PHP로 간단한 웹사이트 만들기(회원가입, 로그인)
PHP를 사용하여 회원 가입 및 로그인이 되는 간단한 웹사이트를 만들어 보았습니다.
사용자가 입력한 패스워드 검사, 세션 유지나 AES 256으로 평문을 암호하는 코드도 포함되어 있습니다.
웹사이트에 회원 가입하고 로그인하면 해당 사용자를 위한 정보만 보여주는 방법이 궁금해서 진행해보았던 결과물을 정리해보았습니다. 정리하기에는 양이 많아서 우선 구현된 부분과 동작 과정만 해서 올립니다.
추후 코드 설명도 추가해보록 하겠습니다.
PHP도 익숙치 않은데 클래스까지 사용하기에는 무리인지라 제외시켰고 실제로 사용하는 방법과는 다른게 엉뚱하게 구현된 부분도 있을 듯합니다.
개인적인 공부를 위해서 만들어본 웹사이트인지라 보안 쪽은 전혀 신경안썼기 때문에 테스트나 공부 용도로만 사용하세요.
PHP 8.2 버전대를 사용하는 WAMP SERVER를 사용하여 테스트를 했습니다.
0. 실행하는 방법
1. 전체적 구조
2. 데이터베이스 및 테이블 생성
3. 사용자 등록 및 로그인 과정 설명
4. 전체 소스 코드
4-1. admin.php
4-2. check.php
4-3. dbcon.php
4-4. dbinit.php
4-5.delete.php
4-6. editform.php
4-7. head.php
4-8. index.php
4-9. logout.php
4-10. registration.php
4-11. welcome.php
5. 참고한 사이트
2018. 6. 16 - 최초 작성
2024. 1. 14
2024. 4. 24 실행하는 법 추가
2024. 4. 26 권한 문제로 실행 문제 되는 것 수정
2024. 5. 4
전체 코드는 아래 깃허브 저장소에 있습니다.
https://github.com/webnautes/simple-php-website
0. 실행하는 방법
윈도우에서 하는 경우로 설명합니다.
1. 다음 포스트를 참고하여 WampServer를 설치합니다.
Windows에서 웹 개발 환경 만들기 ( WampServer : MariaDB, PHP, MySQL, PhpMyAdmin )
https://webnautes.tistory.com/1206
2. 다음 깃허브 저장소에 접속합니다.
https://github.com/webnautes/simple-php-website
3. 오른쪽 위에 보이는 초록색 Code 버튼을 클릭하여 보이는 메뉴에서 Download ZIP를 선택합니다.

4. 다운로드 받은 파일의 압축을 풀어서 폴더 이름을 aeduser로 바꾸고 C:\wamp64\www\에 복사해줍니다.
C:\wamp64\www\aeduser 위치에 다음처럼 보여야합니다.

5. WampServer 트레이 아이콘 위에서 마우스 왼쪽 버튼을 클릭하면 보이는 메뉴에서 MariaDB > MariaDB console을 선택합니다.

사용할 데이터베이스 userdb 를 생성합니다.
MariaDB [(none)]> create database userdb DEFAULT CHARACTER SET utf8;
Query OK, 1 row affected (0.01 sec)
데이터베이스를 사용할 사용자를 생성합니다.
create user 사용자이름 identified by '패스워드';
MariaDB [(none)]> create user webnautes identified by '1234';
Query OK, 0 rows affected (0.00 sec)
앞에서 생성했던 데이터베이스 db를 새로 생성한 사용자가 사용하도록 권한을 부여합니다.
grant all privileges on 데이터베이스이름.* to '사용자이름@localhost' identified by '패스워드'
MariaDB [(none)]> grant all privileges on userdb.* to 'webnautes'@'localhost' identified by '1234';
Query OK, 0 rows affected (0.00 sec)
quit 입력후 엔터를 눌러 콘솔을 종료합니다.
5. dbinit.php 파일을 열어서 다음 두줄을 수정후 저장합니다. 6번에서 생성한 MariaDB의 아이디와 패스워드를 입력하면 됩니다.
$databaseUser = 'MySQL 계정 아이디';
$databasePassword = 'MySQL 계정 패스워드';
6. dbcon.php 파일을 열어서 다음 두줄을 수정후 저장합니다. 6번에서 생성한 MariaDB의 아이디와 패스워드를 입력하면 됩니다.
$username = 'MySQL 계정 아이디';
$password = 'MySQL 계정 패스워드';
6. 이제 아래에 있는 2. 데이터베이스 및 테이블 생성부터 진행해보면됩니다.
1. 전체적 구조
웹사이트에 로그인 기능을 추가하려면 다음 세 가지가 필요합니다.
- 아이디와 패스워드를 입력할 수 있는 웹페이지
- 로그인시 필수 정보인 아이디, 패스워드 및 주소 같은 부가 정보를 입력하기 위해 회원가입 웹페이지
- 아이디와 패스워드를 저장할 테이블
구현된 주요 페이지는 다음과 같습니다. 저는 aeduser라는 폴더를 생성하여 관련 파일들을 모아두었습니다. 그래서 http://localhost/aeduser 주소를 입력해야 로그인 화면이 보입니다.
필요시 http://localhost/ 에서 접근 가능하도록 파일 위치를 변경해서 사용하세요.
데이터베이스 초기화 http://localhost/aeduser/dbinit.php
로그인 화면 http://localhost/aeduser/index.php
사용자 로그인 완료시 화면 http://localhost/aeduser/welcome.php
사용자 등록 화면 http://localhost/aeduser/registration.php
관리자 로그인 완료시 화면 http://localhost/aeduser/admin.php
사용자 정보 편집 화면 http://localhost/aeduser/editform.php
2. 데이터베이스 및 테이블 생성
웹사이트에 로그인을 할 때 입력하는 아이디와 패스워드를 데이터베이스 서버에 저장하기 위해서 필요한 작업입니다.
dbinit.php를 실행할 때 마다 userdb 데이터베이스와 users 테이블을 새로 만듭니다.

