

ndk-build를 사용하여 안드로이드 프로젝트에 OpenCV 라이브러리를 추가하는 과정 및 OpenCV를 사용하여 카메라 영상을 그레이스케일로 변경하는 방법을 설명합니다.
현재 Android Studio에서 공식으로 지원하는 방식은 CMake를 사용하는 방식입니다.
Android NDK + CMake + OpenCV 카메라 예제 및 프로젝트 생성방법
https://webnautes.tistory.com/1992
2016. 05. 07 최초작성
~~~~~~~~~~~~~~~
2020. 02. 16 OpenCV 4.2.0, Android 10.0
2020. 06. 27 Android Studio 4.0, OpenCV 4.3.0, Android 10.0
2021 04. 08 Android Studio 4.1.3, OpenCV 4.5.2, Android 11.0
2021. 9. 1 Android Studio 2020.3.1에서 OpenCV 모듈을 가져오려고 하면 위자드에서 Finish 버튼이 비활성화 상태로 유지되는 버그가 생긴듯합니다. 해결되기 전까진 수동으로 sdk 폴더를 안드로이드 프로젝트로 옮기고 build.gradle 파일을 수정해서 사용해야 하는 듯합니다. 자세한 내용은 https://stackoverflow.com/a/6873876
2021. 10. 22 CMake 방식에서 문제 없이 되는 것을 확인했습니다. NDK 방식 검증은 차후로 미루고 우선 본 포스트에서 OpenCV 모듈을 임포트 하는 부분만 어디를 참고해야 하는지 표시해두었습니다.
2021. 10. 23 질문이 종종있어서 앞에서 언급했던 링크대로 포스트를 진행해보았습니다.
Android Studio Arctic Fox 2020.3.1 Patch 3
Android 11.0 API 30
NDK 21.4.7075529
OpenCV 4.5.4
javah.exe 파일이 현재 없어서 진행할 수 없었습니다. javac -h를 사용하면 된다는데 쉽지 않네요
javac -h를 사용하여 해결했습니다.
jni 함수와 연결되는 메서드를 분리하여 별도의 자바 클래스에 포함시켜 진행했는데 마지막에 빌드중 헤더파일에서 에러가 발생합니다.
해결되었습니다.
2022. 5. 8 아래사항으로 업데이트 후, 안드로이드 에뮬레이터로 테스트
Android Studio Bumblebee 2021.1.1 Patch 3
Android 12.0 API 31, Minimum SDK API 21로 설정
OpenCV 4.5.5
NDK 33-rc3
2023. 12. 03 아래사항으로 업데이트 후, 안드로이드 에뮬레이터로 테스트
Android Studio Giraffe 2022.3.1 Patch 4
Android 14 API 34, Minimum SDK API 21로 설정
OpenCV 4.8.0
NDK 26.1.10909125
0. 패키지 설치
1. 안드로이드 프로젝트 생성
2. 프로젝트에 OpenCV 라이브러리 추가
3. ndk-build 사용한 NDK + OpenCV 카메라 예제
4. 참고
0. 패키지 설치
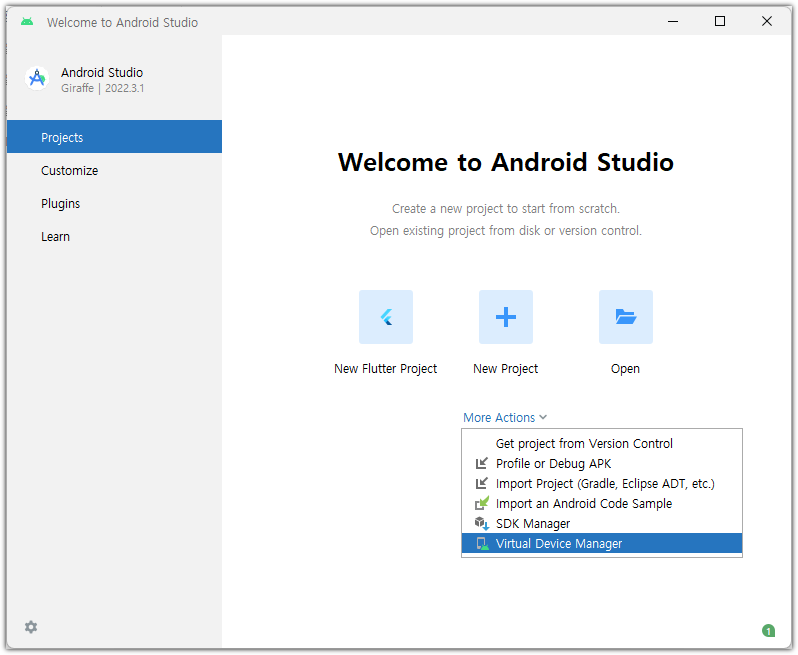
1. 왼쪽 사이드바에서 Projects를 선택하고 오른쪽에서 “More Actions”를 클릭합니다.

메뉴에서 SDK Manager를 선택합니다.

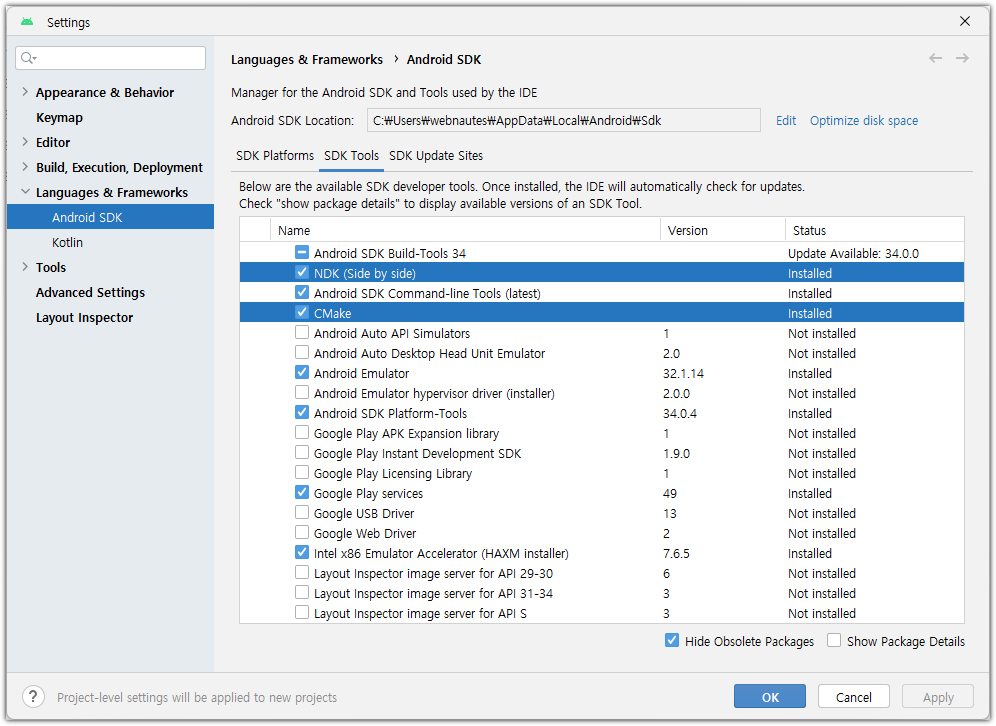
2. 안드로이드 스튜디오에서 CMake를 사용하여 C/C++ 코드를 사용하기 위해서는 다음 패키지가 필요합니다.
- The Android Native Development Kit (NDK)
안드로이드에서 JAVA 코드와 C/C++ 코드를 같이 사용할 수 있게 해줍니다.
SDK Tools 탭에서 NDK를 선택하고 Apply 버튼을 클릭하면 다운로드 및 설치가 진행됩니다.
포스트 진행 과정에서 추가로 다른 버전의 NDK가 설치될 수 있습니다.

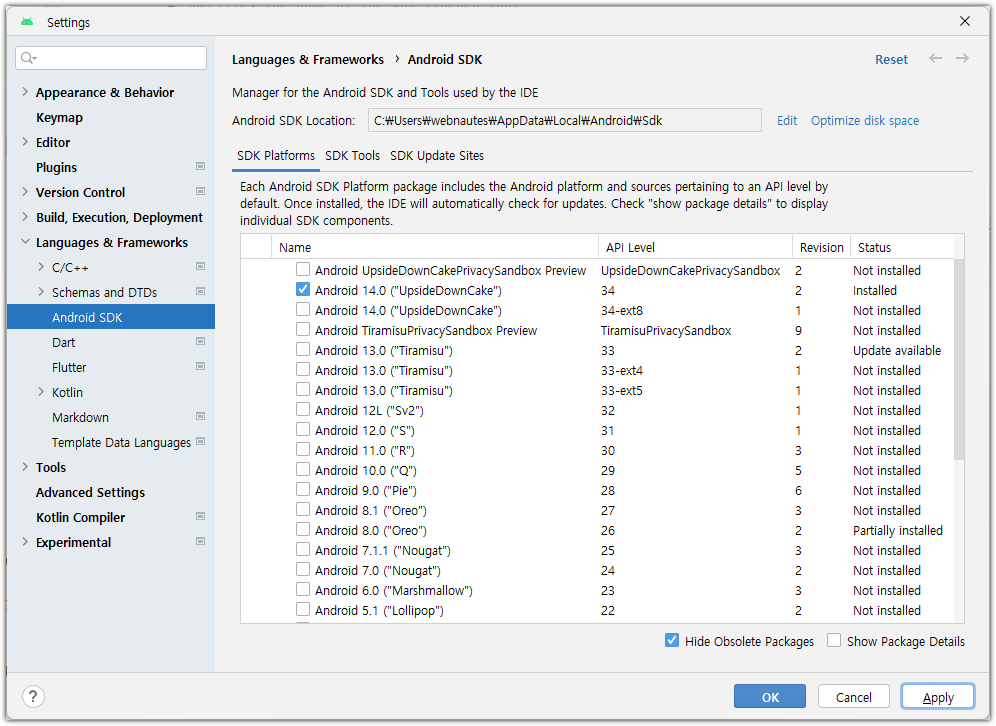
SDK Platforms 탭에서 확인 시, Android 14 API 34을 설치한 상태에서 진행했습니다.

