

AWS의 Lambda + API Gateway + DynamoDB를 사용하여 구현한 Rest API를 안드로이드 앱과 연동해본 예제입니다.
익숙하지 않은 분야라 이상한 점이 있을 수 있습니다.
2021. 11. 29 - 최초작성
본 포스트는 다음처럼 구성되어 있습니다.

안드로이드 앱에서 실행 과정을 간단히 설명합니다.
이름과 나라를 입력한 후, 입력을 클릭합니다.

키보드를 숨기면 아래쪽에 정상적으로 처리되었다고 200이 보입니다.
잘못 처리된 경우에 대한 고려는 없습니다.

검색할 이름을 입력하고 검색을 클릭합니다.

키보드를 숨기면 아래쪽에 검색한 이름에 대한 정보를 보여줍니다.
검색되지 않은 경우에 대한 고려는 안되어있습니다. 람다 함수에 추가하면 처리할 수 있습니다.

데이터 입력
DynamoDB
왼쪽 상단에 보이는 서비스를 클릭합니다.

서비스 목록에서 컴퓨팅 항목에 있는 DynamoDB를 클릭합니다.

왼쪽에 보이는 항목에서 테이블을 클릭합니다.

오른쪽에 보이는 오렌지색 테이블 생성 버튼을 클릭합니다.

테이블 이름 항목에 User를 입력하고 파티션 키 항목에 Name를 입력 후, 오른쪽 콤보박스를 문자열로 변경합니다.

오른쪽 아래에 보이는 테이블 생성을 클릭합니다.

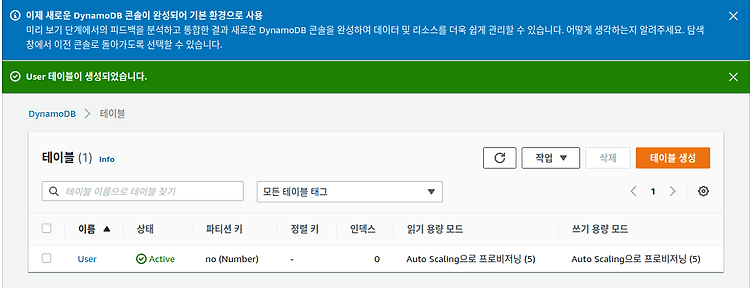
이제 테이블이 생성되었습니다. DynamoDB는 NoSQL이라 컬럼을 따로 생성할 필요가 없습니다. 데이터를 삽입할때 자동으로 해당 컬럼이 생성됩니다.
이 창을 닫지 말고 유지해주세요. 나중에 테이블에 값이 입력되었는지 확인하기 위해 사용합니다.

Lambda
Lambda 함수를 작성합니다.
왼쪽 상단에 보이는 서비스를 클릭합니다.

서비스 목록에서 컴퓨팅 항목에 있는 Lambda를 클릭합니다.

오른쪽 상단에 보이는 함수 생성 버튼을 클릭합니다.
상단에 새로 작성이 선택된 상태에서 함수 이름 lambda-example을 적은 후, 런타임을 Python 3.9로 변경합니다. 이제

오른쪽 하단에 보이는 함수 생성을 클릭합니다.

lambda_function 탭을 클릭한 후, 다음 코드를 복사해서 붙여넣은 후, Deploy 버튼을 클릭합니다.
| import boto3 dynamodb = boto3.resource('dynamodb') def lambda_handler(event, context): str_Name = event['Name'] str_Country = event['Country'] table = dynamodb.Table('User') response = table.put_item( Item={ 'Name': str_Name, 'Country': str_Country } ) return { 'statusCode': 200, 'body': "success" } |

Test 버튼 옆에 있는 역삼각형 아이콘을 클릭하여 보이는 메뉴에서 Configure test event를 선택합니다.

이벤트 이름 test를 적은 후, 다음 코드를 복사하여 붙여넣고 생성 버튼을 클릭합니다.
{
"Name": "webnautes",
"Country": "Korea"
}

IAM
편의상 새로운 창에서 AWS 관리 콘솔 사이트(https://aws.amazon.com/ko/console/ )에 접속합니다. 다시 로그인을 클릭하세요.
왼쪽 상단에 보이는 서비스를 클릭합니다.

