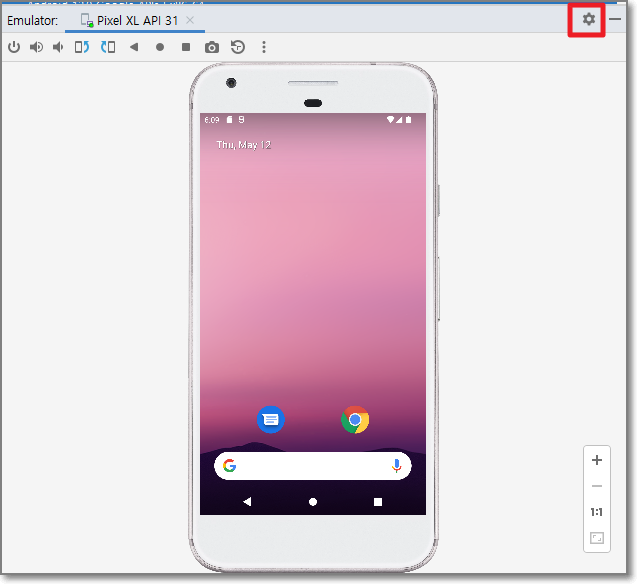
기다리는 동안 에뮬레이터를 독에서 분리하여 별도의 윈도우로 변경시킵니다.
스크린샷처럼 톱니바퀴 아이콘을 클릭합니다.

메뉴에서 View Mode > Window를 선택합니다. 이제 에뮬레이터가 별도의 윈도우로 분리됩니다.

Device Manager에 보이는 최소화 아이콘을 스크린샷처럼 클릭힙니다.

이제 넓은 작업 환경을 사용할 수 있습니다.

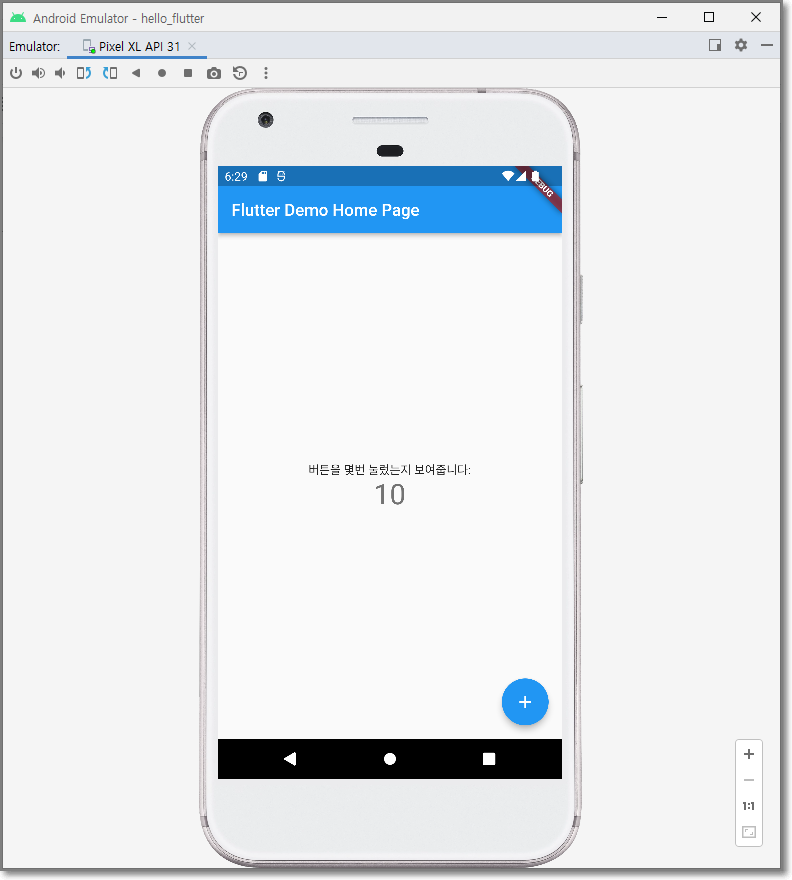
앱이 실행된후, 오른쪽 아래에 보이는 파란색 + 버튼을 클릭하면 화면 중앙에 보이는 숫자가 증가합니다.

