

윈도우에서 Node.js를 설치하고 Hello World 예제를 실행시켜봅니다.
2021. 03. 22 - 최초작성
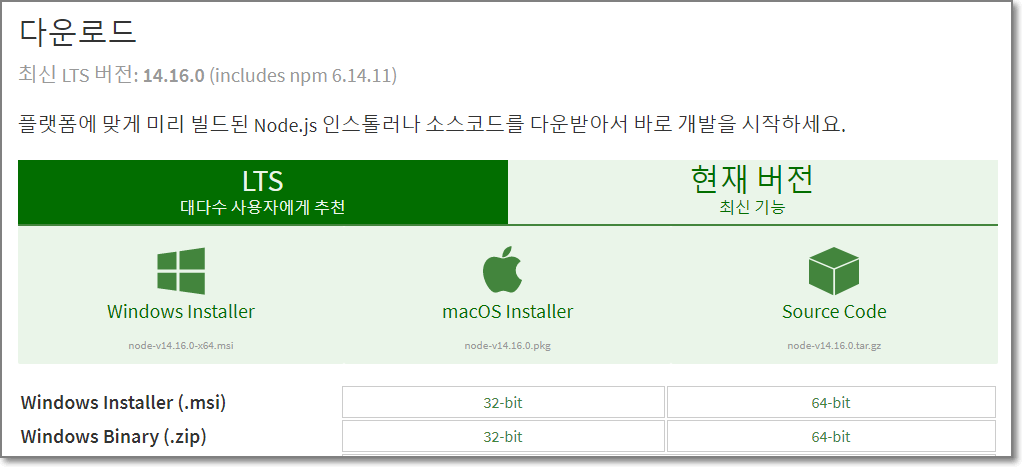
1. 윈도우용 Node.js 설치 파일을 다운로드 받아 설치합니다.
아래 링크에서 Windows Installer (.msi) 항목에 있는 것 중 64-bit를 다운로드하면 됩니다.
https://nodejs.org/ko/download/

2. 옵션 변경없이 설치를 진행합니다.

3. 명령 프롬프트를 실행하면 기본 위치가 되는 다음 위치에 app.js라는 이름으로 다음 코드를 저장합니다.
C:\Users\사용자이름
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
4. 윈도우 키 + R을 누른 후, cmd를 입력하여 명령 프롬프트를 실행합니다.

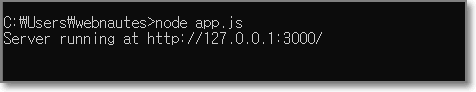
5. node를 사용하여 자바스크립트를 실행하면 테스트에 사용할 주소를 보여줍니다.
node app.js

6. 웹브라우저에서 위에서 보인 주소에 접속하면 “Hello World”를 볼 수 있습니다.

7. 웹 브라우저에서 자바스크립트를 바로 실행해 볼 수도 있습니다.
다음 코드를 hello.html 이름으로 저장합니다.
코드 출처는 https://ko.javascript.info/hello-world 입니다.
<!DOCTYPE HTML>
<html>
<body>
<p>스크립트 전</p>
<script>
alert( 'Hello, world!' );
</script>
<p>스크립트 후</p>
</body>
</html>
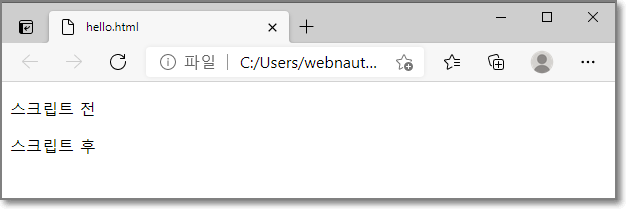
8. 웹브라우저에 hello.html 파일을 드래그앤드롭하면 다음처럼 보입니다.


'WEB > WEB 개발환경' 카테고리의 다른 글
| AWS p2.xlarge (NVIDIA Tesla K80 GPU) 엔비디아 그래픽 카드 드라이버 설치 방법 (0) | 2023.10.13 |
|---|---|
| AWS 프리 티어 가입부터 EC2 생성 및 SSH 접속까지 (1) | 2021.05.03 |
| Ubuntu 16.04에 LAMP ( Apache2, MySQL , PHP7) 설치하는 방법 (57) | 2018.10.02 |
| Ubuntu 18.04에 LAMP ( Apache2, MySQL , PHP 7) 설치하는 방법 (90) | 2018.06.07 |
| Ubuntu 16.04에서 php7 + netbeans 개발환경 만들기 (0) | 2017.01.05 |


