

버튼을 클릭하면 메시지 박스를 보여주는 간단한 WPF(Windows Presentation Foundation) 예제를 작성해보았습니다.
2021. 02. 03 최초작성
Visual Studio Installer에서 .NET 데스크톱 개발을 추가하면 C# 프로그래밍이 가능합니다.

Create a new project를 클릭합니다.

WPF App (.NET)을 클릭하고 Next 버튼을 클릭합니다.

Project name을 적어준 후, Create 버튼을 클릭합니다.

WPF는 UI와 코드가 분리되어있습니다.
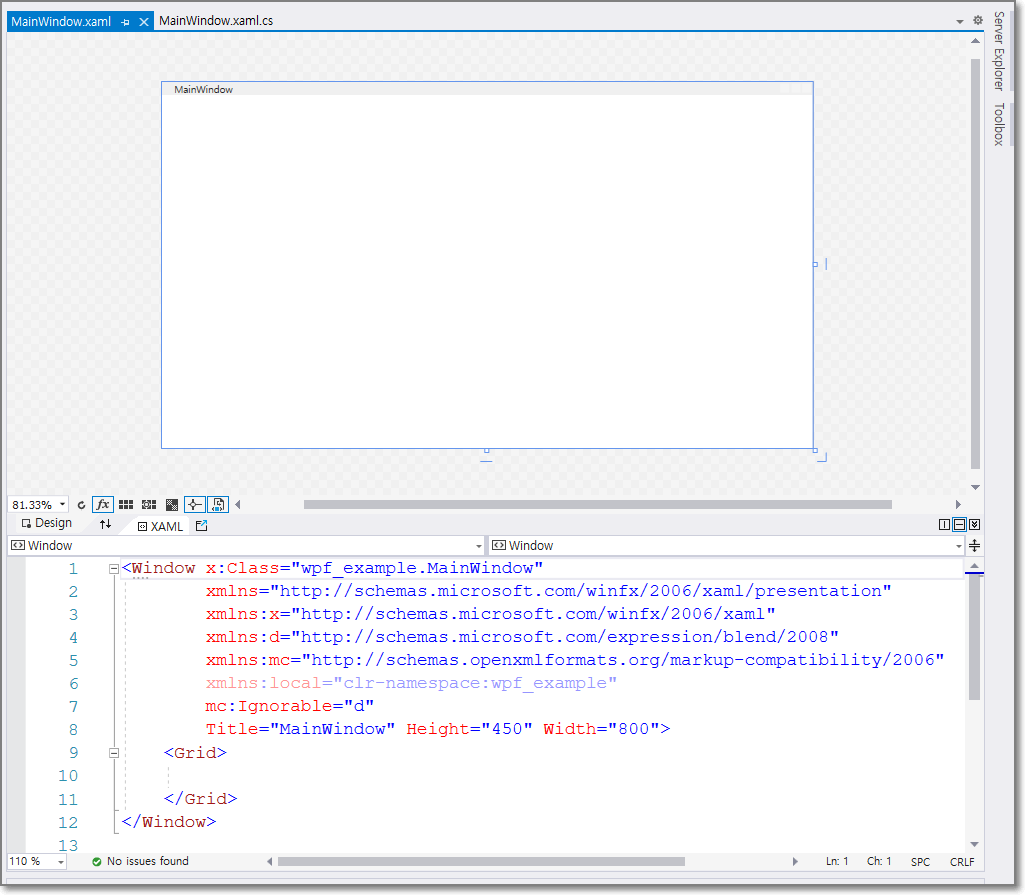
확장자가 xaml인 파일에 UI를 XML 처럼 작성합니다. 미리보기로 UI를 볼 수 있고 아래쪽에 UI에 대한 코드가 보입니다.

확장자가 cs인 파일에 C# 코드를 작성합니다.

확장자가 xaml파일이 선택된 상태에서 비주얼 스튜디오 오른쪽에 보이는 Toolbox를 클릭하면 보이는 Common WPF Controls를 클릭하면 Button을 볼 수 있습니다.
드래그앤드롭하여 윈도우 중앙에 올려놓습니다.

버튼이 윈도우 중앙에 추가되면서 아래쪽 코드에도 <Button> 태그가 추가됩니다.

Button 태그의 Height와 Width로 버튼 크기를 크게 조정하고, HorizontalAlignment와 VerticalAlignment의 속성을 Center로 하여 버튼이 윈도우 중앙에 오도록합니다.
| <Button x:Name="button" Content="Button" Height="100" Width="100" HorizontalAlignment="Center" VerticalAlignment="Center"/> |

버튼을 클릭시 동작할 C# 코드를 추가할 차례입니다. 버튼을 더블클릭하면 확장자가 cs인 파일에 메소드가 추가됩니다.
| private void button_Click(object sender, RoutedEventArgs e) { } |
메시지 박스를 보여주는 코드를 추가합니다.
| private void button_Click(object sender, RoutedEventArgs e) { MessageBox.Show("Hello, world!"); } |
F5 또는 Ctrl + F5를 눌러서 실행합니다. 버튼이 중앙에 있는 윈도우가 보여집니다.
상단에 보이는 툴바는 비주얼 스튜디오에서 실행할 경우에만 보입니다.
실행파일을 직접 실행하면 보이지 않습니다.
버튼을 클릭해봅니다.

Hello, world!를 보여주는 메시지 박스가 보이게되며 확인을 클릭하면 사라집니다.