users 테이블 구조는 다음과 같습니다.
| mysql> DESC userdb.users; +-------------+--------------+------+-----+-------------------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+--------------+------+-----+-------------------+----------------+ | uid | int(11) | NO | PRI | NULL | auto_increment | | username | varchar(255) | NO | | NULL | | | password | varchar(255) | NO | | NULL | | | userprofile | varchar(255) | YES | | NULL | | | salt | varchar(255) | NO | | NULL | | | regtime | datetime | NO | | CURRENT_TIMESTAMP | | | is_admin | tinyint(4) | NO | | 0 | | | activate | tinyint(4) | NO | | 0 | | +-------------+--------------+------+-----+-------------------+----------------+ 8 rows in set (0.00 sec) mysql> |
관리자 계정인 admin이 테이블에 추가됩니다.
| mysql> select uid, username,is_admin, activate from userdb.users; +-----+----------+----------+----------+ | uid | username | is_admin | activate | +-----+----------+----------+----------+ | 1 | admin | 1 | 1 | +-----+----------+----------+----------+ 2 rows in set (0.00 sec) |
3. 사용자 등록 및 로그인 과정 설명
http://localhost/aeduser/ 로 접속하면 http://localhost/aeduser/index.php 가 실행되어 로그인 화면이 보이게 됩니다.

웹브라우저 크기를 일정 너비 이하로 줄이면 다음처럼 보이는데.. 항상 위 캡처화면처럼 보이게 하는 방법을 찾아봐야 할 듯합니다.