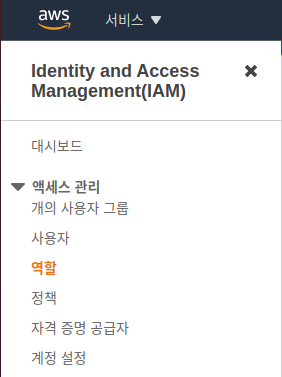
서비스 목록에서 보안, 자격 증명 및 규정 준수 항목에 있는 IAM를 클릭합니다.

왼쪽항목에서 역할을 클릭합니다.

앞에서 만들었던 lambda-example가 목록에 보입니다. 해당 항목을 클릭합니다.

정책 연결을 클릭합니다.

dynamodb를 입력하여 검색된 목록 중에 AmazonDynamoDBFullAccess를 체크하고 오른쪽 아래에 있는 정책 연결을 클릭합니다.

다시 Lambda가 있는 창으로 돌아가서 Test 버튼을 클릭합니다.

다음과 같은 실행 결과가 보입니다.

테이블에 제대로 입력되었는지 확인해보겠습니다. DynamoDB를 위한 창으로 돌아갑니다.
목록에서 항목을 클릭합니다.

왼쪽 항목에서 앞에서 생성한 테이블인 User를 체크하면 오른쪽에 입력된 데이터가 보입니다.
보이지 않는 경우 실행을 클릭합니다.

API 게이트웨이
트리거를 통해 이벤트를 전달받아 Lambda 함수가 실행됩니다.
Lambda를 위한 페이지로 돌아갑니다.
여기에서는 API Gateway를 트리거로 사용하여 Lambda 함수에 대한 REST API를 생성합니다.
트리거 추가를 클릭합니다.

API 게이트웨이를 선택합니다.

API를 API 생성으로, API 유형은 REST API를 선택하고 보안은 열기를 선택한 후, 추가 버튼을 클릭합니다.

이제 트리거 항목에 API 게이트웨이가 추가되었습니다.

구성 항목을 클릭한 후, lambda-example-API 링크를 클릭하여 API Gateway 콘솔로 이동합니다.

작업을 클릭하여 메뉴에서 메서드 생성을 클릭합니다.

콤보박스에서 POST를 선택한 후, 빨간색 사각형으로 표시한 부분을 클릭합니다.

Lambda 함수 항목에 lambda-example를 입력하고 저장 버튼을 클릭합니다.

확인을 클릭합니다.

테스트를 클릭합니다.

요청 본문에 새로 입력할 데이터를 JSON 포맷으로 입력한 후, 테스트 버튼을 클릭합니다.
{"Name": "홍길동", "Country": "조선"}

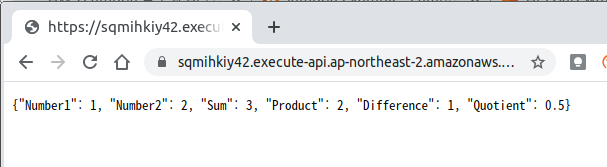
다음과 같은 실행 결과가 보여집니다. 로그 항목에서 좀 더 많은 정보를 볼 수 있습니다.

테이블에 제대로 입력되었는지 확인해보겠습니다. DynamoDB를 위한 창으로 돌아갑니다.
목록에서 항목을 클릭합니다.

왼쪽 항목에서 앞에서 생성한 테이블인 User를 체크하면 오른쪽에 새로 입력된 데이터가 보입니다.
보이지 않는 경우 실행을 클릭합니다.

API 배포
편의상 새로운 창에서 AWS 관리 콘솔 사이트(https://aws.amazon.com/ko/console/ )에 접속하여 다시 로그인을 클릭합니다.
왼쪽 상단에 보이는 서비스를 클릭합니다.

네트워킹 및 콘텐츠 전송 항목에 있는 API Gateway를 클릭합니다.

앞에서 만들었던 API가 보입니다. 이름을 클릭합니다.

리소스에서 POST를 클릭합니다. 여기에서 보이는 /lambda-example을 복사해두세요. 나중에 주소 조합시 사용합니다.

작업을 클릭하여 보이는 메뉴에서 API 배포를 클릭합니다.

배포 스테이지를 default로 변경하고 배포를 클릭합니다.

상단에 URL이 보입니다.