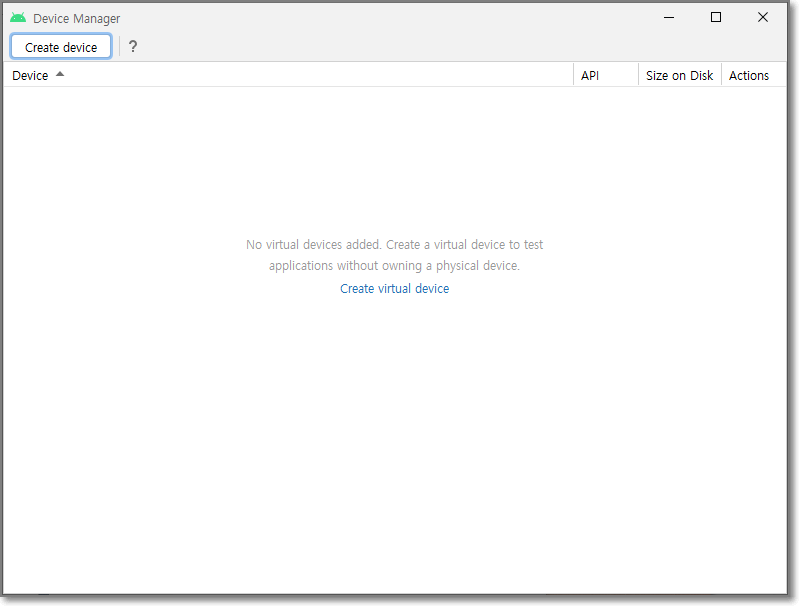
3. 테스트시 에뮬레이터를 생성해서 사용했습니다. “More Actions”를 다시 클릭 후, Virtual Device Manager를 클릭합니다.

Create device를 클릭합니다.

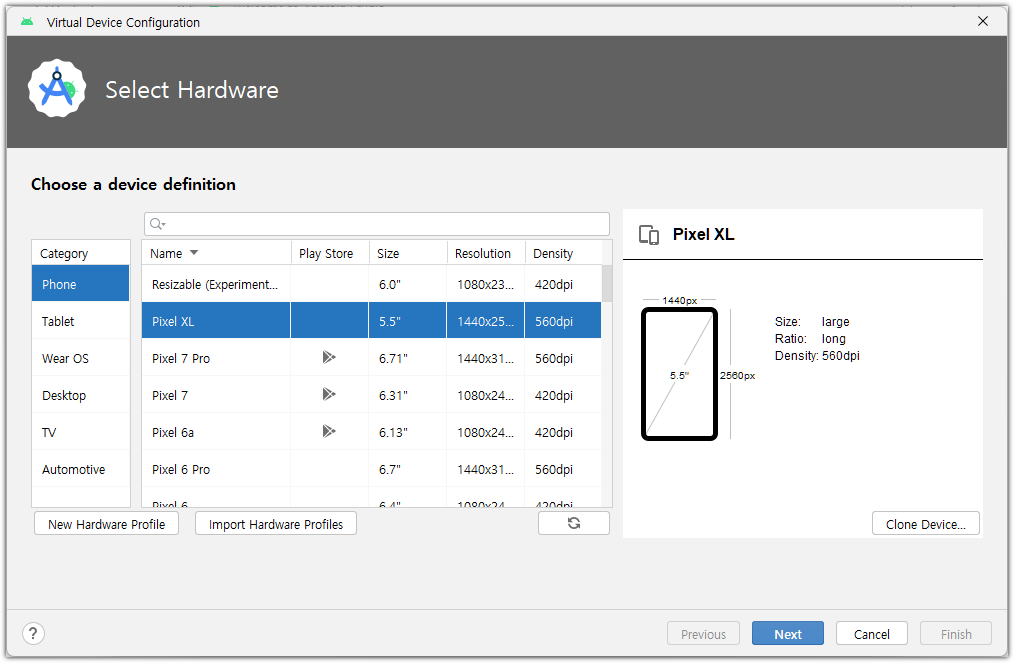
Device로 Pixel XL을 선택하고 Next를 클릭합니다.

Tiramisu 문자열 오른쪽에 보이는 아래로 화살표 아이콘을 클릭하여 시스템 이미지를 다운로드한 후, Tiramisu가 선택된 상태에서 Next를 클릭합니다.

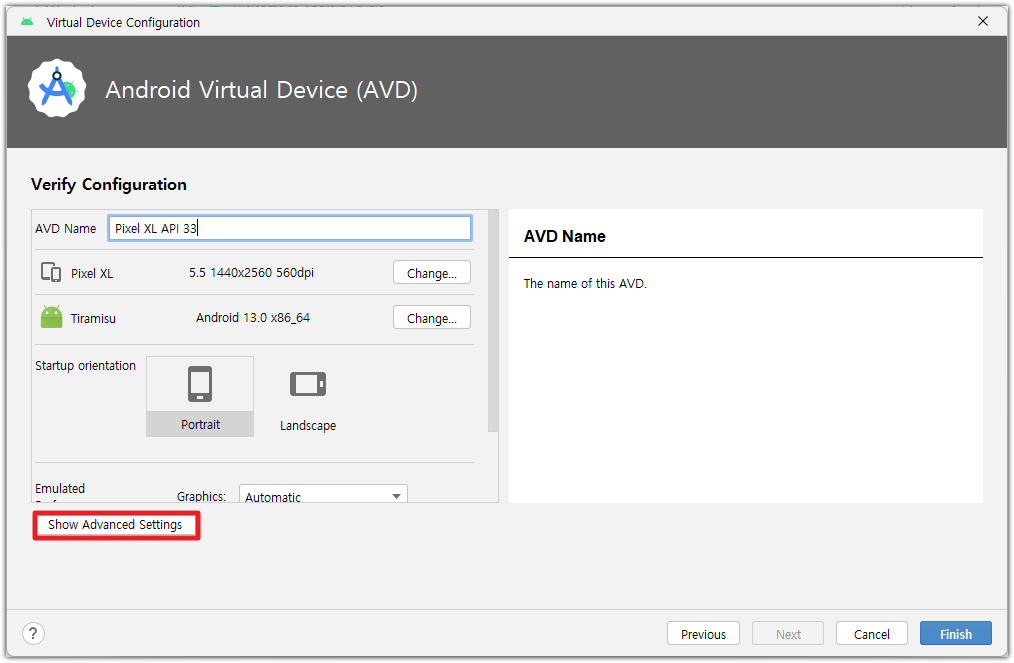
왼쪽 아래에 보이는 Show Advanced Settings를 클릭합니다.

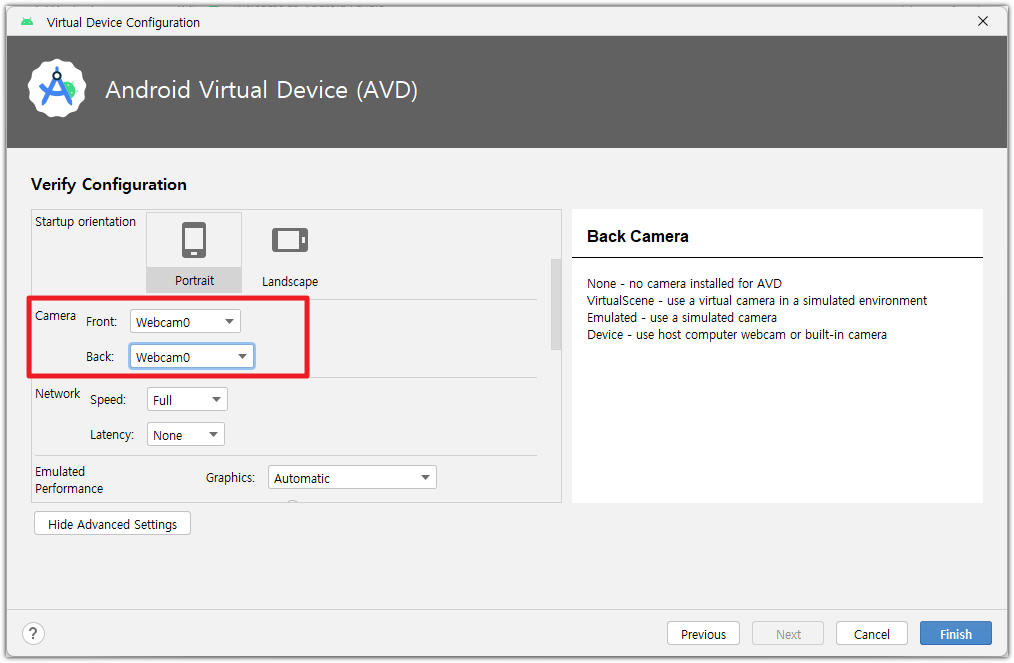
Camera 항목에 있는 Front와 Back을 모두 Webcam0로 바꾸로 Finish를 클릭합니다.

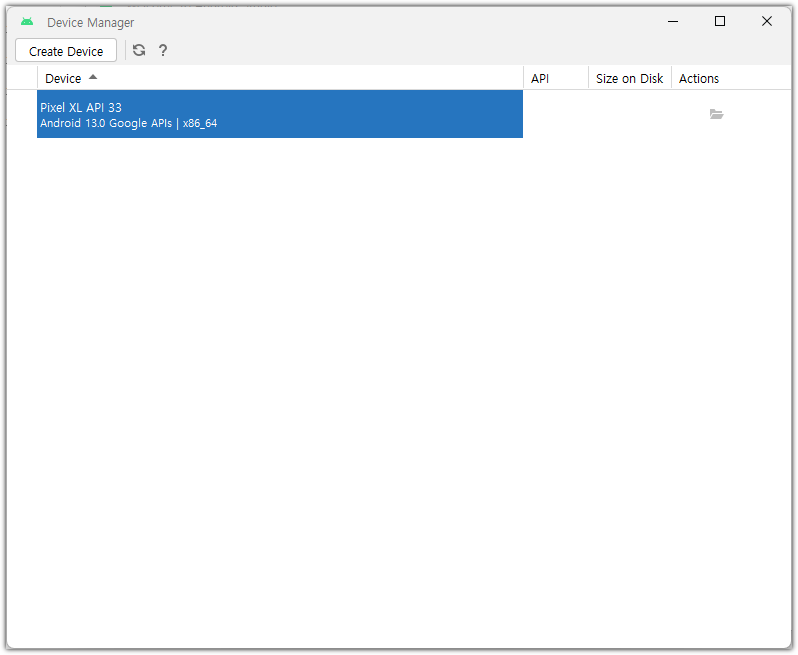
이제 에뮬레이터용 디바이스가 생성되었습니다. 창을 닫아둡니다.

