

Apple Silicon Macbook, macOS에 설치된 Visual Studio Code에서 Github에 코드를 업로드하는 방법을 다룹니다.
2022. 3. 16 최초작성
2022. 3. 19 쉬운 push 방법 추가
2022. 12. 22
2024. 3. 23 homebrew 설치방법 변경
2024. 5. 1
0. 다음 포스트를 참고하여 Homebrew를 설치합니다.
Apple Silicon Macbook, macOS에 Homebrew 설치하기
https://webnautes.tistory.com/2300
1. 이제 brew 명령어를 사용하여 Visual Studio Code를 설치합니다.
% brew install --cask visual-studio-code
2. git은 디폴트로 설치된 상태였습니다.
command + space를 누른 후, terminal.app을 입력하고 엔터를 눌러서 터미널을 실행합니다.

다음처럼 깃허브 로그인시 사용하는 이메일 주소와 사용자 이름을 설정해줘야 합니다.
git config --global user.email "webnautes@⬛⬛⬛⬛⬛⬛"
git config --global user.name "webnautes"
2. GitHub(https://github.com/)에 접속합니다.
GitHub에서 인증시 토큰을 사용하도록 변경되어 추가 작업이 필요합니다.
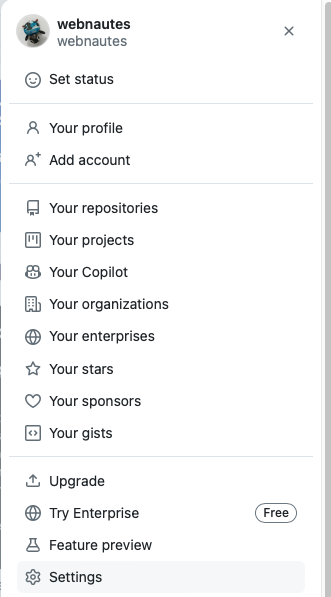
오른쪽 위에 있는 프로필을 클릭하여

메뉴에서 Settings를 클릭합니다.

왼쪽에 보이는 메뉴에서 Developer settings를 클릭합니다.

왼쪽에 보이는 메뉴에서 Personal access tokens를 클릭후, Tokens (classic)를 클릭합니다.

Generate new token을 클릭합니다.

메뉴에서 Generate new token (classic)를 클릭합니다.

사용 용도를 적습니다.

토큰 만료일을 지정할 수 있습니다. 만료일 없음(No expiration)은 권장하지 않고 있지만 정기적으로 토큰을 재생성하는게 번거러울 수 있습니다.

저장소만 사용할거라 Repo만 체크했습니다. 다른 권한 항목들이 많습니다.

Generate token을 클릭합니다.

생성된 토큰을 복사해둡니다. 복사를 못하면 다시 확인이 불가능하고 재생성하여 복사해야 합니다.

생성된 토큰은 Personal access tokens을 클릭후, Generate new token (classic)를 클릭하면 볼 수 있습니다.

이제 새로운 저장소를 생성합니다.
오른쪽 위에 보이는 프로필 옆에 있는 + 기호를 클릭하여 보이는 메뉴에서 New repository를 선택합니다.

Repository name에 저장소 이름을 적어주고 저장소 공개여부를 지정하기 위해 Public 또는 Private를 선택합니다.
Add a README file을 체크하고(이 파일에 저장소에 대한 설명을 추가할 수 있습니다.) Create repository 버튼을 클릭합니다.

3. 다음과 같은 페이지가 보이게 됩니다.

초록색 Code 버튼을 클릭 후, 빨간색 사각형 부분을 클릭하여 저장소 주소를 복사하여 메모장 등에 붙여놓기 해둡니다.

4. 테스트 삼아 Visual Studio Code에서 폴더를 새로 열어서 파이썬 코드 파일을 하나를 추가했습니다.
다른 언어를 사용하더라도 이후 단계를 따라 진행하면 됩니다.

5. 왼쪽 바에서 Source Control 아이콘을 클릭합니다.

6. Publish to GitHub라는 버튼이 추가되었지만 GitHub가 아닌 다른 원격 저장소에 올린 경우를 생각해서 Initialize Repository를 클릭하여 진행해봅니다. 이제 로컬 저장소가 초기화됩니다.

7. 처음 저장소를 생성했기 때문에 현재 폴더에 있는 모든 파일과 폴더가 Changes 항목에 추가됩니다.
Github에 올리기전에 커밋(Commit)를 먼저 해야합니다.
로컬 저장소에 반영을 하는 것입니다.
그러기 위해서 커밋할 대상을 선택해야 합니다.
다음 2가지 방법으로 커밋할 대상을 선택할 수 있습니다.
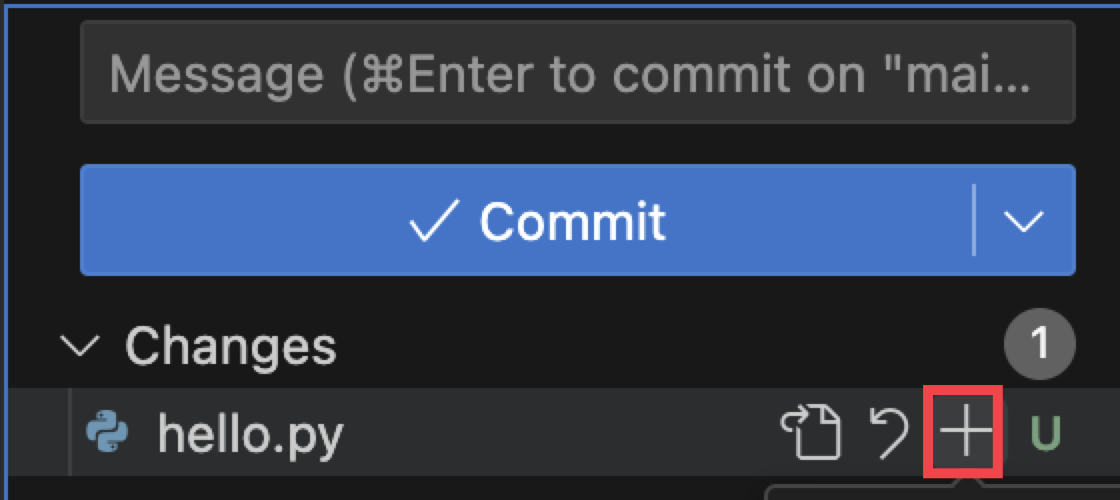
소스파일 중 커밋을 원하는 파일 옆에 보이는 Stage Changes 아이콘을 클릭하여 파일 하나씩 추가할 수 있습니다.