위 스크린샷에 보이는 링크 주소를 복사해온 후 앞에서본 리소스에 보이는 람다 함수 이름 /lambda-example을 추가합니다.
다음 주소가 웹 이나 앱에서 사용할 수 있는 URL 주소입니다.
https://t8kag4v3f3.execute-api.ap-northeast-2.amazonaws.com/default/lambda-example
데이터 가져오기
Lambda
Lambda 함수를 작성합니다.
AWS 관리 콘솔 사이트(https://aws.amazon.com/ko/console/ )에 접속한 후, 다시 로그인을 클릭한 후, 왼쪽 상단에 보이는 서비스를 클릭합니다.

서비스 목록에서 컴퓨팅 항목에 있는 Lambda를 클릭합니다.

오른쪽 상단에 보이는 함수 생성 버튼을 클릭합니다.

상단에 새로 작성이 선택된 상태에서 함수 이름 GetData을 적은 후, 런타임을 Python 3.9로 변경합니다. 이제 오른쪽 하단에 보이는 함수 생성을 클릭합니다.

lambda_funcion 탭을 클릭한 후, 다음 코드를 복사해서 붙여넣은 후, Deploy 버튼을 클릭합니다.
| import json import boto3 from boto3.dynamodb.conditions import Key def lambda_handler(event, context): dynamodb = boto3.resource('dynamodb') table = dynamodb.Table('User') str_Name = event['Name'] response = table.query( KeyConditionExpression=Key('Name').eq(str_Name) ) if len(response['Items']) == 0: return { 'statusCode': 200, 'body':json.dumps({ "Name": "not found", "Country": "not found" }) } else: r = response['Items'][0] return { 'statusCode': 200, 'body':json.dumps({ "Name": r["Name"], "Country": r["Country"] }) } |
Test 버튼 옆에 있는 역삼각형 아이콘을 클릭하여 보이는 메뉴에서 Configure test event를 선택합니다.

이벤트 이름 test를 적은 후, 다음 코드를 복사하여 붙여넣고 생성 버튼을 클릭합니다.
{
"Name": "홍길동"
}

IAM
편의상 새로운 창에서 AWS 관리 콘솔 사이트(https://aws.amazon.com/ko/console/ )에 접속한 후, 다시 로그인을 클릭합니다.
왼쪽 상단에 보이는 서비스를 클릭합니다.

서비스 목록에서 보안, 자격 증명 및 규정 준수 항목에 있는 IAM를 클릭합니다.

왼쪽항목에서 역할을 클릭합니다.

앞에서 만들었던 GetData가 목록에 보입니다. 해당 항목을 클릭합니다.

정책 연결을 클릭합니다.

dynamodb를 입력하여 검색된 목록 중에 AmazonDynamoDBFullAccess를 체크하고 오른쪽 아래에 있는 정책 연결을 클릭합니다.

다시 Lambda가 있는 창으로 돌아가서 Test 버튼을 클릭합니다. 다음과 같은 결과가 출력됩니다.

API 게이트웨이
트리거를 통해 이벤트를 전달받아 Lambda 함수가 실행됩니다.
여기에서는 API Gateway를 트리거로 사용하여 Lambda 함수에 대한 REST API를 생성합니다.
lambda를 위한 창으로 돌아가 트리거 추가를 클릭합니다.

API 게이트웨이를 선택합니다.

API로 API 생성을 선택, API 유형으로 REST API를 선택하고 보안은 열기를 선택한 후, 추가 버튼을 클릭합니다.

이제 트리거 항목에 API 게이트웨이가 추가되었습니다.

구성 항목을 클릭한 후, GetData-API 링크를 클릭하여 API Gateway 콘솔로 이동합니다.

작업을 클릭하여 메뉴에서 메서드 생성을 클릭합니다.

콤보박스에서 POST를 선택한 후, 빨간색 사각형으로 표시한 부분을 클릭합니다.

Lambda 함수 항목에 GetData를 입력하고 저장 버튼을 클릭합니다.

확인을 클릭합니다.

테스트를 클릭합니다.

요청 본문에 새로 검색할 데이터를 JSON 포맷으로 입력한 후, 테스트 버튼을 클릭합니다.
{"Name": "홍길동"}

다음과 같은 실행 결과가 보여집니다. 로그 항목에서 좀 더 많은 정보를 볼 수 있습니다.