1. 안드로이드 프로젝트 생성
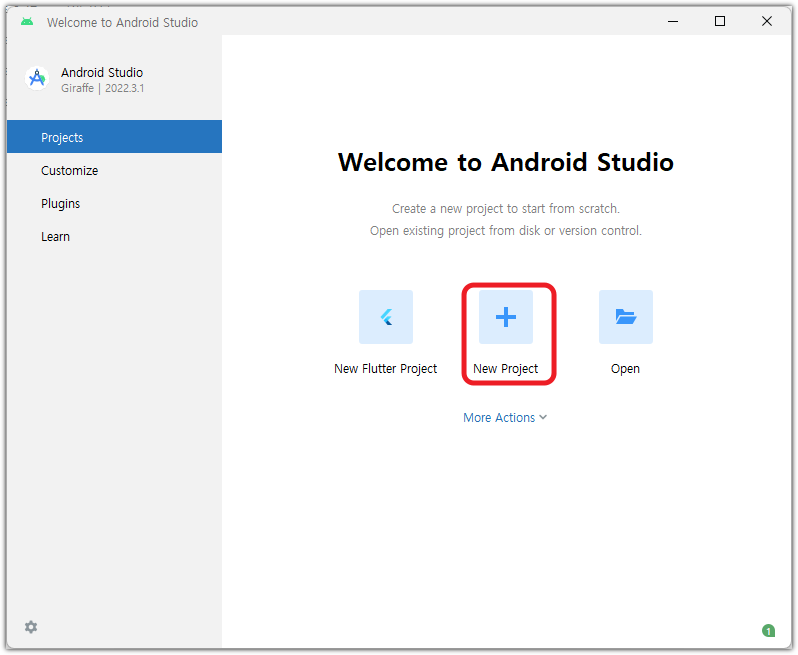
1-0. New Project를 선택합니다.

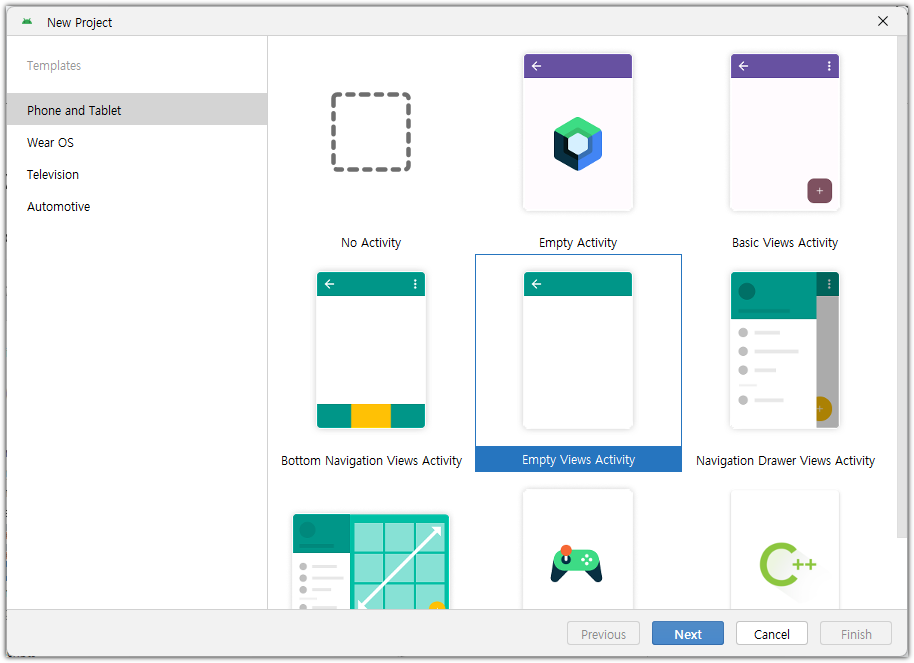
1-1. Empty Activity에서 java를 언어로 선택할 수 없다면 Empty Views Activity를 선택합니다.

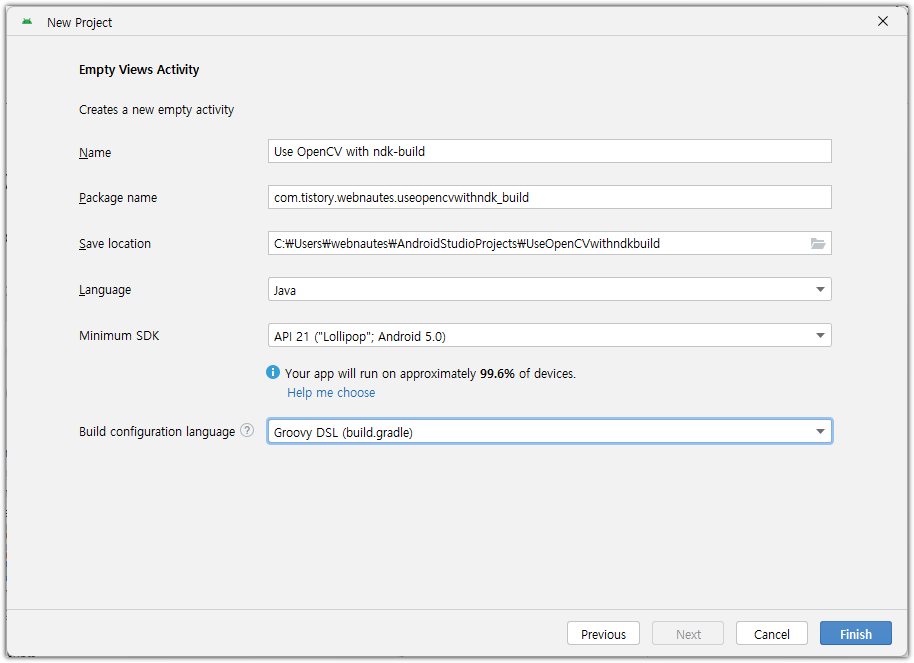
1-2. Name 항목에 프로젝트 이름으로 “Use OpenCV with ndk-build”을 적고, Language는 Java, Minimum API level은 API 21을 선택합니다. Build configuration language로 Groovy DSL (build.gradle)을 선택한 후, Finish 버튼을 클릭합니다.
본 포스트는 프로젝트 이름을 “Use OpenCV with ndk-build”로 한경우에 대해 작성되었기 때문에 프로젝트 이름이 다른 경우에는 변경이 필요한 부분이 있습니다. 포스트에 명시해놓았습니다.

2. 프로젝트에 OpenCV 라이브러리 추가
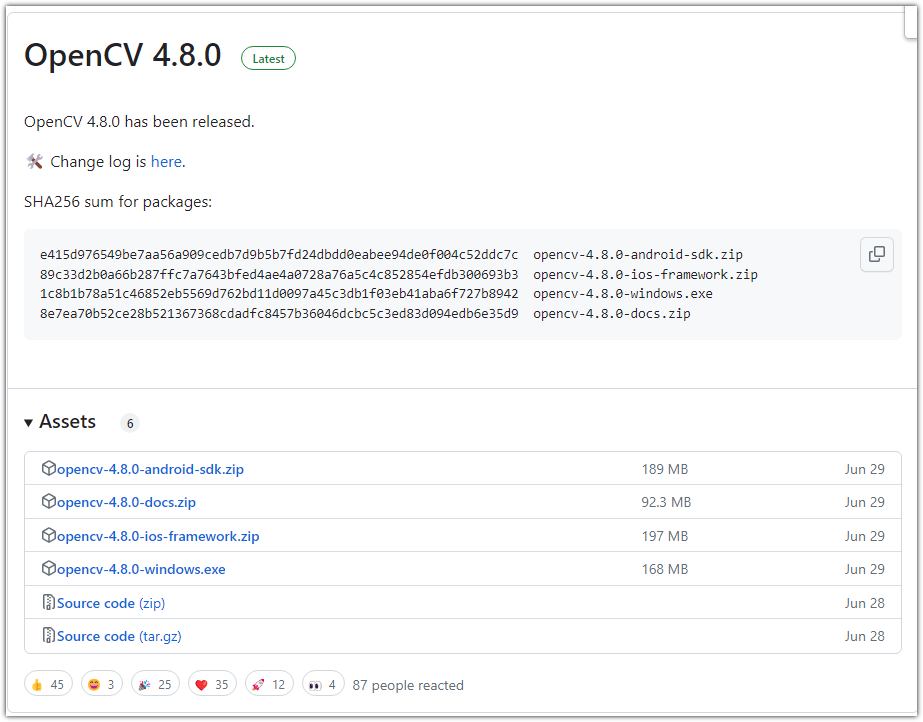
2-1. OpenCV 깃허브 저장소에서 opencv-4.8.0-android-sdk.zip 파일을 다운로드 합니다.
https://github.com/opencv/opencv/releases

압축을 풀어서 C:\에 복사해줍니다.
2-2. Android용 OpenCV가 다음 위치에 있는 것으로 가정하고 진행합니다.
C:\OpenCV-android-sdk

2-2. Android용 OpenCV가 다음 위치에 있는 것으로 가정하고 진행합니다.
C:\OpenCV-android-sdk

2-3. 아래에서 설명하는 방법이 문제가 있을 경우 다음 링크를 참고하여 수동으로 추가하면 됩니다. 예전 버전에 문제가 있던 적이 있었습니다.
https://stackoverflow.com/a/68738767
앞에서 진행한 프로젝트 생성이 완료되기를 대기합니다. 안드로이드 스튜디오의 오른쪽 아래 상태 표시줄에 작업중 메시지가 사라져야 합니다.

