

Visual Studio Code에서 JavaScript를 실행하는 방법을 다룹니다.
2021. 03. 23 최초작성
2024. 12. 25 업데이트 및 동작 확인
개발환경 만드는 과정을 영상으로 설명한 유튜브 영상은 아래 링크를 통해 보세요.
1. 윈도우용 Node.js 설치 파일을 다운로드 받아 설치합니다.
아래 링크에서 사전 빌드된 설치 프로그램 탭을 선택하고 Node.js vxx.xx.x 다운로드 버튼을 클릭하여 다운로드하면 됩니다.
https://nodejs.org/ko/download/

2. 옵션 변경없이 설치를 진행합니다.

3. 아래 링크를 참고하여 코드 작성시 사용할 편집기인 Visual Studio Code를 설치합니다.
Visual Studio Code 설치하는 방법( Windows / Ubuntu )
https://webnautes.tistory.com/1841
4. Visual Studio Code를 실행하여 확장에서 code runner를 검색하여 설치합니다.

5. hello.js 이름으로 다음 코드를 작성합니다.
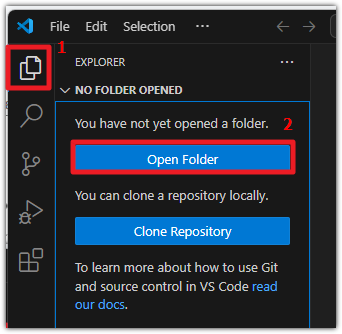
탐색기를 클릭하고 Open Folder를 클릭합니다.

원하는 위치에서 왼쪽 위에 보이는 새폴더를 클릭하여 js_test 폴더를 생성한 후, 이동하고 나서 폴더 선택 버튼을 클릭했습니다.

Yes, I trust the authors를 선택합니다.

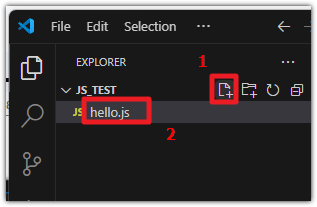
New file 아이콘을 클릭한 후, hello.js를 입력하고 엔터를 눌러 파일을 생성합니다.

다음 코드를 입력합니다.
| var a='hello world'; console.log(a); |

6. Ctrl + Alt + N을 누르면 출력에 실행결과가 보입니다.

7. 확장에서 live server를 검색하여 설치합니다.

8. New File 아이콘을 클릭한 후, app.html을 입력하여 파일 생성하고 Ctrl + S를 눌러 저장합니다.

| <!DOCTYPE html> <html> <body> <p id="demo"></p> <script> var str = '안녕!'; document.getElementById("demo").innerHTML = str; </script> </body> </html> |
상태표시줄에 UTF-8로 되어 있어야 한글이 깨지지 않습니다.

9. app.html 파일이 열린 상태에서 마우스 우클릭하여 “Open with Live Server”를 클릭합니다.

10. 디폴트 웹브라우저가 실행되면서 “안녕!”이라는 메시지가 보입니다.

11. “안녕!” 뒤에 “세상아”를 추가하고 Ctrl + S를 눌러 저장하는 순간 웹브라우저에 수정된 메시지 “안녕! 세상아”가 보이게 됩니다.

'WEB > javascript' 카테고리의 다른 글
| JavaScript를 사용하여 웹브라우저에서 RTSP 영상 재생하기 (28) | 2024.07.19 |
|---|