API 배포
리소스에서 POST를 클릭합니다. 리소스에 있는 /GetData를 복사해두세요. 나중에 주소 조합시 사용합니다.

작업을 클릭하여 보이는 메뉴에서 API 배포를 클릭합니다.

배포 스테이지를 default로 변경하고 배포를 클릭합니다.

상단에 URL이 보입니다.

위 스크린샷에 보이는 링크 주소를 복사해온 후 앞에서본 리소스에 보이는 람다 함수 이름 /GetData 을 추가합니다.
다음 주소가 웹 이나 앱에서 사용할 수 있는 URL 주소입니다.
https://mgxo3l0a44.execute-api.ap-northeast-2.amazonaws.com/default/GetData
URL 정리
다음처럼 두 URL을 정리후 진행하세요. 포스트에 있는 아래 URL은 동작하지 않습니다.
데이터 저장
https://t8kag4v3f3.execute-api.ap-northeast-2.amazonaws.com/default/lambda-example
데이터 불러오기
https://mgxo3l0a44.execute-api.ap-northeast-2.amazonaws.com/default/GetData
Android
이제 다음 코드를 사용하면 안드로이드에서 테스트할 수 있습니다.
안드로이드 XML 코드
AndroidManifest.xml
인터넷 사용 권한을 추가합니다.
android 9.0 이상에서 동작하게 하려면 usesCleartextTraffic 옵션도 추가해야 합니다. 해주지 않으면 “cleartext http traffic to not permitted” 라는 에러가 발생합니다.
| <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.tistory.webnautes.aws_test"> <uses-permission android:name="android.permission.INTERNET" /> <application android:usesCleartextTraffic="true" android:allowBackup="true" |
| <?xml version="1.0" encoding="utf-8"?> package="com.tistory.webnautes.phptest"> <uses-permission android:name="android.permission.INTERNET" /> <application android:usesCleartextTraffic="true" android:allowBackup="true" |
themes.xml
다음 코드를 추가하여 타이틀 바를 보이지않게 합니다.
<!-- Base application theme. --> <style name="Theme.Aws_test" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/purple_500</item> <item name="colorPrimaryVariant">@color/purple_700</item> <item name="colorOnPrimary">@color/white</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> <!-- 타이틀바 제거 --> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style> </resources> |
activity_main.xml
디폴트 액티비티인 MainActivity의 사용자 인터페이스(UI)로 사용되는 레이아웃 파일입니다.
이름으로 검색하는 것으로 수정
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" android:padding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="8.5" android:orientation="vertical"> <TextView android:layout_marginBottom="5dp" android:text="이름과 나라를 입력 후 입력 버튼을 터치하세요." android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView_main_input" /> <EditText android:layout_margin="5dp" android:hint = "이름을 입력하세요." android:inputType="text" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText_main_name" /> <EditText android:layout_margin="5dp" android:hint = "나라를 입력하세요." android:inputType="text" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText_main_country" /> <Button android:layout_margin="5dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="입력" android:id="@+id/button_main_insert" /> <TextView android:layout_marginTop="20dp" android:layout_marginBottom="5dp" android:text="이름을 입력 후 검색 버튼을 터치하세요." android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView_main_search" /> <LinearLayout android:layout_margin="5dp" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:layout_margin="2dp" android:hint = "검색할 이름을 입력하세요" android:inputType="text" android:id="@+id/editText_main_searchKeyword" android:layout_width="0dp" android:layout_weight="0.7" android:layout_height="wrap_content" /> <Button android:layout_margin="2dp" android:id="@+id/button_main_search" android:layout_width="0dp" android:layout_weight="0.3" android:layout_height="wrap_content" android:text="검색" /> </LinearLayout> <androidx.recyclerview.widget.RecyclerView android:layout_margin="5dp" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="6" android:id="@+id/listView_main_list" /> <!--- 디버깅 용 --> <TextView android:layout_marginTop="20dp" android:layout_marginBottom="5dp" android:text="디버깅 용" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView_main_debug" /> <TextView android:layout_margin="5dp" android:id="@+id/textView_main_result" android:scrollbars = "vertical" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1.5" /> </LinearLayout> </LinearLayout> |
데이터 입력, 데이터 조회, 디버깅용 정보 출력으로 구성됩니다.