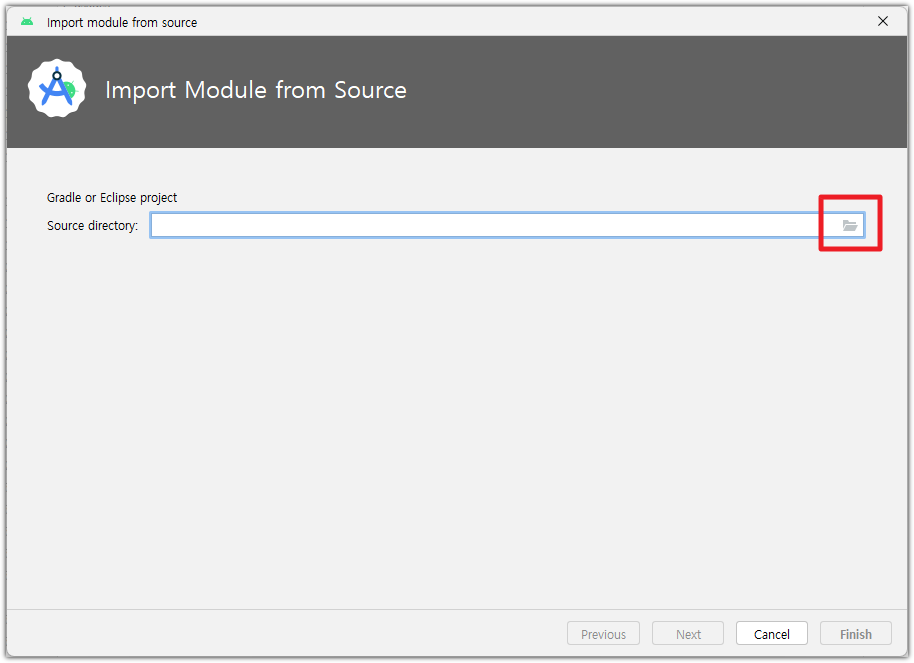
OpenCV 라이브러리 모듈을 프로젝트로 가져오기 위해 메뉴에서 File > New > Import Module를 선택합니다.
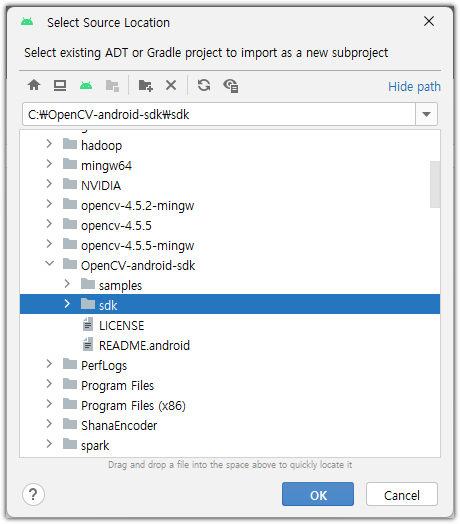
Source directory 입력란 옆에 있는 버튼을 클릭합니다.

OpenCV-android-sdk 디렉토리 하위에 있는 sdk 디렉토리를 선택하고 OK 버튼을 클릭합니다.

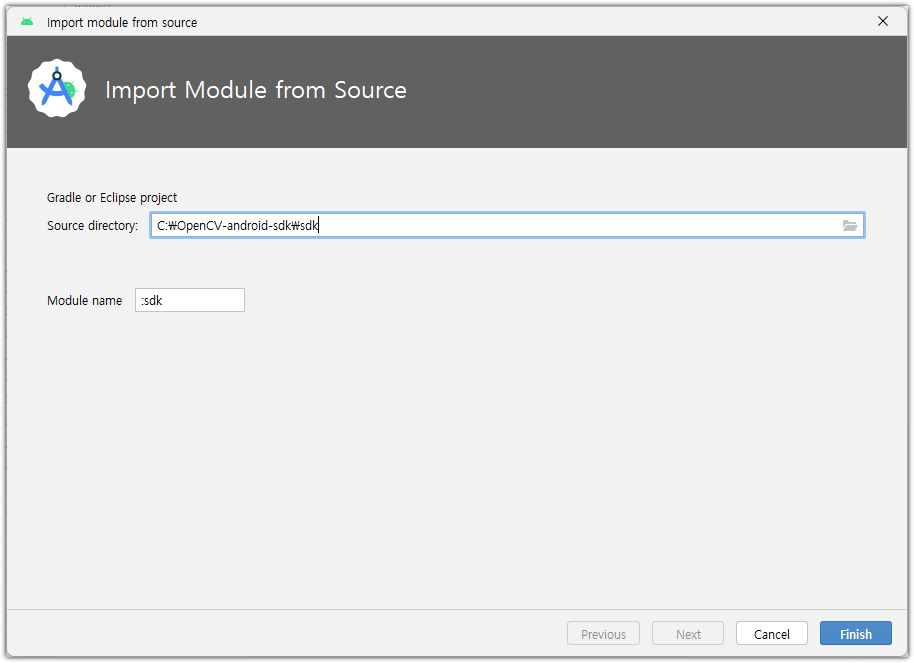
Finish 버튼을 클릭합니다.

2-4. 다음과 같은 에러가 발생합니다.
A problem occurred evaluating project ':sdk'.
> Plugin with id 'kotlin-android' not found.
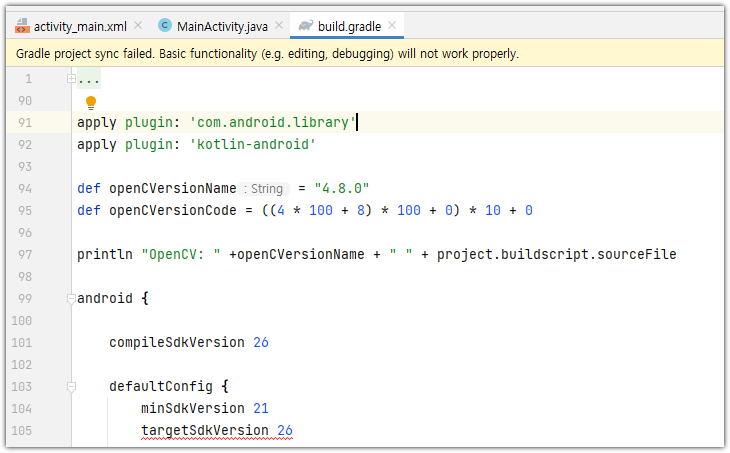
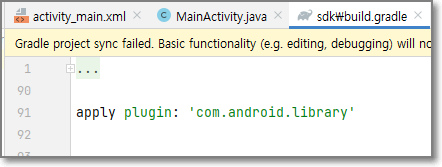
다음처럼 에러가 발생한 해당 파일이 열립니다.

상단에 보이는 apply plugin: 'kotlin-android'를 제거합니다.
변경전

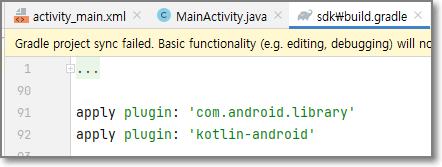
변경후

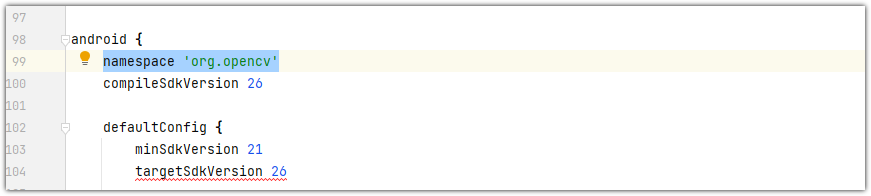
다음 줄을 추가합니다.
namespace 'org.opencv'

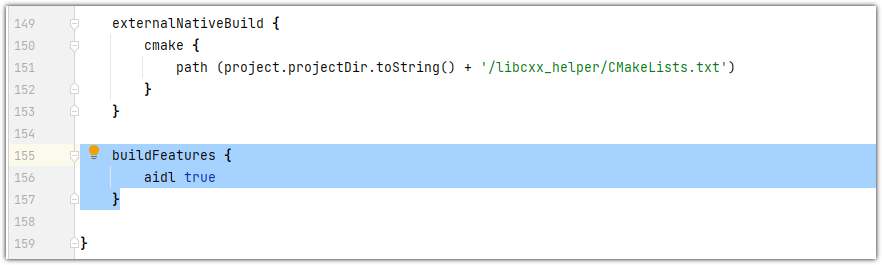
맨 아래 다음줄을 추가합니다.
buildFeatures {
aidl true
}

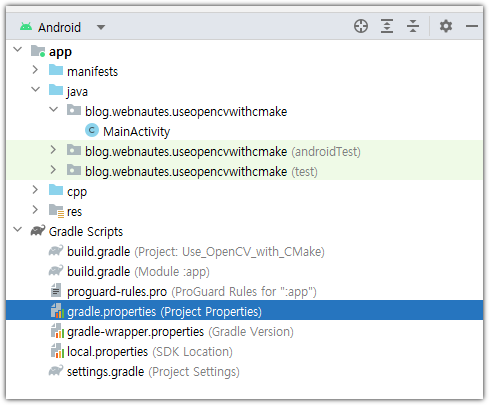
gradle.properties(Project Properties)를 더블클릭하여 열고 맨아래줄에 다음을 추가합니다.
android.defaults.buildfeatures.buildconfig=true

오른쪽 위에 보이는 Try Again을 클릭합니다.

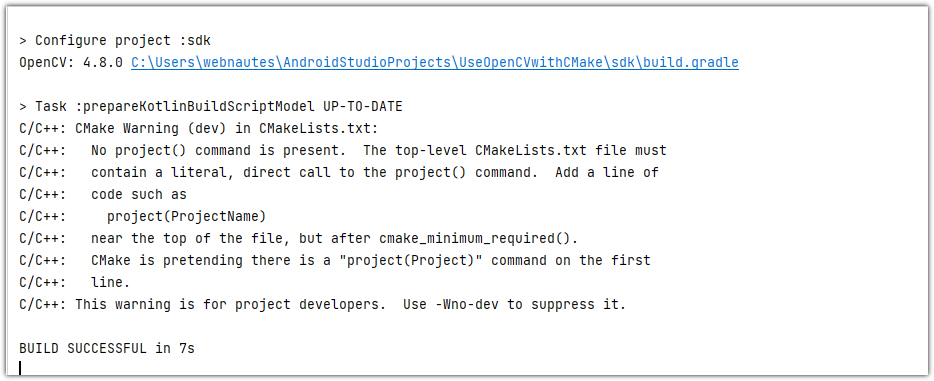
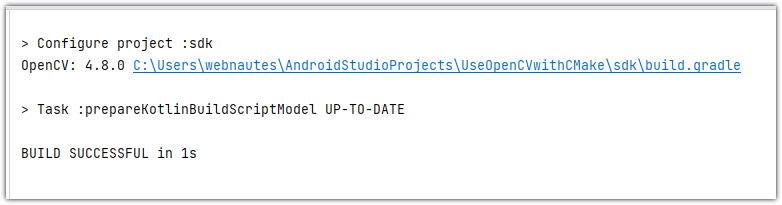
문제 없으면 다음 로그가 보입니다.

