

Visual Studio Code의 유용한 확장, 단축키, 팁모음을 알게 될때마다 적으려고 합니다.
2024. 1. 27 최초작성
1. 자동 줄 바꿈
2. 터미널 창 전체 내용 복사하기
3. git 확장 GitLens
1. 자동 줄 바꿈
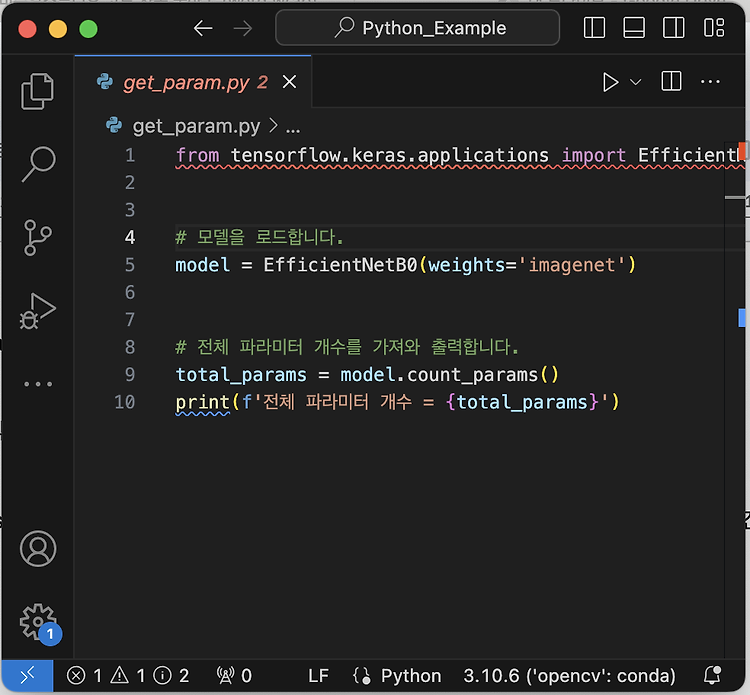
Visual Studio Code에서는 기본적으로 줄바꿈이 되지 않습니다. 그래서 에디터 창보다 긴 코드의 경우 일부만 보이게 됩니다.

윈도우/리눅스에서 Alt + Z를 사용하거나 맥에서 Option + Z를 누르면 자동 줄바꿈 기능이 토글됩니다. 다음처럼 잘려서 보이던 긴 코드가 줄바꿈되어 보이게 됩니다.

2. 터미널 창 전체 내용 복사하기
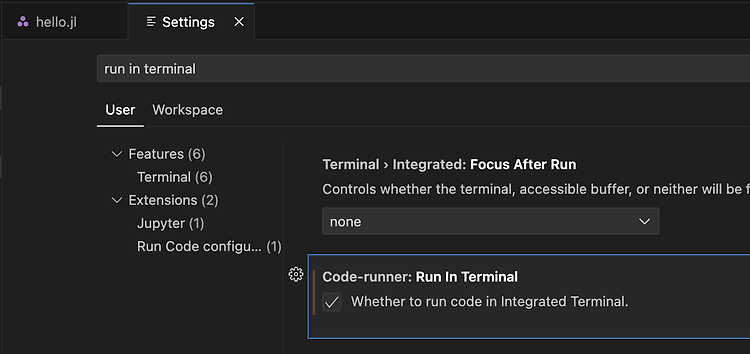
사이드바에서 확장을 클릭합니다.

“terminal capture”를 입력하여 검색되는 Terminal Capture 항목에 보이는 Install을 클릭하여 설치합니다.

다음처럼 터미널에 있는 텍스트를 복사해보겠습니다.

윈도우/리눅스에선 Ctrl + Shift + P를 누른 후 ( 맥에서는 Command + Shift + P를 누른 후 ) capture를 입력하여 보이는 “Terminal: Capture”를 선택합니다.

다음처럼 터미널의 내용이 새로운 에디터 창에 보이고

클립보드에도 복사됩니다. 다음처럼 붙여넣으면 터미널의 내용을 볼 수 있습니다.
/Applications/Julia-1.9.app/Contents/Resources/julia/bin/julia "/Users/webnautes/julia/hello.jl"
webnautes@webnautesui-MacBookAir julia % /Applications/Julia-1.9.app/Contents/Resources/julia/bin/julia "/Users/webna
utes/julia/hello.jl"
안녕하세요, webnautes
webnautes@webnautesui-MacBookAir julia %
3. git 확장 GitLens
사이드바에서 확장을 클릭합니다.

“gitlens”를 입력하여 검색되는 GitLens 항목에 보이는 Install을 클릭하여 설치합니다.

이제 사이드바에서 Source Control 선택시 추가 항목이 보이고 아래쪽에 현재 브랜치 이름이 표시됩니다.

다양한 기능이 제공되는데 COMMITS를 클릭하면 현재 커밋된 리스트가 보입니다.

커밋 리스트에서 파일을 선택하면 어떤 부분이 수정되었는지 보입니다.

이외에도 다양한 기능이 제공되는 것 같습니다. 좀 더 알게 되면 더 추가하도록 하겠습니다.
'개발 환경 > Visual Studio Code' 카테고리의 다른 글
| Visual Studio Code를 완전 삭제하는 방법 (0) | 2024.03.24 |
|---|---|
| Visual Studio Code 설치하는 방법( Windows / Ubuntu / Apple Silicon Macbook ) (0) | 2024.03.23 |
| Visual Studio Code 확장인 Code Runner에서 키보드 입력 받는 방법 (1) | 2024.01.21 |
| Visual Studio Code 현재줄 하이라이트 바꾸기 (0) | 2023.10.22 |
| Visual Studio Code에서 같은 폴더 두번 여는 방법 (0) | 2023.10.11 |