안드로이드 앱에 BottomNavigationView(Bottom Navigation Bar)를 추가하는 방법을 설명합니다.
BottomNavigationView(Bottom Navigation Bar) 는 Design Support Library v25에서 추가되었습니다.
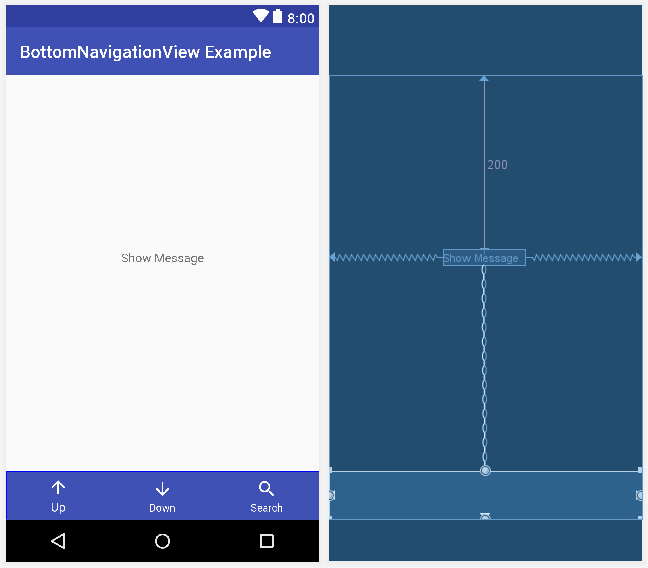
Bottom Navigation Bar에 있는 버튼을 터치하면 화면 중앙에 있는 TextView에 터치한 버튼을 표시해주는 간단한 예제입니다.




1. Bottom Navigation Bar에 보여줄 버튼 개수만큼의 아이콘이 필요합니다.
포스팅에서는 다음 3개의 벡터 이미지(SVG)를 사용했습니다.
https://material.io/tools/icons/?icon=search&style=baseline
https://material.io/tools/icons/?icon=arrow_upward&style=baseline
https://material.io/tools/icons/?icon=arrow_downward&style=baseline
벡터 이미지(SVG)를 프로젝트에 추가하는 방법은 아래 포스팅을 참고하세요.
2. 화면에 보여줄 메뉴 리소스를 추가합니다. 메뉴 리소스에서 앞에서 준비한 아이콘을 사용합니다.
app을 선택하고 마우스 우클릭하여 보이는 메뉴에서 New > Android Resource File을 선택합니다.

3. File name 항목에 bottombar_menu.xml을 입력하고 Resource type 항목에서 Menu를 선택합니다. OK 버튼을 클릭합니다.

4. 추가된 메뉴 리소스 파일에 다음 코드를 입력합니다. Bottom Navigation Bar에 보여줄 아이콘과 타이틀을 지정해주는 겁니다.

Java 코드에서는 item에 지정된 id를 확인하여 어떤 버튼이 눌러졌는지 판단합니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menuitem_bottombar_up"
android:icon="@drawable/ic_baseline_arrow_upward_24px"
android:title="Up"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menuitem_bottombar_down"
android:icon="@drawable/ic_baseline_arrow_downward_24px"
android:title="Down"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menuitem_bottombar_search"
android:icon="@drawable/ic_baseline_search_24px"
android:title="Search"
app:showAsAction="ifRoom"/>
</menu> |
5. build.gradle 파일에 com.android.support:design을 추가합니다.

dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.android.support:design:27.1.1'
} |
6. activity_main.xml 파일을 다음 코드로 변경합니다.
여기에서는 앱화면 하단에 Bottom Navigation Bar를 보여줍니다.

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview_main_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="Show Message"
app:layout_constraintBottom_toTopOf="@+id/bottomNavigationView_main_menu"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="spread_inside" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavigationView_main_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="?attr/colorPrimary"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_main_message"
app:layout_constraintVertical_chainStyle="spread_inside"
app:menu="@menu/bottombar_menu" />
</android.support.constraint.ConstraintLayout> |
7. MainActivity.java 파일에 다음 코드를 추가합니다.
package com.tistory.webnautes.bottomnavigationviewexample;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.util.Log;
import android.view.MenuItem;
import android.widget.TextView;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 버튼 누른 결과를 보여주기 위해 TextView를 사용합니다. final TextView message = (TextView)findViewById(R.id.textview_main_message);
// 버튼 클릭시 사용되는 리스너를 구현합니다. BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottomNavigationView_main_menu);
bottomNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// 어떤 메뉴 아이템이 터치되었는지 확인합니다.
switch (item.getItemId()) {
case R.id.menuitem_bottombar_up:
message.setText("Up 버튼을 눌렀습니다.");
return true;
case R.id.menuitem_bottombar_down:
message.setText("Down 버튼을 눌렀습니다.");
return true;
case R.id.menuitem_bottombar_search:
message.setText("Search 버튼을 눌렀습니다.");
return true;
}
return false;
}
});
}
} |
참고
http://blog.iamsuleiman.com/using-bottom-navigation-view-android-design-support-library/
https://developer.android.com/reference/android/support/design/widget/BottomNavigationView
2018년 8월 9일에 마지막으로 업데이트 되었습니다.


