Flask의 기본 응답 유형인 HTML을 리턴할때 렌더링된 사용자 값을 공격으로부터 보호하기 위해 이스케이프해야 합니다.
나중에 소개될 Jinja로 렌더링된 HTML 템플릿은 이 작업을 자동으로 수행합니다.
본 포스팅에서 소개하는 escape()는 수동으로 사용할 수 있습니다.
Flask의 Quickstart 문서를 보며 진행한 과정을 작성한 글입니다.
https://flask.palletsprojects.com/en/2.0.x/quickstart/
부족한 부분이나 이상한 부분이 있을 수 있습니다.
개발 환경 구축은 다음 포스트를 참고하세요
Windows 10 환경에서 Visual Studio Code와 Miniconda를 사용한 Flask 개발 환경 만들기
https://webnautes.tistory.com/1522
Miniconda를 설치하지 않고 pip install flask 명령으로 해도 상관은 없습니다.
2021. 12. 19 - 최초작성. 미리 작성해놓았던 글인데 이제서야 첫번째 글에 이어서 공개합니다.
아래 코드를 html_escaping.py로 저장합니다.
| from flask import Flask from markupsafe import escape app = Flask(__name__) @app.route("/<name>") def hello(name): return f"Hello, {escape(name)}!" |
경로의 <name>은 URL에서 값을 캡쳐하여 view 함수에 전달합니다.
다음처럼 실행합니다.
set FLASK_APP=html_escaping
flask run
다음처럼 / 다음에 단어 test 를 입력하여 접속하면
실행결과 해당 단어가 Hello, 다음에 test가 출력됩니다.

name의 값으로 <script>alert("bad")</script>를 사용한 경우, escape 함수를 사용하면 웹브라우저에서 스크립트를 실행하지 않고 텍스트로 렌더링됩니다.
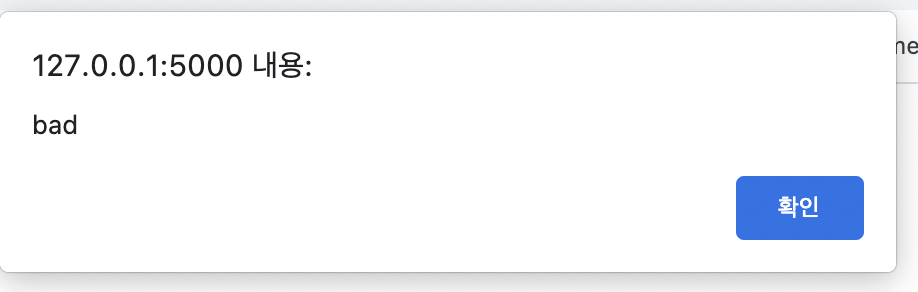
escape 함수를 사용하지 않은 경우에는 스크립트가 실행되어 경고창이 보입니다.
| from flask import Flask from markupsafe import escape app = Flask(__name__) @app.route("/<name>") def hello(name): name = '<script>alert("bad")</script>' return f"Hello, {name}!" |

escape 함수를 사용한 경우에는 스크립트가 실행되지 않고 스크립트 내용이 보여지게 됩니다.
| from flask import Flask from markupsafe import escape app = Flask(__name__) @app.route("/<name>") def hello(name): name = '<script>alert("bad")</script>' return f"Hello, {escape(name)}!" |

'WEB > Flask' 카테고리의 다른 글
| Flask 강좌 6 - 리다이렉트와 에러(Redirects and Errors) (0) | 2021.12.24 |
|---|---|
| Flask 강좌 5 - request 예제(로그인, 파일 업로드, 쿠키) (0) | 2021.12.22 |
| Flask 강좌 4 - 렌더링 템플릿 (0) | 2021.12.20 |
| Flask 강좌 3 - Routing (0) | 2021.12.19 |
| Flask 강좌 1 - 최소한의 애플리케이션 (0) | 2021.10.09 |