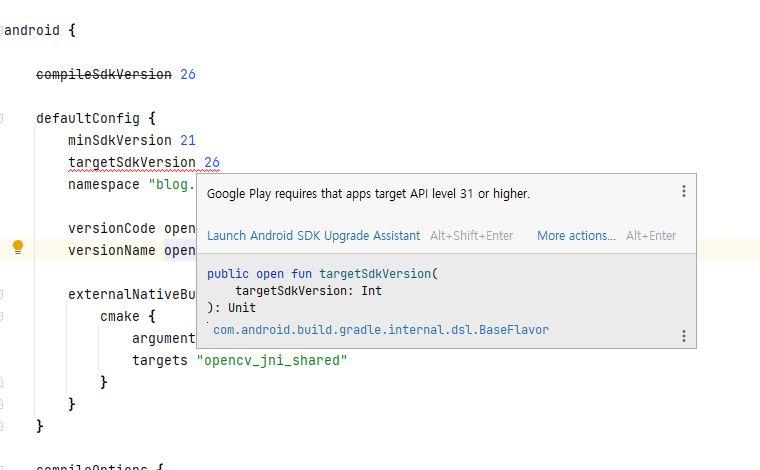
build.gradle (:sdk)에서 targetSdkVersion 26에 빨간줄이 보이는데 Google Play를 사용하지 않으면 상관없어 보입니다. 실행시 문제가 되지 않았습니다.

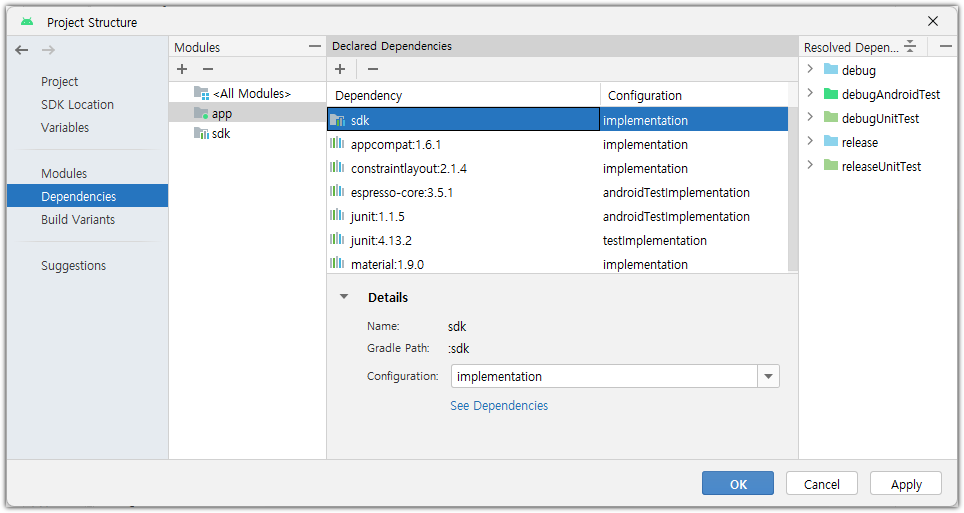
2-5. app 모듈에서 OpenCV 라이브러리 모듈을 사용하도록 설정해줘야 합니다.
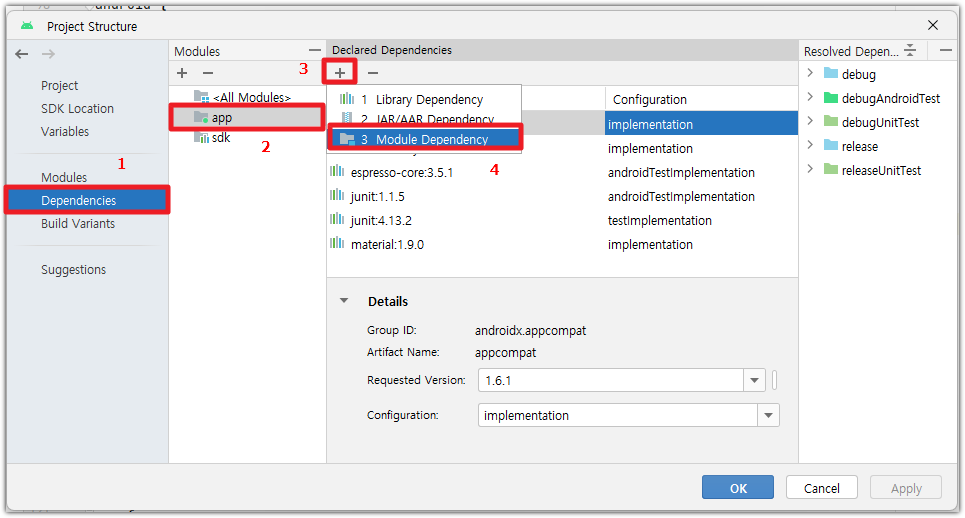
메뉴에서 File > Project structure를 선택한 후, 왼쪽에 보이는 리스트에서 Dependencies를 선택합니다.

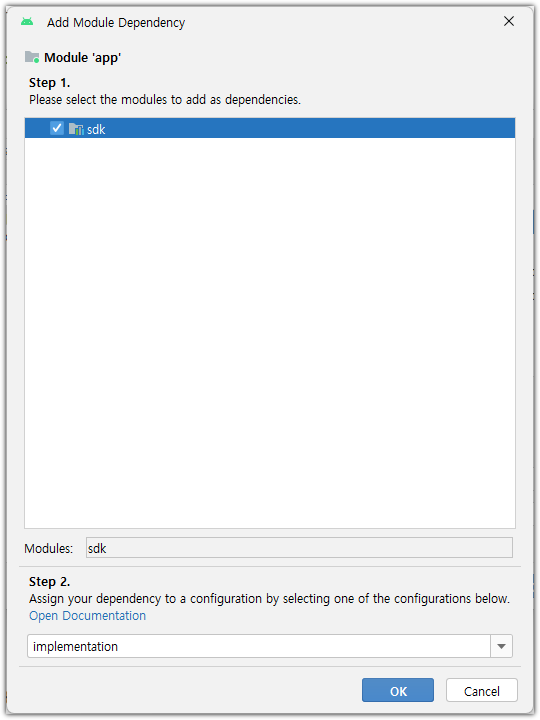
Modules에서 app을 선택한 후, Declared Dependencies 문자열 아래에 보이는 +를 클릭하면 보이는 메뉴에서 Module Dependency를 선택합니다.

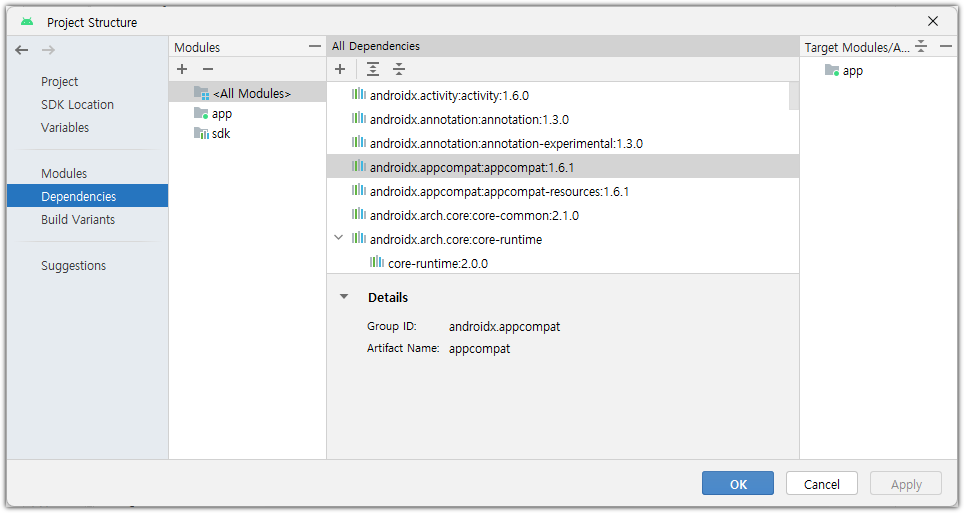
앞에서 추가했던 opencv 모듈이 sdk 이름으로 보입니다. 체크한 후 OK버튼을 클릭합니다.

이제 sdk 모듈(opencv)을 app 모듈에서 사용할 수 있게 설정되었습니다.
이제 OK 버튼을 클릭하여 Project Structure 창을 닫습니다.

문제없다면 다음과 같은 메시지가 보입니다.

3. ndk-build 사용한 NDK + OpenCV 카메라 예제
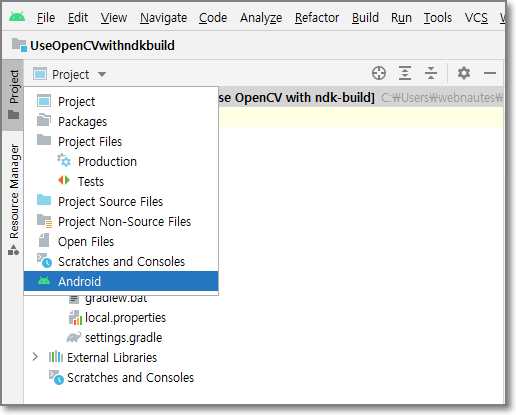
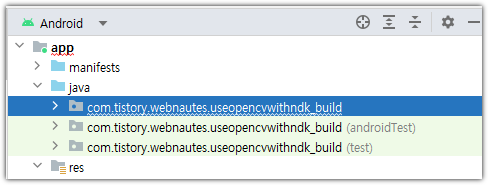
3-1. 이제 프로젝트 창을 Android 뷰로 변경합니다.

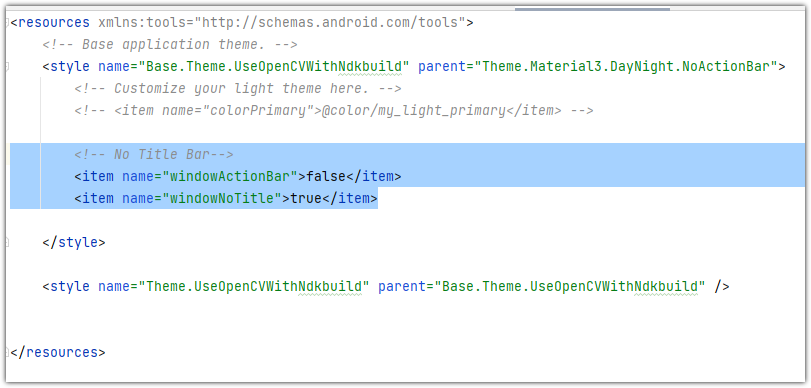
3-2. AppCompatActivity 클래스를 사용한 액티비티에서 타이틀바를 없애기 위해서 다음 항목에 보이는 themes를 더블클릭하여 다음 코드를 추가합니다.
