

Visual Studio Code를 사용하다보면 현재줄 표시가 잘 구분이 안되어 불편할 때가 있습니다.
현재줄 하이라이트를 바꾸어봤습니다.
2023. 4. 5 최초작성
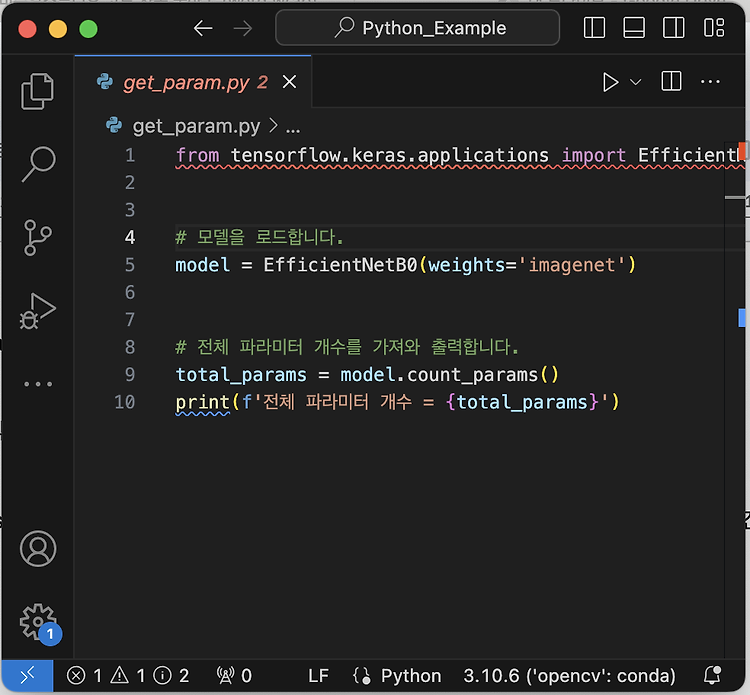
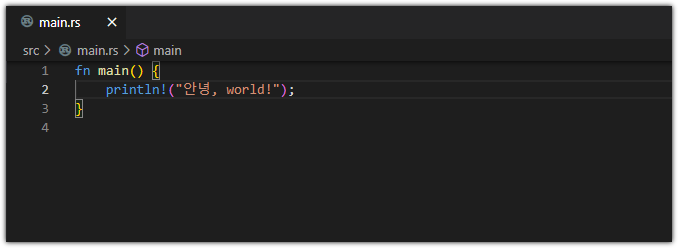
기본 설정 상태에선 현재줄이 어디인지 구분이 잘되지 않습니다. 아래 스크린샷에서 현재줄은 2번째 줄인데 얼핏보면 잘 보이지 않습니다.

현재줄에 대한 하이라이트를 바꾸는 방법을 찾아서 적용해보았습니다.
메뉴에서 File > Preferences > Settings를 선택합니다.
오른쪽 위에 보이는 빨간색 사각형으로 표시한 아이콘을 클릭합니다.

다음 내용을 복사하여 아래 스크린샷처럼 괄호{} 사이에 넣고 Ctrl + S를 눌러 저장하면 현재줄에 하이라이트가 초록색으로 변하는 것을 볼 수 있습니다. 기존에 다른 설정이 있다면 끝에 콤마(,)를 추가한 후 그 다음줄에 추가하면 됩니다.
"editor.renderLineHighlight": "all",
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#b3f50c18",
"editor.lineHighlightBorder": "#04fe642e"
}

두가지 색을 변경하고 있는데 "editor.lineHighlightBackground"는 현재줄의배경색이고 "editor.lineHighlightBorder"는 현재줄의 테두리색입니다. 다른 색으로 변경하려면 아래 스크린샷처럼 16진수 문자열 앞에 있는 사각형에 마우스 커서를 가져가면 보이는 창에서 변경하면 됩니다.
가로로 긴 직사각형과 세로로 긴 두 개의 직사각형이 보입니다. 첫번째 가로로 긴 직사각형에서는 세부 색상을 선택할 수 있습니다. 그 옆에 있는 세로로 긴 직사각형에서는 색의 투명도를 바꿀 수 있으며 두번째 세로로 긴 직사각형에서는 색을 변경할 수 있습니다.

검색시에도 현재줄 하이라이트가 적용됩니다. 아래 스크린샷처럼 줄번호에 현재줄 하이라이트가 적용된 것을 볼 수 있습니다.

디버깅시에도 현재줄 하이라이트가 적용됩니다.

'개발 환경 > Visual Studio Code' 카테고리의 다른 글
| Visual Studio Code를 완전 삭제하는 방법 (0) | 2024.03.24 |
|---|---|
| Visual Studio Code 설치하는 방법( Windows / Ubuntu / Apple Silicon Macbook ) (0) | 2024.03.23 |
| Visual Studio Code 유용한 확장, 단축키, 팁 (0) | 2024.01.27 |
| Visual Studio Code 확장인 Code Runner에서 키보드 입력 받는 방법 (1) | 2024.01.21 |
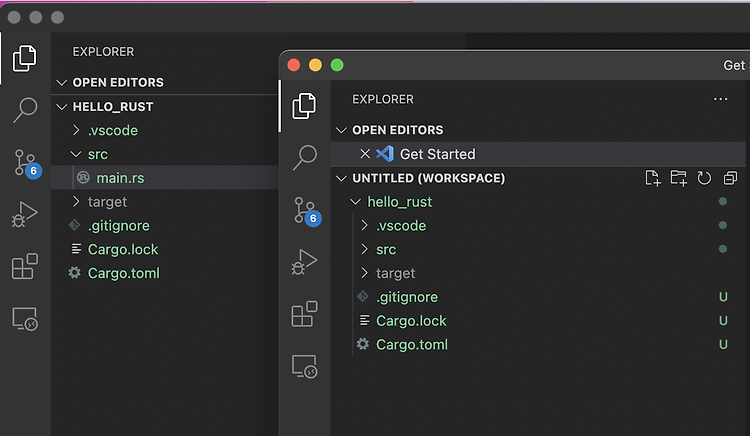
| Visual Studio Code에서 같은 폴더 두번 여는 방법 (0) | 2023.10.11 |