

JavaScript를 사용하여 웹브라우저에서 RTSP 영상을 재생하는 예제입니다.
2021. 04. 04 최초작성
2023. 11. 07 검증
2024. 7. 19 검증
1. 아래 링크에서 윈도우 버전 ffmpeg-release-full.7z를 다운로드합니다.
https://www.gyan.dev/ffmpeg/builds/
압축을 풀어 ffmpeg-7.0-full_build 폴더를 ffmpeg라고 이름을 바꿔서 c:\에 복사해두고 진행합니다. 폴더 이름 중 7.0 부분은 바뀔 수 있습니다.

C:\ffmpeg\bin를 시스템 PATH에 추가합니다.
2. 아래 링크에서 윈도우용 Node.js 설치 파일을 다운로드 받아 설치합니다.
https://nodejs.org/en/download/prebuilt-installer

옵션 변경없이 설치를 진행합니다.

3. 다음 두 파일을 적당한 곳에 생성합니다.
index.js
영상 크기로 width와 height를 수정했습니다.
| const Stream = require('node-rtsp-stream'); const streamUrl = "rtsp://210.99.70.120:1935/live/cctv001.stream"; stream = new Stream({ name: 'foscam_stream', streamUrl: streamUrl, wsPort: 9999, width: 640, height: 480 }); |
test_client.html
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Client</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jsmpeg/0.1/jsmpg.js"></script> </head> <body> <canvas></canvas> <script> var client = new WebSocket('ws://localhost:9999'); var canvas = document.querySelector('canvas'); var player = new jsmpeg(client, { canvas: canvas }); </script> </body> </html> |
4. 명령프롬프트에서 앞에서 파일 2개를 생성한 폴더로 이동합니다.

초기화를 하기 위해 다음 명령을 실행한 후, 엔터만 계속 누르면 됩니다.
npm init
다음 두 패키지를 설치합니다.
npm install node-rtsp-stream
npm install ws
현재 폴더의 \node_modules\node-rtsp-stream에 있는 mpeg1muxer.js 파일을 수정합니다.
수정전
| this.spawnOptions = [ "-i", this.url, '-f', 'mpegts', '-codec:v', 'mpeg1video', // additional ffmpeg options go here ...this.additionalFlags, '-' ] |
수정 후
| this.spawnOptions = [ "-rtsp_transport", "tcp", "-i", this.url, '-f', 'mpeg1video', '-b:v', '1000k', '-maxrate', '1000k', '-bufsize', '1000k', '-an', '-r', '24', // additional ffmpeg options go here ...this.additionalFlags, '-' ] |
5. 자바스크립트를 실행합니다.
node index.js
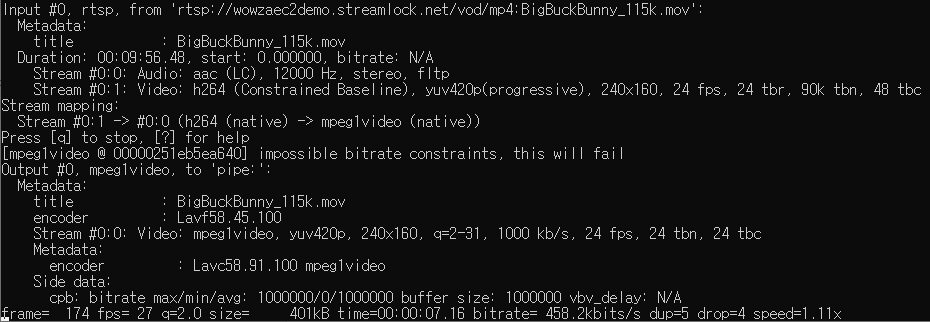
문제없다면 마지막 줄이 다음처럼 보여야 합니다.
frame= 356 fps= 25 q=2.0 size= 1169kB time=00:00:14.75 bitrate= 649.4kbits/s dup=5 drop=4 speed=1.05x

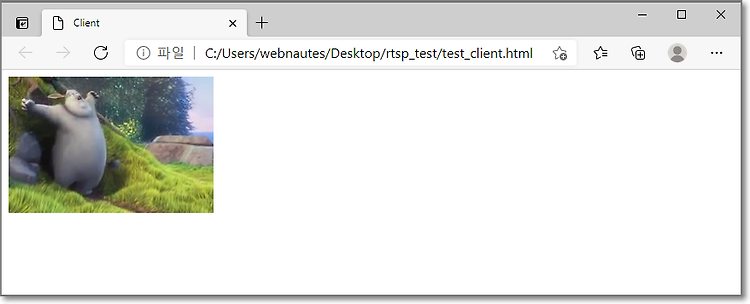
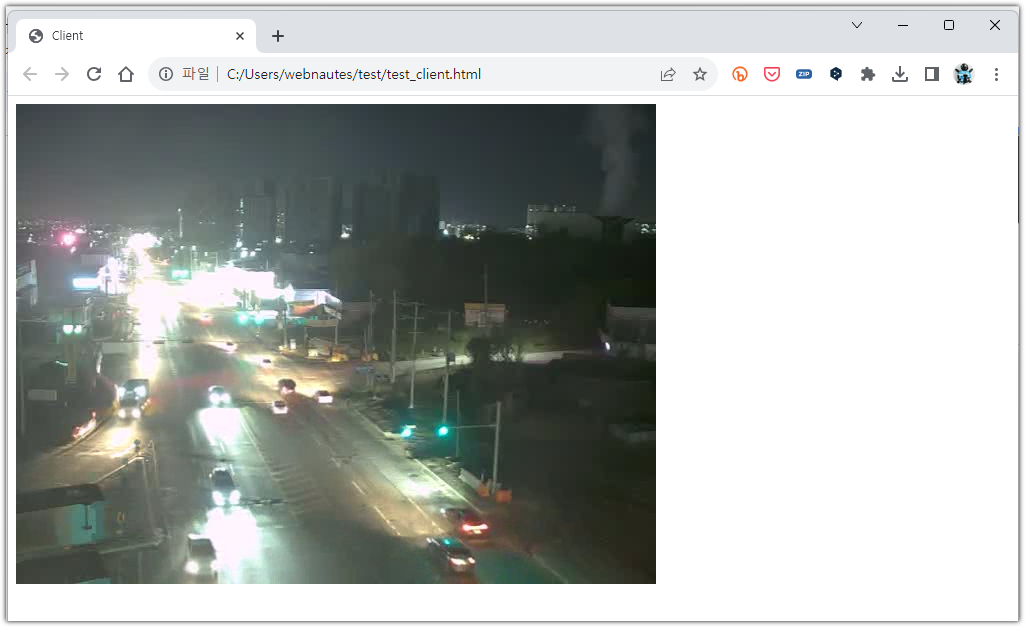
6. 웹브라우저에서 test_client.html 파일을 엽니다. 영상이 플레이 됩니다.

참고
https://github.com/chpmrc/foscam_streamer