<!-- No Title Bar-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>


3-3. 레이아웃 파일 activity_main.xml 을 다음 코드로 대체합니다.

| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <org.opencv.android.JavaCameraView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/activity_surface_view" /> </LinearLayout> |
3-4. 매니페스트 파일 AndroidManifest.xml 에 다음 코드를 추가합니다.

<?xml version="1.0" encoding="utf-8"?> package="com.tistory.webnautes.useopencvwithndk_build"> <uses-permission android:name="android.permission.CAMERA"/> <uses-feature android:name="android.hardware.camera" android:required="false"/> <uses-feature android:name="android.hardware.camera.autofocus" android:required="false"/> <uses-feature android:name="android.hardware.camera.front" android:required="false"/> <uses-feature android:name="android.hardware.camera.front.autofocus" android:required="false"/> <supports-screens android:resizeable="true" android:smallScreens="true" android:normalScreens="true" android:largeScreens="true" android:anyDensity="true" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.UseOpenCVWithNdkbuild"> <activity android:name=".MainActivity" android:screenOrientation="landscape" android:configChanges="keyboardHidden|orientation" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
3-5. 카메라로부터 영상을 가져오는 것은 JAVA 코드에서 하며 JNI(Java Native Interface)를 사용하여 C/C++ 함수를 호출하여 영상처리를 진행합니다.
자바코드 파일 MainActivity.java를 다음 코드로 대체합니다.
첫번째 줄에 있는 package는 남겨둬야 합니다.

| import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.annotation.TargetApi; import android.content.pm.PackageManager; import android.os.Build; import android.util.Log; import android.view.SurfaceView; import android.view.WindowManager; import org.opencv.android.BaseLoaderCallback; import org.opencv.android.CameraBridgeViewBase; import org.opencv.android.LoaderCallbackInterface; import org.opencv.android.OpenCVLoader; import org.opencv.core.Mat; import java.util.Collections; import java.util.List; import static android.Manifest.permission.CAMERA; public class MainActivity extends AppCompatActivity implements CameraBridgeViewBase.CvCameraViewListener2 { private static final String TAG = "opencv"; private Mat matInput; private Mat matResult; private CameraBridgeViewBase mOpenCvCameraView; static { System.loadLibrary("opencv_java4"); System.loadLibrary("native-lib"); } private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) { @Override public void onManagerConnected(int status) { switch (status) { case LoaderCallbackInterface.SUCCESS: { mOpenCvCameraView.enableView(); } break; default: { super.onManagerConnected(status); } break; } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); getWindow().setFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON, WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON); setContentView(R.layout.activity_main); mOpenCvCameraView = (CameraBridgeViewBase)findViewById(R.id.activity_surface_view); mOpenCvCameraView.setVisibility(SurfaceView.VISIBLE); mOpenCvCameraView.setCvCameraViewListener(this); mOpenCvCameraView.setCameraIndex(0); // front-camera(1), back-camera(0) } @Override public void onPause() { super.onPause(); if (mOpenCvCameraView != null) mOpenCvCameraView.disableView(); } @Override public void onResume() { super.onResume(); if (!OpenCVLoader.initDebug()) { Log.d(TAG, "onResume :: Internal OpenCV library not found."); OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_3_2_0, this, mLoaderCallback); } else { Log.d(TAG, "onResum :: OpenCV library found inside package. Using it!"); mLoaderCallback.onManagerConnected(LoaderCallbackInterface.SUCCESS); } } public void onDestroy() { super.onDestroy(); if (mOpenCvCameraView != null) mOpenCvCameraView.disableView(); } @Override public void onCameraViewStarted(int width, int height) { } @Override public void onCameraViewStopped() { } @Override public Mat onCameraFrame(CameraBridgeViewBase.CvCameraViewFrame inputFrame) { matInput = inputFrame.rgba(); if ( matResult == null ) matResult = new Mat(matInput.rows(), matInput.cols(), matInput.type()); Process.ConvertRGBtoGray(matInput.getNativeObjAddr(), matResult.getNativeObjAddr()); return matResult; } protected List<? extends CameraBridgeViewBase> getCameraViewList() { return Collections.singletonList(mOpenCvCameraView); } //여기서부턴 퍼미션 관련 메소드 private static final int CAMERA_PERMISSION_REQUEST_CODE = 200; protected void onCameraPermissionGranted() { List<? extends CameraBridgeViewBase> cameraViews = getCameraViewList(); if (cameraViews == null) { return; } for (CameraBridgeViewBase cameraBridgeViewBase: cameraViews) { if (cameraBridgeViewBase != null) { cameraBridgeViewBase.setCameraPermissionGranted(); } } } @Override protected void onStart() { super.onStart(); boolean havePermission = true; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { if (checkSelfPermission(CAMERA) != PackageManager.PERMISSION_GRANTED) { requestPermissions(new String[]{CAMERA}, CAMERA_PERMISSION_REQUEST_CODE); havePermission = false; } } if (havePermission) { onCameraPermissionGranted(); } } @Override @TargetApi(Build.VERSION_CODES.M) public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) { if (requestCode == CAMERA_PERMISSION_REQUEST_CODE && grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) { onCameraPermissionGranted(); }else{ showDialogForPermission("앱을 실행하려면 퍼미션을 허가하셔야합니다."); } super.onRequestPermissionsResult(requestCode, permissions, grantResults); } @TargetApi(Build.VERSION_CODES.M) private void showDialogForPermission(String msg) { AlertDialog.Builder builder = new AlertDialog.Builder( MainActivity.this); builder.setTitle("알림"); builder.setMessage(msg); builder.setCancelable(false); builder.setPositiveButton("예", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id){ requestPermissions(new String[]{CAMERA}, CAMERA_PERMISSION_REQUEST_CODE); } }); builder.setNegativeButton("아니오", new DialogInterface.OnClickListener() { public void onClick(DialogInterface arg0, int arg1) { finish(); } }); builder.create().show(); } } |
패키지이름(com.tistory.webnautes.useopencvwithndk_build)에서 마우스 우클릭하여 메뉴에서 New > Java Class를 선택합니다.

Process를 입력하고 엔터를 누릅니다.

Process 클래스가 추가됩니다.

Process 클래스 내용을 다음 내용으로 합니다.
첫번째 줄에 있는 package는 남겨둬야 합니다.
| public class Process { public static native void ConvertRGBtoGray(long matAddrInput, long matAddrResult); } |
3-6. Android Studio에서 javah.exe가 없어졌습니다. 정확히는 OpenJDK에서 빠진겁니다.
대신 javac -h를 사용합니다.
자바 코드에서 선언한 네이티브 메소드에 대응하는 C/C++ 함수가 선언되어 있는 헤더 파일을 jni 디렉토리에 자동으로 생성합니다.
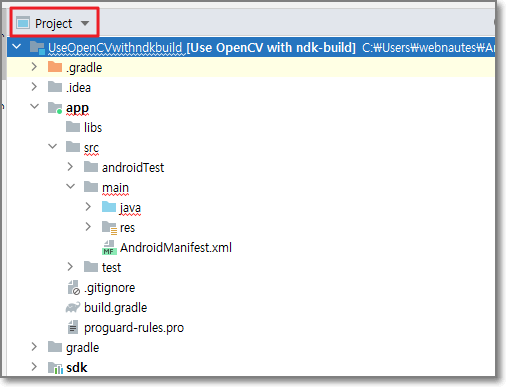
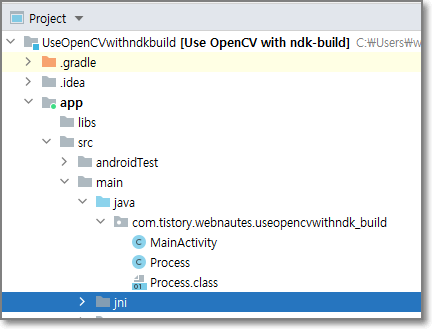
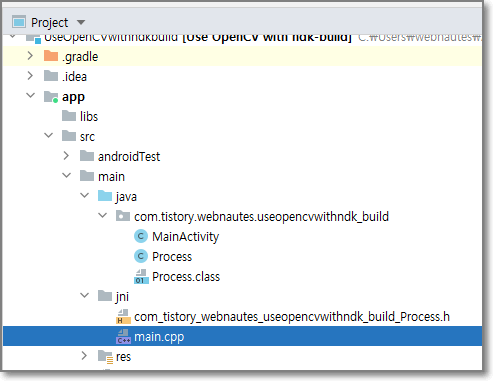
프로젝트창을 Project로 변경합니다. 스크린샷에서 빨간색 사각형으로 표시한 부분을 Android에서 Project로 변경하면 됩니다.

우선 javac를 실행하기 편하게 안드로이드 스튜디오의 외부 도구로 등록합니다. 메뉴에서 File > Settings를 선택합니다.
