Macbook M1에 Visual Studio Code + Jupyter Notebook 개발 환경 만들기
Macbook M1에 Visual Studio Code + Jupyter Notebook 개발 환경을 만드는 과정을 다룹니다.
2022. 4. 3 - 최초작성
1. 다음 포스트대로 Macbook M1에 Miniforge를 설치하여 Python 개발환경을 만든 후, Visual Studio Code와 연동하는 작업까지 진행합니다.
Miniforge는 Anaconda, Miniconda처럼 Python 가상 환경을 만들어 주는 역할을 하는 것입니다.
Macbook M1에 Miniforge 설치하여 Visual Studio Code와 연동하기
https://webnautes.tistory.com/2101
2. 다음 명령으로 현재 Visual Studio Code에서 사용중인 Python 가상환경에 Jupyter Notebook을 설치합니다.
Visual Studio Code 오른쪽 아래를 보시면 다음처럼 현재 사용중인 Python 가상환경 이름이 보입니다.
아래 스크린샷은 현재 newenv라는 Python 가상환경을 사용중이라는 의미입니다.

3. Visual Studio Code의 터미널에서 다음 명령을 사용하여 Jupyter를 설치합니다.
pip install jupyter
4. 테스트 삼아 test.ipynb파일을 생성하면 오른쪽 아래에 다음과 같은 메시지 창이 뜹니다. install 버튼을 클릭합니다.

잠시 후, Visual Studio Code를 위한 Jupyter 확장이 설치됩니다.

5. 다시 앞에서 추가했던 test.ipynb파일로 돌아와서 간단한 파이썬 코드를 작성해봅니다.
변수 a에 1, 변수 b에 2를 넣은 후, 변수들의 값을 출력하는 코드를 입력합니다. Jupyter Notebook에서는 print문없이 변수 이름만 적어도 해당 변수의 값이 출력됩니다. 이제 왼쪽에 빨간색 사각형으로 표시해둔 삼각형 아이콘을 클릭하면 코드가 실행됩니다.

ipynb 파일을 만든 후, 처음 실행시 어떤 파이썬 가상환경을 사용할지 선택해줘야 합니다. 하나를 선택해주면 현재 사용중인 ipynb 파일 사용시에는 다시 안물어봅니다. 파이썬 가상환경을 주피터 노트북에선 커널이라고 부릅니다.

6. 잠시 기다리면 실행결과로 (1,2)가 출력됩니다. 실행이 완료된 코은 초록색 꺽새가 아래 스크린샷처럼 표시 되고 옆에 몇번째로 실행했는지를 대괄호 안에 표시해줍니다. 첫번째 실행했기 때문에 [1]이라고 표시되고 있습니다.
참고로 현재 사용중인 파이썬 가상 환경을 변경하는 것도 가능합니다. 오른쪽 위에 빨간색 사각형으로 표시한 커널 이름을 클릭하면 됩니다.

7. 마우스 커서를 실행 결과가 보이는 사각 영역 아래쪽에 다음처럼 새로운 셀로 code 또는 markdown을 추가할 수 있음을 보여줍니다. markdown은 코드에 대한 설명을 markdown 문법에 따라 입력할 수 있습니다. markdown을 선택해봅니다.

마우스 우클릭하여 다음처럼 메뉴에서 Notebook Cell > Insert Cell 아래에 있는 메뉴를 사용하여 현재 선택된 셀을 기준으로 위 또는 아래에 code 셀 또는 markdown 셀을 추가할 수 있습니다.