또는 Changes 항목 옆에 있는 Stage All Changes 아이콘을 클릭하여 Changes에 있는 모든 파일을 추가할 수 있습니다.

추가한 파일들은 Staged Changes 항목에 추가됩니다.

8. Commit시 남길 메모를 입력하고 ( 현재 로컬 repository에 반영한 것이 어떤 작업인지 적어주면 됩니다. ) 바로 아래에 있는 Commit 버튼을 클릭합니다.

현재 변경된 것들이 모두 로컬 저장소에 반영되었기 때문에 아무 파일도 보이지 않습니다.
여기서 파일을 수정하면 위에서 봤던 화면이 보이면서 Changes 항목에 파일이 추가되는 것을 볼 수 있습니다.
앞에서 했던 방법으로 다시 커밋을 다시 해주면 다시 아래 화면처럼 아무 파일도 보이지 않게 됩니다.

9. 이제 깃허브에 업로드 해보겠습니다.
Visual Studio Code 아래쪽에 보이는 TERMINAL 창을 선택합니다.
보이지 않는 경우 메뉴에서 View > Terminal을 선택합니다.

10. 3번에서 깃허브에서 복사해두었던 주소를 사용하여 다음 명령을 실행합니다.
원격 저장소 주소를 지정해주는 것입니다.
git remote add origin https://github.com/webnautes/example.git

11. 깃허브 저장소에 있는 내용을 로컬 저장소에 반영해주어야 합니다.
이렇게 첨에 한번 해주어야 이후 정상적으로 로컬 repository의 파일을 깃허브 저장소에 업로드할 수 있습니다.
우선 다음 경고문이 안보이게 다음 명령을 먼저 실행해야 합니다.
git config pull.rebase false

한번 실행 해주어야 이후 업로드가 가능해집니다.
git pull origin main --allow-unrelated-histories
다음과 같은 화면이 보이면 :wq 를 눌러서 편집기에서 빠져나옵니다.

다음과 같은 실행결과가 보입니다.

12. 이제 깃허브에 코드를 업로드하기 위해 터미널에서 다음 명령을 실행합니다.
git push -u origin main
실행결과 다음처럼 안보이면 13번을 확인해보세요.

GitHub 확장을 사용할지 물어보면 여기에선 사용안하고 진행해봅니다. Cancel을 클릭합니다.

깃허브 사용자 이름을 입력하고 엔터를 누릅니다.

앞에서 복사해둔 Personal access tokens을 붙여넣기하고 엔터를 누릅니다.

토큰 생성시 만료일 없음(No expiration)을 선택안했다면 정기적으로 이 작업이 필요해보입니다.
13. 토큰을 바꾸었다면 다음과 같은 에러가 발생할 수 있습니다.
remote: Invalid username or password.
fatal: Authentication failed for 'https://github.com/webnautes/example.git/'
다음 링크에 나온대로 다음 두 명령을 실행합니다.( 참고 https://jinseongsoft.tistory.com/251 )
빨간색으로 표시한 username과 password에는 각각 git에 등록한 username과 깃허브에서 발급받은 Personal access tokens를 입력합니다.
파란색 부분은 깃허브 저장소 주소로 변경하세요
git remote remove origin
git remote add origin https://username:password@github.com/webnautes/example.git
이제 다시 업로드를 진행합니다.
git push -u origin main
14. 깃허브 웹페이지에서 업로드된 파일을 확인할 수 있습니다.

14. 파일을 수정한 후, 커밋을 하면 버튼이 다음처럼 바뀝니다. Sync Changes 1을 클릭합니다.

아래 창이 보이면 OK를 클릭합니다. 이제 깃허브에 코드가 업로드됩니다.

15. 깃허브에서 변경된 코드를 가져오려면 다음 스크린샷처럼 Pull을 클릭하면 됩니다.

'개발 환경 > Git & Github' 카테고리의 다른 글
| Visual Studio Code에서 Github에 업로드하는 방법( 연동하는 방법 ) (0) | 2024.01.12 |
|---|---|
| Git, GitHub 간단한 사용방법 (0) | 2023.12.31 |
| Github 저장소에 릴리즈가 추가되면 이메일로 알림 받기 (0) | 2023.10.28 |
| GitHub의 하위 디렉토리 다운로드하기 (0) | 2023.10.28 |





