

OpenCV에서 로드한 이미지 파일을 QT에서 보여주고 그레이스케일로 변환하는 간단한 영상처리를 구현한 예제입니다.
2021. 9. 26 - 최초작성
처음 실행하면 다음처럼 버튼만 보입니다.

Open 버튼을 클릭하면 파일 다이얼로그가 보이면서 이미지 파일을 선택할 수 있습니다.
이미지 파일을 선택한 후 Open 버튼을 클릭합니다.

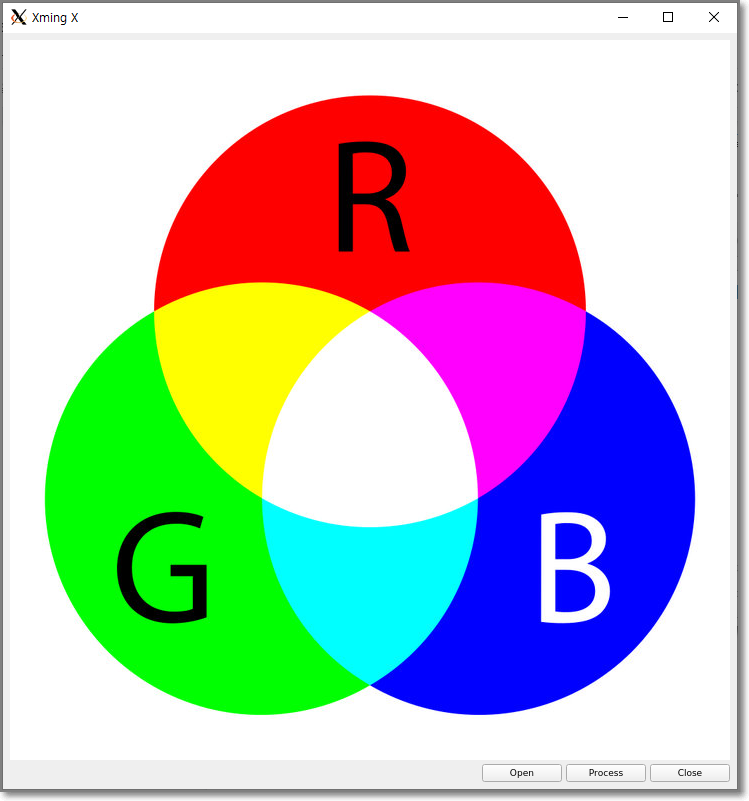
OpenCV를 사용하여 이미지 파일을 로드하여 QT의 Label에 보여줍니다.

Process 버튼을 클릭하면 그레이스케일 이미지로 변환해줍니다.
이 부분을 원하는 영상처리로 변경하면 됩니다.

Close를 클릭하면 이미지가 사라지고 보여주었던 크기만큼 검은색 영역을 보여주게 됩니다.

전체 코드입니다.
| #include <QApplication> #include <QMainWindow> #include <QLabel> #include <QPushButton> #include <QHBoxLayout> #include <QVBoxLayout> #include <QFileDialog> #include <iostream> #include <opencv2/opencv.hpp> using namespace cv; using namespace std; class MainWindow : public QMainWindow { public: MainWindow(QWidget *parent = 0); private slots: void Open(); void Close(); void Process(); private: QLabel *label; QPushButton *openBtn; QPushButton *closeBtn; QPushButton *processBtn; Mat img; }; MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { QWidget * qwidget = new QWidget(this); auto *vbox = new QVBoxLayout(this); auto *hbox = new QHBoxLayout(); openBtn = new QPushButton("Open", this); closeBtn = new QPushButton("Close", this); processBtn = new QPushButton("Process", this); hbox->addWidget(openBtn, 1, Qt::AlignRight); hbox->addWidget(processBtn, 0); hbox->addWidget(closeBtn, 0); label = new QLabel(this); vbox->addWidget(label); vbox->addStretch(1); vbox->addLayout(hbox); qwidget->setLayout(vbox); setCentralWidget(qwidget); connect(openBtn, &QPushButton::clicked, this, &MainWindow::Open); connect(closeBtn, &QPushButton::clicked, this, &MainWindow::Close); connect(processBtn, &QPushButton::clicked, this, &MainWindow::Process); } void MainWindow::Open() { QStringList qdir = QFileDialog::getOpenFileNames(this, "파일 선택", QDir::currentPath(), "Image Files (*.png *.jpg)"); string dir = qdir[0].toStdString(); img = imread(dir, IMREAD_COLOR); Mat imgRGB; cvtColor(img, imgRGB, COLOR_BGR2RGB); QImage qt_image = QImage((const unsigned char*) (imgRGB.data), imgRGB.cols, imgRGB.rows, imgRGB.step1(), QImage::Format_RGB888); label->setPixmap(QPixmap::fromImage(qt_image)); label->resize(label->pixmap()->size()); } void MainWindow::Close() { Mat image = Mat::zeros(img.size(),CV_8UC3); QImage qt_image = QImage((const unsigned char*) (image.data), image.cols, image.rows, QImage::Format_RGB888); label->setPixmap(QPixmap::fromImage(qt_image)); label->resize(label->pixmap()->size()); } void MainWindow::Process() { cvtColor(img, img, COLOR_BGR2GRAY); cvtColor(img, img, COLOR_GRAY2BGR); Mat imgRGB; cvtColor(img, imgRGB, COLOR_BGR2RGB); QImage qt_image = QImage((const unsigned char*) (imgRGB.data), imgRGB.cols, imgRGB.rows, imgRGB.step1(), QImage::Format_RGB888); label->setPixmap(QPixmap::fromImage(qt_image)); label->resize(label->pixmap()->size()); } int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.show(); return app.exec(); } |
빌드하는 과정을 간단히 설명하면 다음과 같습니다.
1. 새로 디렉토리를 생성하고 해당 디렉토리에 위 소스 코드를 main.cpp로 저장합니다.
2. qmake -project 실행합니다.
3. 생성된 pro 파일에서 빨간색 줄 부분들을 추가해야 합니다.
QT += widgets
TEMPLATE = app
TARGET = imageviewer
INCLUDEPATH += .
INCLUDEPATH += /usr/local/include/opencv4/
LIBS += -L/usr/local/lib/ -lopencv_core -lopencv_imgproc -lopencv_imgcodecs -lopencv_videoio
4. qmake 실행합니다.
5. make 실행합니다.
6. 이제 현재 디렉토리 이름으로 생성된 실행파일을 실행하면 됩니다.
'OpenCV > Qt' 카테고리의 다른 글
| OpenCV에서 캡처한 영상을 pyQt5 윈도우에 보여주기 (0) | 2023.10.13 |
|---|---|
| OpenCV에서 캡처한 webcam 영상을 QT에서 보여주기 (0) | 2023.10.13 |