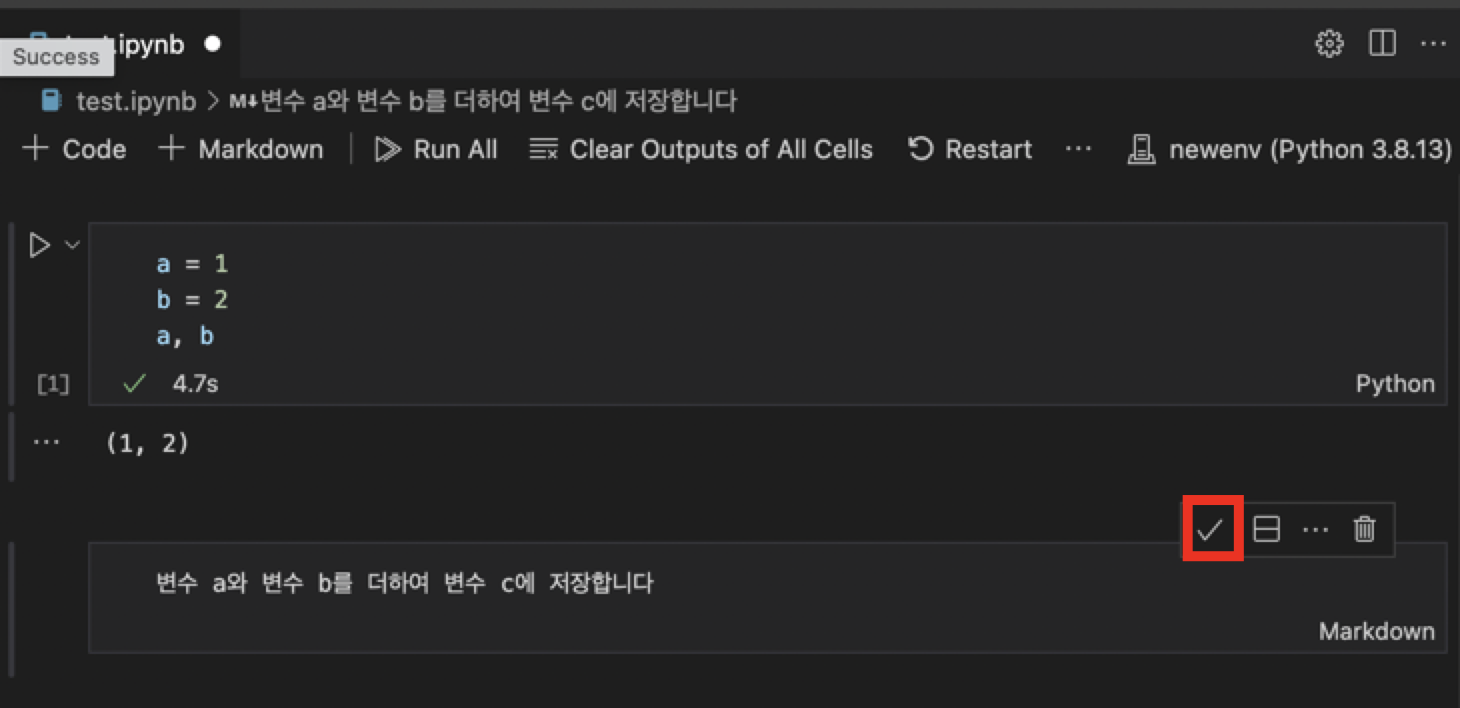
8. 추가된 markdown 셀에 코드 설명을 추가한 후, 빨간색 사각형으로 표시한 꺽쇠를 클릭하면 Markdown 셀에 입력한 내용이 반영됩니다.