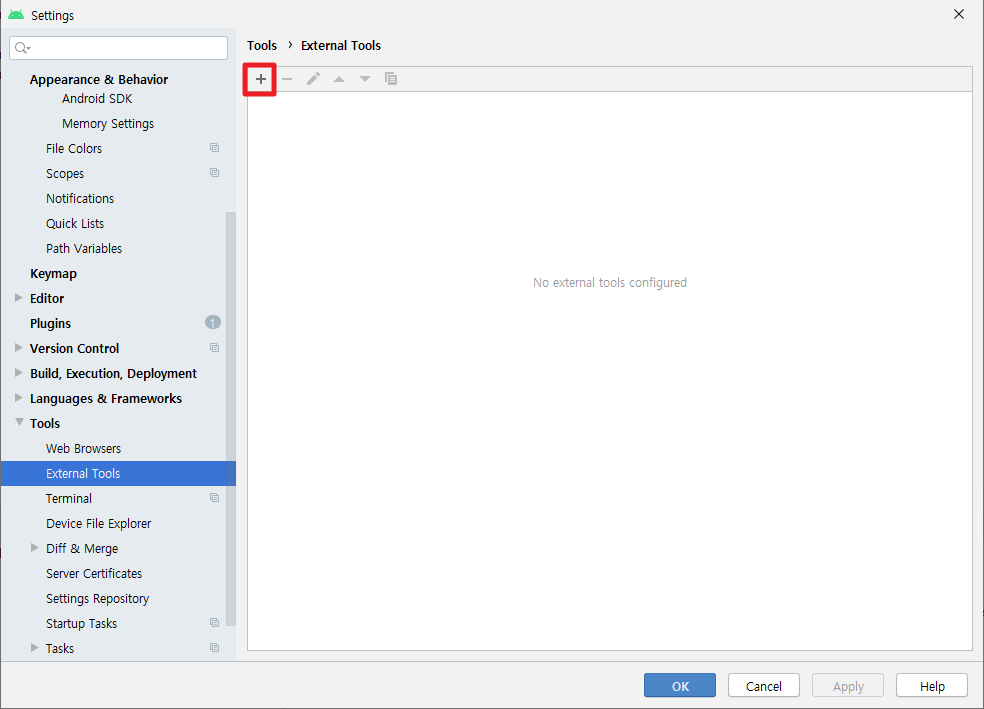
Settings 창의 왼쪽 목록에서 Tools > External Tools를 선택하고 + 아이콘을 클릭합니다.

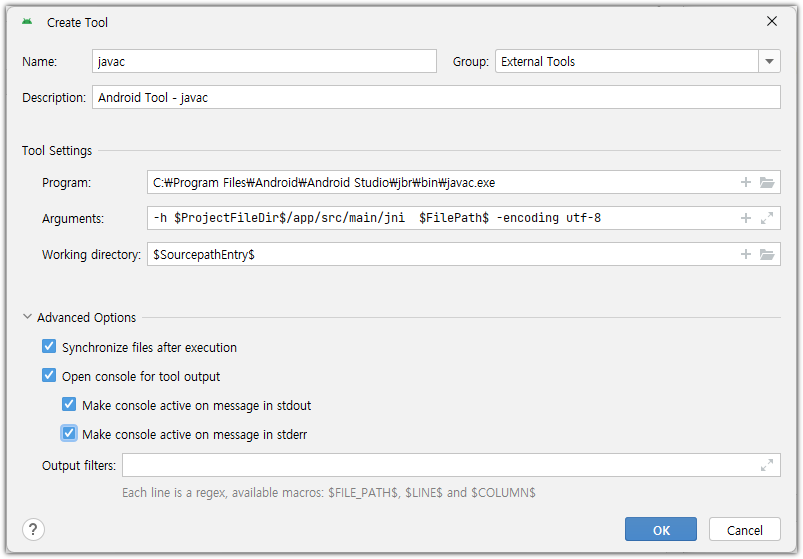
아래처럼 각 항목의 내용을 채웁니다.
Advanced Options를 클릭해야 모든 항목이 보입니다.
◼ Name
javac
◼ Description
Android Tool - javac
◼ Advanced Options를 클릭하고 다음 두 항목을 체크
Make console active on message in stdout
Make console active on message in stderr
◼ Program
Android Studio에서 번들로 제공되는 OpenJDK를 사용하면 program에 다음처럼 입력합니다.
C:\Program Files\Android\Android Studio\jbr\bin\javac.exe
버전에 따라서는 jbr이 아니라 jre 경로에 있습니다. 최신 버전에서는 jbr로 변경되었습니다.
Oracle의 JDK를 사용한다면 program에 다음처럼 입력합니다. 사용하는 jdk 버전에 따라 디렉토리 위치가 다를 수 있습니다.
C:\Program Files\Java\jdk1.8.0_131\bin\javac.exe
◼ Arguments :
-h $ProjectFileDir$/app/src/main/jni $FilePath$ -encoding utf-8
◼ Working directory:
$SourcepathEntry$
다 입력하고나서 OK를 클릭하여 설정을 저장합니다.

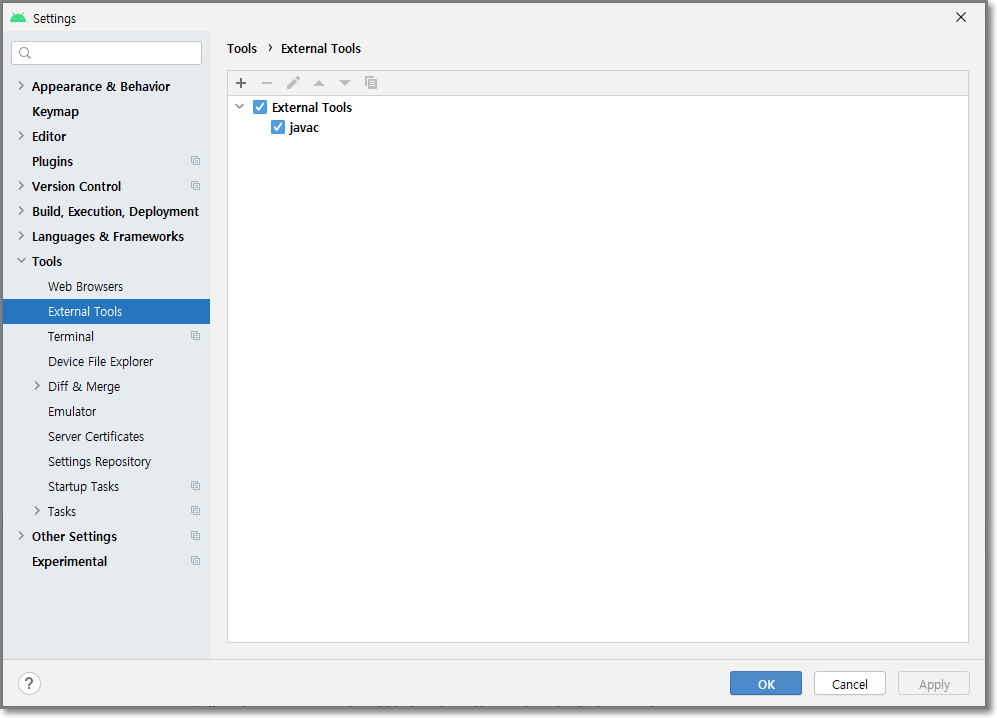
External Tools에 javac가 추가되었습니다.

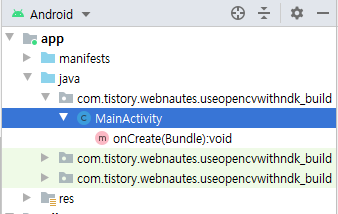
Process를 선택하고 마우스 우클릭 후 보이는 메뉴에서 External Tools > javac를 선택합니다.

문제 없이 진행되면 다음과 같은 메시지가 출력됩니다.
| "C:\Program Files\Android\Android Studio\jre\bin\javac.exe" -h C:\Users\webnautes\AndroidStudioProjects\UseOpenCVwithndkbuild/app/src/main/jni C:\Users\webnautes\AndroidStudioProjects\UseOpenCVwithndkbuild\app\src\main\java\com\tistory\webnautes\useopencvwithndk_build\Process.java -encoding utf-8 Process finished with exit code 0 |
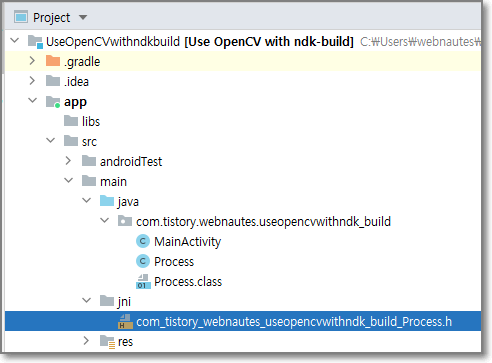
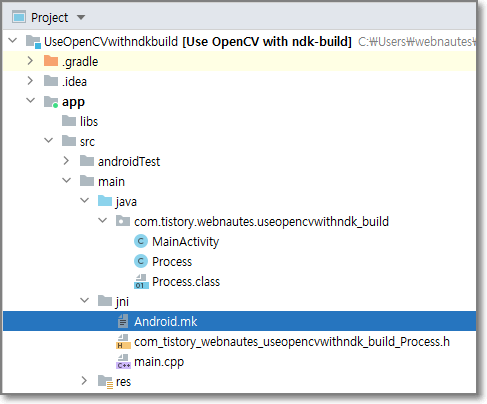
app / src / main 디렉토리 아래에 jni 디렉토리가 생성되고 그 안에 패키지 이름이 포함된 헤더 파일(여기엔선 com_tistory_webnautes_useopencvwithndk_build_Process.h)이 생성됩니다.
자바 코드의 패키지 이름(com.tistory.webnautes.useopencvwithndk_build)과 액티비티 이름(MainActivity)의 조합으로 헤더 파일의 이름이 결정됩니다.

3-7. 자바에서 선언한 네이티브 메소드를 위한 C/C++ 구현을 cpp / main.cpp 파일에 작성합니다.
main.cpp는 공유 라이브러리 파일로 컴파일 되어 자바 코드에서 로드되어 사용됩니다.
jni 디렉토리를 선택한 후, 마우스 우클릭하여 메뉴에서 New > File을 선택합니다.

새로 생성할 파일 이름으로 main.cpp를 적고 OK를 클릭합니다.

jni에 main.cpp 파일이 생성됩니다.

main.cpp 파일에 다음 헤더파일 2개를 추가합니다.
두 번째 헤더파일은 앞에서 생성한 헤더파일 이름을 적어줍니다.
| #include <jni.h> #include "com_tistory_webnautes_useopencvwithndk_build_Process.h" |
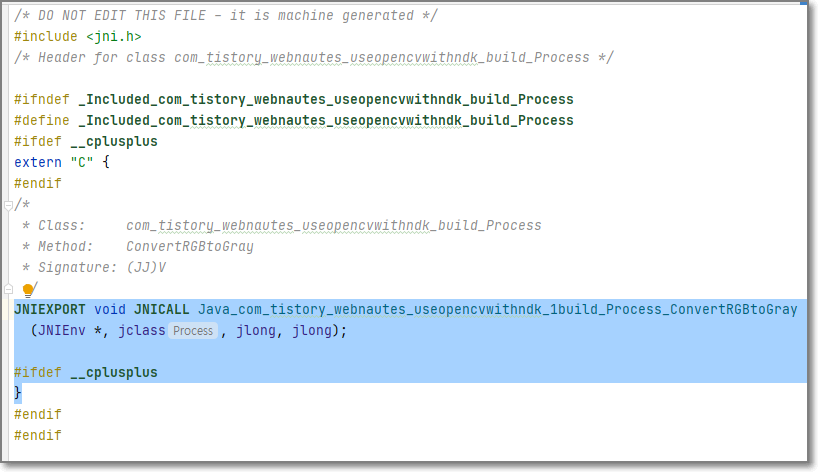
두번째 헤더파일을 열어보면 JAVA에서 선언한 네이티브 메소드에 대응하는 JNI 함수가 다음 처럼 정의되어 있습니다.