item_list.xml
layout 폴더에 추가합니다.
RecyclerView의 한 줄에 세 개의 컬럼을 만들기 위해 사용됩니다.
| ㅆ$ |

안드로이드 앱 자바코드
자바코드들은 똑같은 패키지 이름이 첫줄에 명시되어 있어야 합니다.
포스팅에서는 다음과 같은 패키지 이름을 사용합니다.
package com.tistory.webnautes.aws_test
build.gradle에 다음 패키지를 추가합니다.
| dependencies { implementation 'com.squareup.okhttp3:okhttp:4.9.0' implementation 'androidx.appcompat:appcompat:1.4.0' implementation 'com.google.android.material:material:1.4.0' implementation 'androidx.constraintlayout:constraintlayout:2.1.2' testImplementation 'junit:junit:4.+' androidTestImplementation 'androidx.test.ext:junit:1.1.3' androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0' } |
PersonalData.java
| public class PersonalData { private String member_id; private String member_name; private String member_address; public String getMember_id() { return member_id; } public String getMember_name() { return member_name; } public String getMember_address() { return member_address; } public void setMember_id(String member_id) { this.member_id = member_id; } public void setMember_name(String member_name) { this.member_name = member_name; } public void setMember_address(String member_address) { this.member_address = member_address; } } |
UsersAdapter.java
ArrayList에 있는 PersonalData 타입의 데이터를 RecyclerView에 보여주는 작업을 합니다.
| import android.app.Activity; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import java.util.ArrayList; public class UsersAdapter extends RecyclerView.Adapter<UsersAdapter.CustomViewHolder> { private ArrayList<PersonalData> mList = null; private Activity context = null; public UsersAdapter(Activity context, ArrayList<PersonalData> list) { this.context = context; this.mList = list; } class CustomViewHolder extends RecyclerView.ViewHolder { protected TextView id; protected TextView name; protected TextView address; public CustomViewHolder(View view) { super(view); this.id = (TextView) view.findViewById(R.id.textView_list_id); this.name = (TextView) view.findViewById(R.id.textView_list_name); this.address = (TextView) view.findViewById(R.id.textView_list_address); } } @Override public CustomViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_list, null); CustomViewHolder viewHolder = new CustomViewHolder(view); return viewHolder; } @Override public void onBindViewHolder(@NonNull CustomViewHolder viewholder, int position) { viewholder.id.setText(mList.get(position).getMember_id()); viewholder.name.setText(mList.get(position).getMember_name()); viewholder.address.setText(mList.get(position).getMember_address()); } @Override public int getItemCount() { return (null != mList ? mList.size() : 0); } } |
MainActivity.java
다음 2줄에 있는 AWS 주소를 앞에서 생성한 것으로 수정해야 합니다.
task.execute("https:// /lambda-example", name,country);
task.execute( "https:// /GetData", Keyword);
import android.app.ProgressDialog; import android.os.AsyncTask; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.text.method.ScrollingMovementMethod; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import org.json.JSONException; import org.json.JSONObject; import java.io.IOException; import java.util.ArrayList; import okhttp3.MediaType; import okhttp3.OkHttpClient; import okhttp3.Request; import okhttp3.RequestBody; import okhttp3.Response; public class MainActivity extends AppCompatActivity { private static String TAG = "awsexample"; private EditText mEditTextName; private EditText mEditTextCountry; private TextView mTextViewResult; private ArrayList<PersonalData> mArrayList; private UsersAdapter mAdapter; private RecyclerView mRecyclerView; private EditText mEditTextSearchKeyword; private String mJsonString; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mEditTextName = (EditText)findViewById(R.id.editText_main_name); mEditTextCountry = (EditText)findViewById(R.id.editText_main_country); mTextViewResult = (TextView)findViewById(R.id.textView_main_result); mRecyclerView = (RecyclerView) findViewById(R.id.listView_main_list); mRecyclerView.setLayoutManager(new LinearLayoutManager(this)); mEditTextSearchKeyword = (EditText) findViewById(R.id.editText_main_searchKeyword); mTextViewResult.setMovementMethod(new ScrollingMovementMethod()); mArrayList = new ArrayList<>(); mAdapter = new UsersAdapter(this, mArrayList); mRecyclerView.setAdapter(mAdapter); Button buttonInsert = (Button)findViewById(R.id.button_main_insert); buttonInsert.