Flask에서 템플릿을 렌더링하는 예제입니다.
Flask의 Quickstart 문서를 보며 진행한 과정을 작성한 글입니다.
https://flask.palletsprojects.com/en/2.0.x/quickstart/
부족한 부분이나 이상한 부분이 있을 수 있습니다.
개발 환경 구축은 다음 포스트를 참고하세요
Windows 10 환경에서 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기
https://webnautes.tistory.com/1522
Miniconda를 설치하지 않고 pip install flask 명령으로 해도 상관은 없습니다.
2021. 12. 20 - 최초작성.
Flask에서 템플릿을 렌더링하려면 render_template() 메서드를 사용할 수 있습니다. 인자로 템플릿 파일 이름과 변수를 넘겨주면 됩니다.
hello.html 템플릿을 렌더링하도록 하면서 변수 name을 전달합니다.
app.py
| from flask import render_template @app.route('/hello/') @app.route('/hello/<name>') def hello(name=None): return render_template('hello.html', name=name) |
파이썬 코드에서 전달받은 변수 name을 출력하는 부분을 확인하세요.
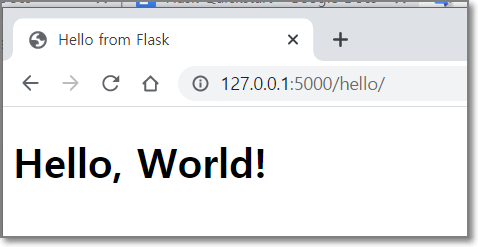
변수 name에 값이 없으면 Hello, World!를 출력하고
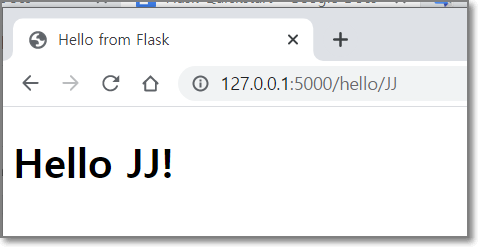
변수 name에 값이 있으면 Hello, 다음에 name의 값이 출력됩니다.
hello.html
| <!doctype html> <title>Hello from Flask</title> {% if name %} <h1>Hello {{ name }}!</h1> {% else %} <h1>Hello, World!</h1> {% endif %} |
Flask는 templates 폴더에서 템플릿을 찾습니다. 따라서 애플리케이션이 모듈인 경우 이 폴더는 해당 모듈 옆에 있고 패키지인 경우 실제로 패키지 내부에 있습니다.
1. 모듈인 경우
/application.py
/templates
/hello.html
2. 패키지인 경우
/application
/__init__.py
/templates
/hello.html
예제를 테스트하려면 파이썬 코드는 app.py로 저장하고 같은 위치에 templates 폴더를 생성하여 hello.html을 저장하면 됩니다.

다음처럼 실행합니다.
set FLASK_APP=app
flask run
웹브라우저에서 다음처럼 두개의 URL을 테스트해보세요.
/hello/만 입력시 디폴트 문자열이 출력되고
/hello/뒤에 문자열이 있는 경우에는 Hello, 다음에 해당 문자열이 출력됩니다.


'WEB > Flask' 카테고리의 다른 글
| Flask 강좌 6 - 리다이렉트와 에러(Redirects and Errors) (0) | 2021.12.24 |
|---|---|
| Flask 강좌 5 - request 예제(로그인, 파일 업로드, 쿠키) (0) | 2021.12.22 |
| Flask 강좌 3 - Routing (0) | 2021.12.19 |
| Flask 강좌 2 - HTML Escaping (0) | 2021.12.19 |
| Flask 강좌 1 - 최소한의 애플리케이션 (0) | 2021.10.09 |