다음 코드를 참고하여 생성된 JNI 함수를 main.cpp 파일에 복사해오고(파란색 부분)
추가로 필요한 코드를 추가합니다.(빨간색 부분)
| #include <jni.h> #include "com_tistory_webnautes_useopencvwithndk_build_Process.h" #include <opencv2/opencv.hpp> using namespace cv; extern "C"{ JNIEXPORT void JNICALL Java_com_tistory_webnautes_useopencvwithndk_1build_Process_ConvertRGBtoGray( JNIEnv *env, jclass instance, jlong matAddrInput, jlong matAddrResult){ Mat &matInput = *(Mat *)matAddrInput; Mat &matResult = *(Mat *)matAddrResult; cvtColor(matInput, matResult, COLOR_RGBA2GRAY); } } |
3-8. ndk-build를 사용하여 공유 라이브러리(.so)를 빌드하기 위해서는 Android.mk 파일과 Application.mk 파일을 작성해줘야 합니다.
jni 디렉토리를 선택한 후, 마우스 우클릭하여 메뉴에서 New > File을 선택합니다.
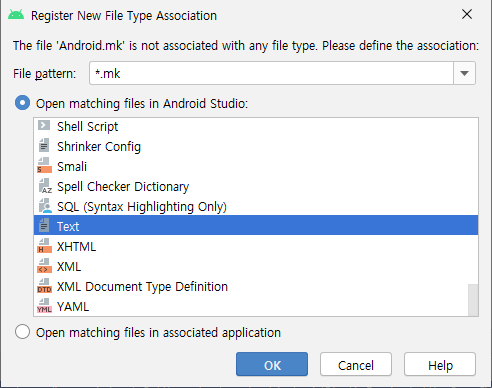
새로 생성할 파일 이름으로 Android.mk를 적고 OK를 클릭합니다.

Text가 선택된 상태에서 OK를 클릭합니다.

jni 에 Android.mk 파일이 생성됩니다.

Android.mk 파일에 다음 내용을 추가합니다.
공유 라이브러리를 생성할 경우에는 사용되는 외부 라이브러리 정보와 직접 작성한 C/C++ 소스코드 관련 정보를 입력합니다.
machine-woong님이 지적해주셨습니다. 진행하실때 OPENCVROOT가 현재 진행중인 프로젝트의 경로인지 확인하세요.
OpenCV 모듈이 프로젝트 폴더 내의 sdk 폴더에 존재합니다.
| LOCAL_PATH := $(call my-dir) include $(CLEAR_VARS) #opencv library OPENCVROOT:= C:\Users\webnautes\AndroidStudioProjects\UseOpenCVwithndkbuild\sdk OPENCV_CAMERA_MODULES:=on OPENCV_INSTALL_MODULES:=on OPENCV_LIB_TYPE:=SHARED include ${OPENCVROOT}\native\jni\OpenCV.mk LOCAL_MODULE := native-lib LOCAL_SRC_FILES := main.cpp LOCAL_LDLIBS += -llog include $(BUILD_SHARED_LIBRARY) |
jni 디렉토리를 선택한 후, 마우스 우클릭하여 메뉴에서 New > File을 선택합니다.
새로 생성할 파일 이름으로 Application.mk를 적고 OK를 클릭합니다.

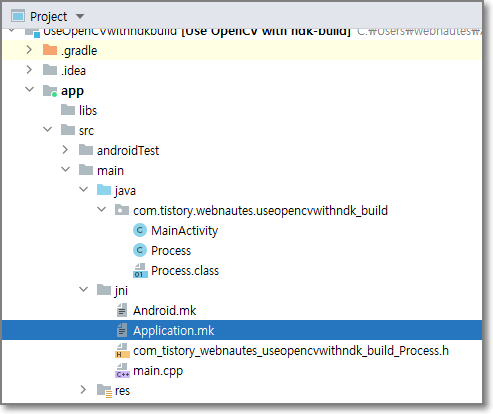
jni 에 Application.mk 파일이 생성됩니다.

Application.mk 파일에 다음 내용을 추가합니다. 컴파일시 사용되는 여러 변수들을 정의합니다.
현재는 API 31을 사용하므로 APP_PLATFORM으로 android-34을 사용합니다.
| APP_OPTIM := debug APP_ABI := arm64-v8a armeabi-v7a x86 x86_64 APP_PLATFORM := android-34 APP_STL := c++_static APP_CPPFLAGS := -frtti -fexceptions NDK_TOOLCHAIN_VERSION := clang APP_BUILD_SCRIPT := Android.mk |
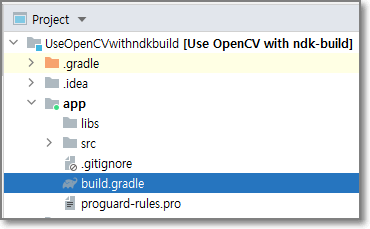
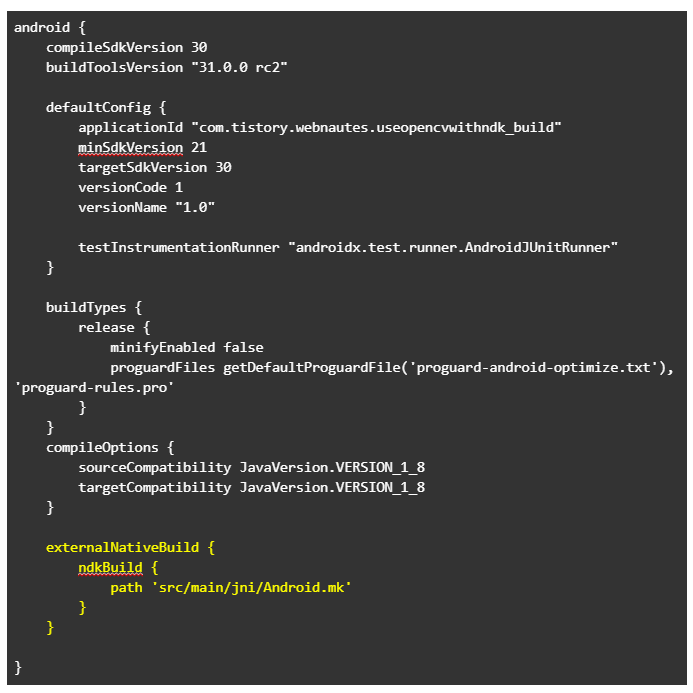
3-9. app 모듈의 build.gradle에 ndk-build를 사용하여 C/C++ 빌드가 이루어지기 위해 필요한 내용을 추가해줍니다. (노란색 줄)

externalNativeBuild {
ndkBuild {
path 'src/main/jni/Android.mk'
}
}

3-10. Sync Now를 클릭하거나 메뉴에서 File > Sync Project with Gradle Files를 선택하여 Gradle build를 시작합니다.

빌드 후, 안드로이드 폰에 설치하여 실행시켜 보면 안드로이드폰의 방향에 따라 카메라 영상도 같이 회전합니다.
포스트에서는 에뮬레이터를 사용하여 진행했습니다.
스크린샷은 안드로이드 버전따라 차이가 있을 수 있습니다.
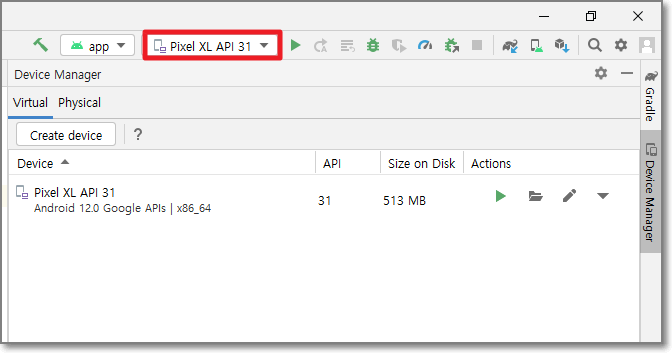
앞에서 생성한 에뮬레이터가 선택된 상태에서 실행합니다.

While using the app을 선택합니다.

카메라 영상이 에뮬레이터 화면에 보여집니다.

가로로 고정되도록 되어있기 때문에 안드로이드 폰을 가로로 두고 봐야 합니다.
전체화면으로 카메라 영상을 보기 위해선 가로로 영상을 봐야 했기 때문입니다.
에뮬레이터에서 테스트해서 인지 알수 없지만 세로 모드에선 영상이 잘리고 가로모드에서 전체 영상이 보입니다.
4. 참고
Android Studio에서 안드로이드 프로젝트 생성시 Include C++ Support 체크박스를 설정한 경우 생성되는 소스 코드
https://developer.android.com/ndk/guides/index.html
https://developer.android.com/studio/projects/add-native-code.html
https://github.com/googlesamples/android-ndk
http://www3.ntu.edu.sg/home/ehchua/programming/java/JavaNativeInterface.html
'OpenCV > Android 개발 환경 및 예제' 카테고리의 다른 글
| Android NDK + OpenCV 이미지 로드하여 영상처리하는 예제 (138) | 2023.11.26 |
|---|---|
| Android NDK + CMake + OpenCV 카메라 예제 프로젝트 생성방법 (1) | 2023.11.26 |
| OpenCV, Android, NDK 를 사용하여 Android에서 Face Detection(얼굴 검출) (7) | 2023.10.14 |
| Android 용으로 OpenCV 4.4.0 빌드하는 방법 (Build OpenCV 4.4.0 for Android ) (255) | 2020.09.27 |
| OpenCV 강좌 - 안드로이드 폰에서 딥러닝 네트워크(deep learning network) 실행하기 (Caffe) (10) | 2019.08.27 |