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String name = mEditTextName.getText().toString(); String country = mEditTextCountry.getText().toString(); InsertData task = new InsertData(); task.execute("https:// /lambda-example", name,country); mEditTextName.setText(""); mEditTextCountry.setText(""); } }); Button button_search = (Button) findViewById(R.id.button_main_search); button_search.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { mArrayList.clear(); mAdapter.notifyDataSetChanged(); String Keyword = mEditTextSearchKeyword.getText().toString(); mEditTextSearchKeyword.setText(""); GetData task = new GetData(); task.execute( "https:// /GetData", Keyword); } }); } class InsertData extends AsyncTask<String, Void, String>{ ProgressDialog progressDialog; @Override protected void onPreExecute() { super.onPreExecute(); progressDialog = ProgressDialog.show(MainActivity.this, "Please Wait", null, true, true); } @Override protected void onPostExecute(String result) { super.onPostExecute(result); progressDialog.dismiss(); mTextViewResult.setText(result); Log.d(TAG, "POST response - " + result); } @Override protected String doInBackground(String... params) { String name = params[1]; String country = params[2]; String serverURL = params[0]; JSONObject jsonObject = new JSONObject(); try { jsonObject.put("Name", name); jsonObject.put("Country", country); } catch (JSONException e) { e.printStackTrace(); } OkHttpClient client = new OkHttpClient(); MediaType JSON = MediaType.parse("application/json; charset=utf-8"); RequestBody body = RequestBody.create(JSON, jsonObject.toString()); Request request = new Request.Builder() .url(serverURL) .post(body) .build(); Response response = null; try { response = client.newCall(request).execute(); String resStr = response.body().string(); return resStr; } catch (IOException e) { e.printStackTrace(); return e.toString(); } } } private class GetData extends AsyncTask<String, Void, String>{ ProgressDialog progressDialog; String errorString = null; @Override protected void onPreExecute() { super.onPreExecute(); progressDialog = ProgressDialog.show(MainActivity.this, "Please Wait", null, true, true); } @Override protected void onPostExecute(String result) { super.onPostExecute(result); progressDialog.dismiss(); mTextViewResult.setText(result); Log.d(TAG, "response - " + result); if (result == null){ mTextViewResult.setText(errorString); } else { mJsonString = result; showResult(); } } @Override protected String doInBackground(String... params) { String name = params[1]; String serverURL = params[0]; JSONObject jsonObject = new JSONObject(); try { jsonObject.put("Name", name); } catch (JSONException e) { e.printStackTrace(); } OkHttpClient client = new OkHttpClient(); MediaType JSON = MediaType.parse("application/json; charset=utf-8"); RequestBody body = RequestBody.create(JSON, jsonObject.toString()); Request request = new Request.Builder() .url(serverURL) .post(body) .build(); Response response = null; try { response = client.newCall(request).execute(); String resStr = response.body().string(); return resStr; } catch (IOException e) { e.printStackTrace(); return e.toString(); } } } private void showResult(){ String TAG_JSON="webnautes"; String TAG_ID = "id"; String TAG_NAME = "Name"; String TAG_COUNTRY ="Country"; try { JSONObject jsonObject = new JSONObject(mJsonString); String str = jsonObject.getString("body"); JSONObject jsonObjectBody = new JSONObject(str); String name = jsonObjectBody.getString(TAG_NAME); String address = jsonObjectBody.getString(TAG_COUNTRY); PersonalData personalData = new PersonalData(); personalData.setMember_name(name); personalData.setMember_address(address); mArrayList.add(personalData); mAdapter.notifyDataSetChanged(); } catch (JSONException e) { Log.d(TAG, "showResult : ", e); } } } |
'WEB > AWS' 카테고리의 다른 글
| AWS Lambda 함수와 API Gateway로 만든 REST API 배포하기 (0) | 2023.10.12 |
|---|---|
| AWS Lambda를 사용한 DynamoDB 테스트 (0) | 2023.10.12 |
| 감정 분석(Sentiment Analysis)을 위해 AWS Comprehend API를 사용하는 REST API를 구현 (0) | 2023.10.12 |
| AWS Lambda 함수와 API Gateway를 사용하여 REST API 구현 (0) | 2023.10.12 |
| Python으로 AWS Lambda 사용해보기 (0) | 2023.10.12 |