코드에서 다음 부분을 수정합니다.
앱을 설치한 후, 앱을 종료하지 않은 상태에서 수행해야 합니다.
앱을 종료했다가 폰에서 앱을 다시 실행시킨 후 진행하면 앱에 반영이 되지 않습니다.
수정전
'You have pushed the button this many times:',
수정후
'버튼을 몇번 눌렀는지 보여줍니다:',
앱에 바로 반영된 것을 볼 수 있습니다.

만약 반영이 안된다면 툴바에서 번개 아이콘을 클릭하세요.

에뮬레이터를 종료시키지 말고 다음 단계를 진행합니다.
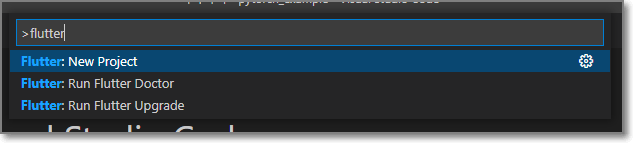
10-2. 비주얼 스튜디오 코드에서 Ctrl + Shift + P를 누른 후, 창에 flutter를 입력하여 검색되는 항목에서 Flutter: New Project를 선택합니다.

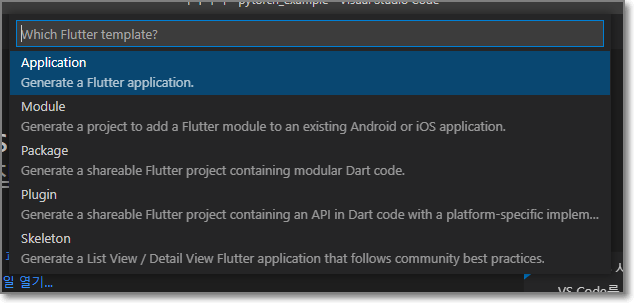
Application을 선택합니다.

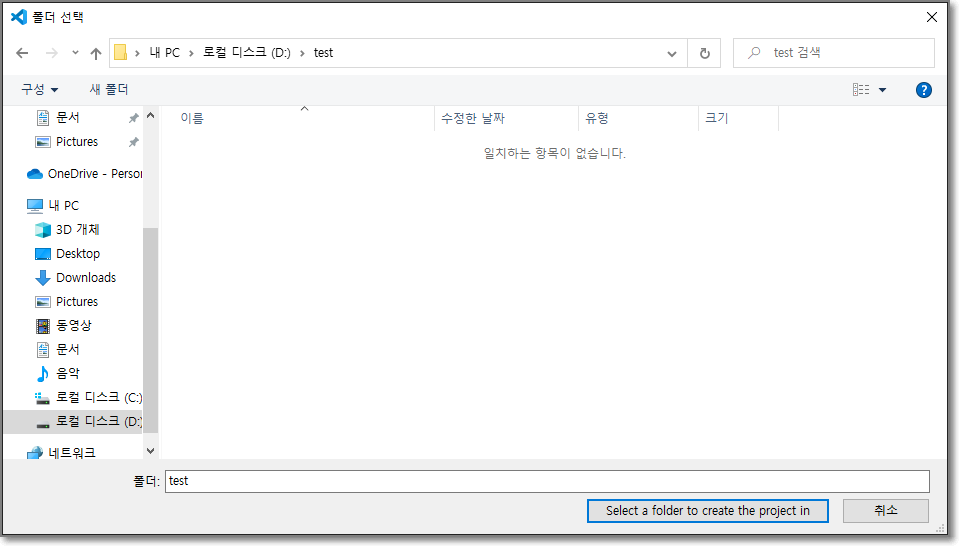
프로젝트를 생성할 곳으로 이동하고 나서 “Select a folder to create the project in” 버튼을 클릭합니다.

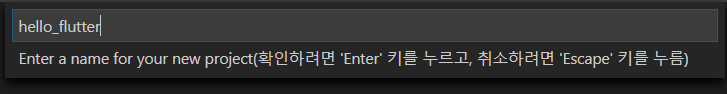
원하는 프로젝트 이름을 입력하고 엔터를 누릅니다. 폴더이름과 프로젝트 이름을 동일하게 했습니다.

