Qt/PyQt5 강좌
테이블(QTableWidget)에 콤보박스(QComboBox) 추가하기
webnautes
2024. 9. 1. 22:25
반응형
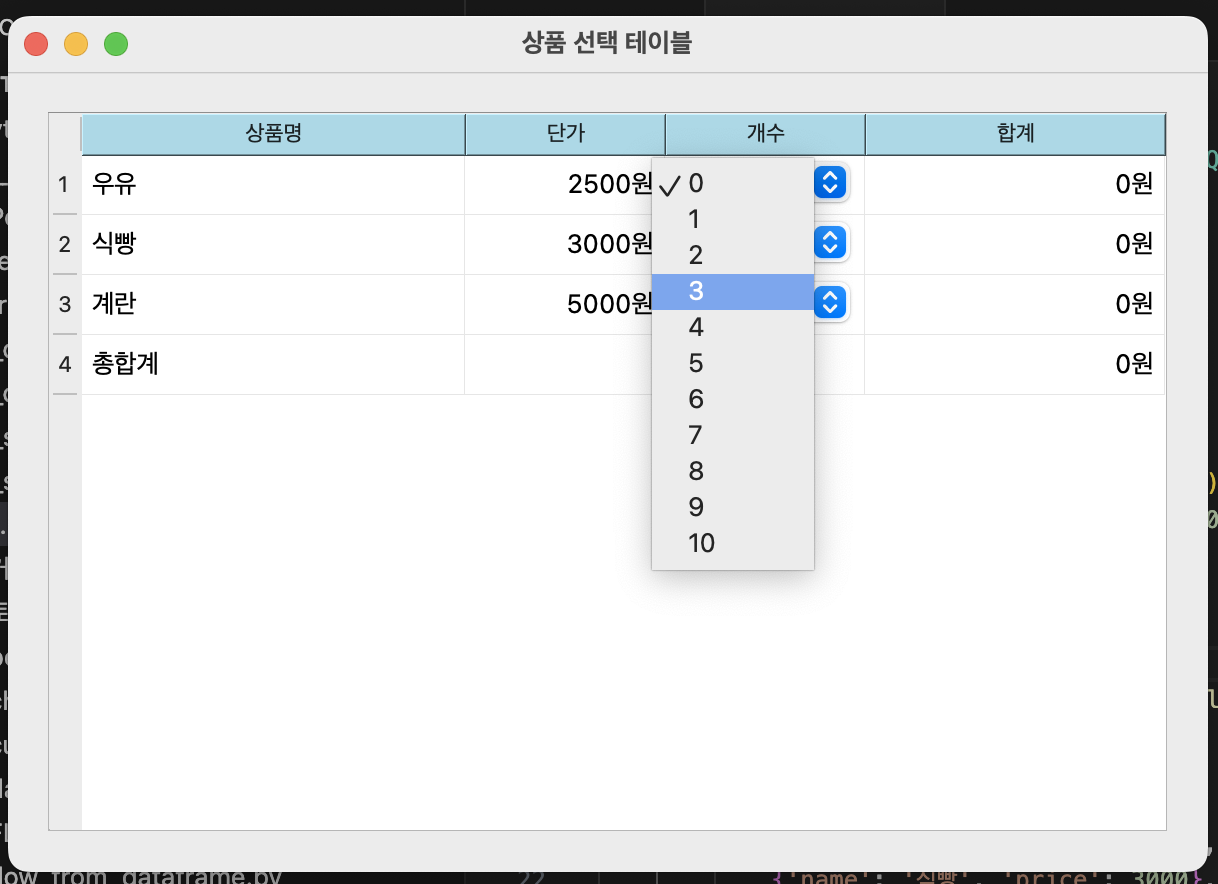
테이블(QTableWidget)에 콤보박스(QComboBox) 추가하는 예제 코드입니다.
2024. 9. 1 최초작성
표안에 있는 콤보박스를 사용하여 가격을 선택할 수 있도록 작성된 예제입니다.


전체 코드입니다.
| import sys from PyQt5.QtWidgets import QApplication, QWidget, QTableWidget, QTableWidgetItem, QVBoxLayout, QComboBox, QHeaderView, QSizePolicy from PyQt5.QtCore import Qt class ProductTable(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setWindowTitle('상품 선택 테이블') self.setGeometry(100, 100, 600, 400) # 윈도우 크기와 위치 설정 layout = QVBoxLayout() self.table = QTableWidget() self.table.setColumnCount(4) self.table.setHorizontalHeaderLabels(['상품명', '단가', '개수', '합계']) layout.addWidget(self.table) self.products = [ {'name': '우유', 'price': 2500}, {'name': '식빵', 'price': 3000}, {'name': '계란', 'price': 5000} ] self.table.setRowCount(len(self.products) + 1) # 제품 수 + 총합계 행 for row, product in enumerate(self.products): self.table.setItem(row, 0, QTableWidgetItem(product['name'])) price_item = QTableWidgetItem(f"{product['price']}원") price_item.setTextAlignment(Qt.AlignRight | Qt.AlignVCenter) self.table.setItem(row, 1, price_item) combo = QComboBox() combo.addItems([str(i) for i in range(11)]) # 0부터 10까지 combo.currentIndexChanged.connect(self.updateTotal) self.table.setCellWidget(row, 2, combo) sum_item = QTableWidgetItem('0원') sum_item.setTextAlignment(Qt.AlignRight | Qt.AlignVCenter) self.table.setItem(row, 3, sum_item) # 총합계 행 추가 self.table.setItem(len(self.products), 0, QTableWidgetItem('총합계')) total_sum_item = QTableWidgetItem('0원') total_sum_item.setTextAlignment(Qt.AlignRight | Qt.AlignVCenter) self.table.setItem(len(self.products), 3, total_sum_item) self.setLayout(layout) # 테이블 헤더 스타일 설정 header = self.table.horizontalHeader() header.setStyleSheet("QHeaderView::section { background-color: lightblue; }") # 열 너비 설정 self.table.horizontalHeader().setSectionResizeMode(0, QHeaderView.Stretch) # 상품명 self.table.setColumnWidth(1, 100) # 단가 self.table.setColumnWidth(2, 100) # 개수 self.table.setColumnWidth(3, 150) # 합계 # 테이블 크기 정책 설정 self.table.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) # 행 높이 설정 for row in range(self.table.rowCount()): self.table.setRowHeight(row, 30) def updateTotal(self): total = 0 for row in range(len(self.products)): price = int(self.table.item(row, 1).text().replace('원', '').replace(',', '')) quantity = int(self.table.cellWidget(row, 2).currentText()) subtotal = price * quantity sum_item = QTableWidgetItem(f"{subtotal:,}원") # 천 단위 구분기호 추가 sum_item.setTextAlignment(Qt.AlignRight | Qt.AlignVCenter) self.table.setItem(row, 3, sum_item) total += subtotal # 총합계 업데이트 total_sum_item = QTableWidgetItem(f"{total:,}원") # 천 단위 구분기호 추가 total_sum_item.setTextAlignment(Qt.AlignRight | Qt.AlignVCenter) self.table.setItem(len(self.products), 3, total_sum_item) if __name__ == '__main__': app = QApplication(sys.argv) ex = ProductTable() ex.show() sys.exit(app.exec_()) |
반응형