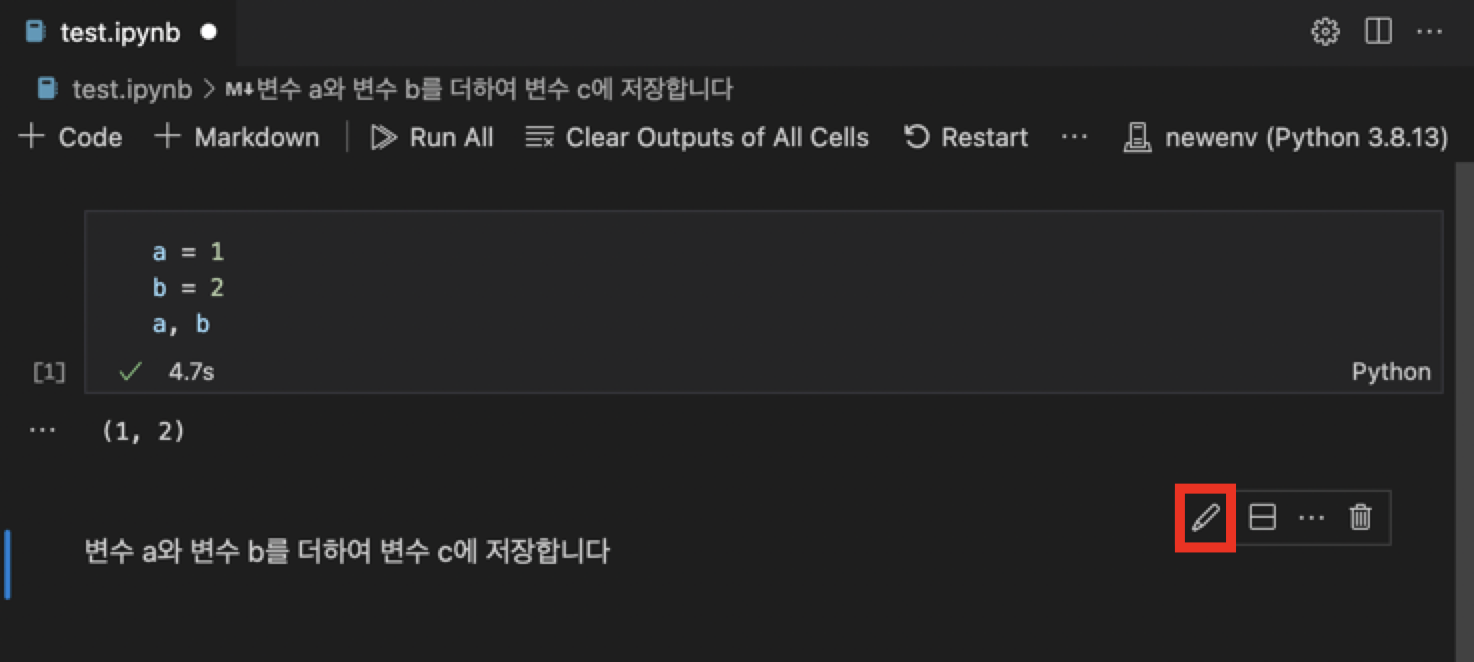
이 상태에서 연필 아이콘을 클릭하면 다시 수정이 가능해집니다.

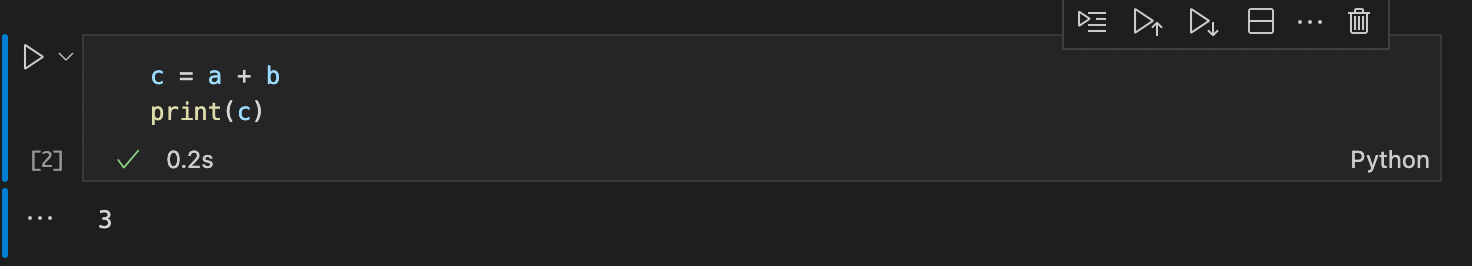
9. 코드 셀을 추가하여 코드를 입력하고 실행해봅니다. 위에 markdown에 적은대로 작성해보았습니다.
변수 이름인 c만 적지 않고 print문을 사용하여 변수의 값을 출력하는 것도 가능합니다.
두번째 실행한 코드 셀이라 [2]라고 왼쪽에 표시됩니다.

주의할점은 코드를 실행했다고 해서 모든 코드와 실행결과가 저장되지 않는 다는 점입니다. 현재 진행한 상태에서 확인해보면 아래 스크린샷처럼 파일이 저장되지 않았다는 의미로 흰동그라미가 보입니다. 반드시 Command + S를 눌러서 저장을 해줘야 합니다.