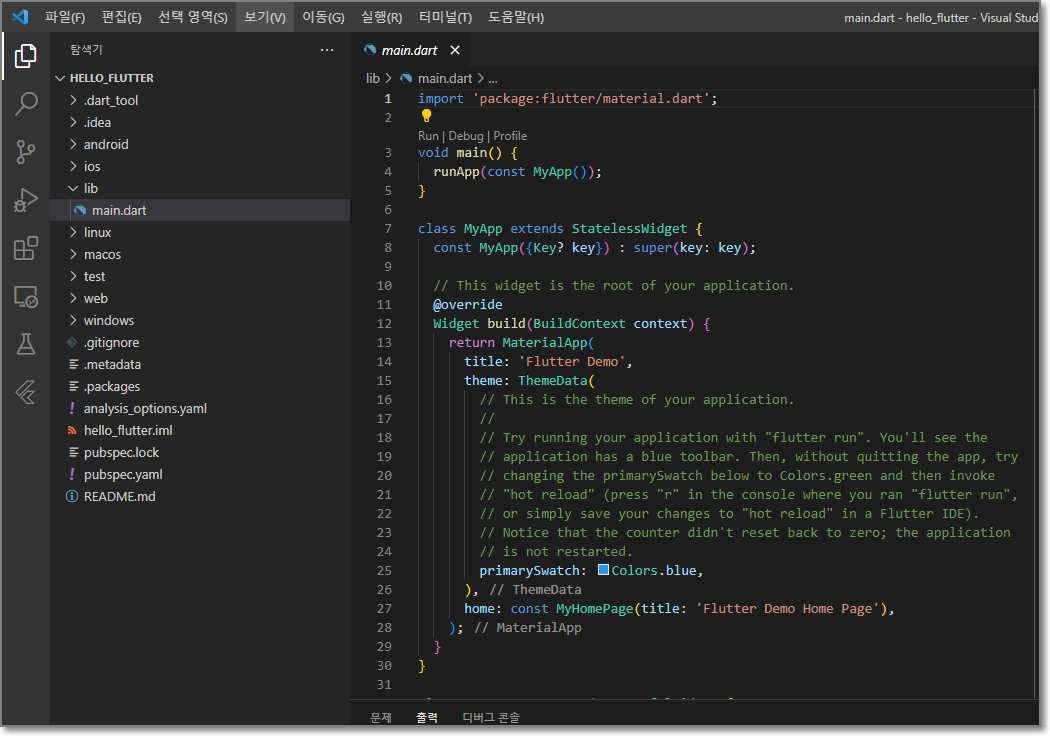
잠시 기다리면 Flutter 프로젝트가 생성됩니다.

Yes를 선택합니다.

에뮬레이터를 종료시키지 않았다면 오른쪽 아래에 현재 연결된 에뮬레이터 정보가 보입니다. 클릭하면 다른 폰을 선택하거나 에뮬레이터 디바이스를 생성할 수 있는 메뉴가 보입니다.

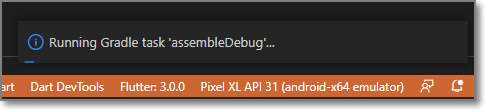
F5를 누르면 안드로이드 스튜디오과 동일하게 Gradle 작업이 시작됩니다.

코드에서 다음 부분을 수정합니다.
앱을 설치한 후, 앱을 종료하지 않은 상태에서 수행해야 합니다.
앱을 종료했다가 폰에서 앱을 다시 실행시킨 후 진행하면 앱에 반영이 되지 않습니다.
수정전
'You have pushed the button this many times:',
수정후
'버튼을 몇번 눌렀는지 보여줍니다:',
Ctrl + S를 눌러 저장하면 앱에 바로 반영이 됩니다.

'Flutter > Flutter 개발환경' 카테고리의 다른 글
| Windows에서 Flutter를 사용한 데스크탑 애플리케이션 개발환경 구축 (0) | 2023.10.18 |
|---|---|
| Flutter를 사용하여 MacOS Desktop 애플리케이션 개발환경 만들기 (0) | 2023.10.15 |
| MacBook M1에 iOS와 Android를 위한 Flutter 개발 환경 만들기 (0) | 2023.10.15 |