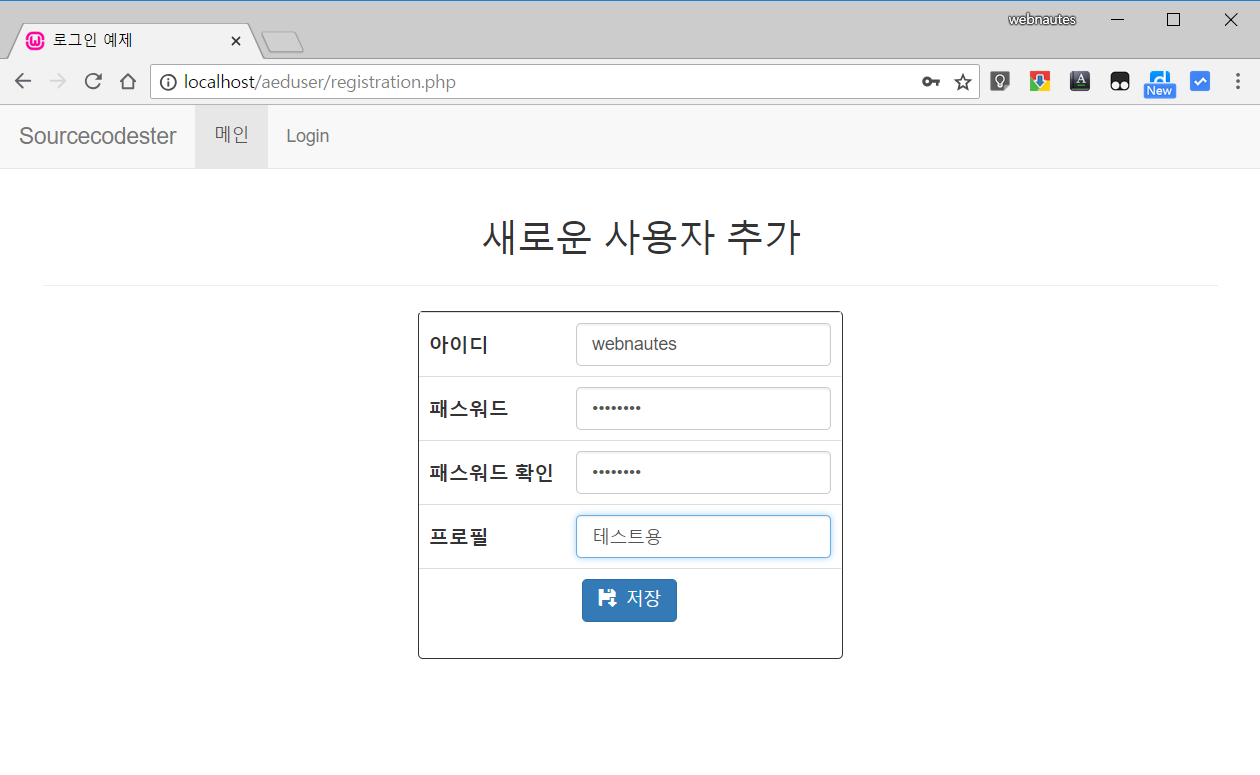
등록 버튼을 클릭하면 다음처럼 입력 양식이 보여집니다. sourcecodester에서 가져온 소스코드를 기반으로 수정한 거라 왼쪽 위에 있는 것을 그냥 두었습니다.

테스트를 위한 계정 정보를 입력하고 저장을 클릭합니다. 암호 만들 때 일정한 규칙(알파벳,숫자, 특수기호를 섞어 사용하도록)을 사용하도록 적용하지 않은 상태입니다.

다시 로그인 화면으로 돌아옵니다. 테스트용으로 만든 계정으로 로그인을 시도하면 다음과 같은 메시지가 보입니다.

admin 계정으로 로그인하여 계정이 활성화되도록 해주어야 합니다. (디폴트 패스워드는 admin 입니다. )
로그인 후, 다음처럼 등록된 아이디 목록이 보입니다. 계정 활성화 항목이 비활성으로 되어 있습니다. 수정 항목에 있는 Edit를 클릭합니다.

계정 활성화 항목에 있는 체크박스를 체크하고 업데이트를 클릭합니다.

이제 계정 활성화 항목이 활성으로 바뀌었습니다. 상단에 보이는 Log Out을 클릭합니다.

이제 테스트용으로 생성했던 계정으로 로그인이 가능해집니다.
로그인 후, 해당 계정을 생성했던 날짜,시간을 출력하고 있습니다.
상단에 로그인 한 사용자인 webnautes를 표시해주고 있습니다.
수정을 좀 더 하면 해당 사용자를 위한 정보만 보여주는 웹사이트로 발전시킬 수 있을 듯합니다.

4. 전체 소스 코드
4-1. admin.php
관리자 계정으로 로그인시 보여지는 화면입니다. 사용자를 삭제하거나 정보를 수정할 수 있습니다.
4-2. check.php
사용자가 로그인 중인지 체크하는 is_login 함수와 평문 암호에 AES 256을 적용하기 위해 필요한 함수로 구성되어 있습니다.
4-3. dbcon.php
MySQL 서버에 접속하기 위해 필요한 코드입니다. 주요 웹페이지마다 이 파일을 사용하도록 되어 있습니다.
4-4. dbinit.php
데이터베이스 및 테이블 초기화를 위해 사용됩니다.
4-5.delete.php
관리자가 선택한 사용자 계정을 삭제하기 위해 사용됩니다.
4-6. editform.php
관리자가특정 사용자 계정을 활성화시키거나 정보 수정을 위해 사용됩니다.
4-7. head.php
주요 웹페이지의 상단에 보이는 메뉴를 위해 사용되어 집니다.
4-8. index.php
사이트에 처음 접속시 실행되는 php 파일입니다. 디폴트로 로그인 화면을 보여주게 되어있으며 이미 로그인한 사용자가 접근시에는 관리자는 admin.php, 사용자는 welcome.php 로 다시 돌아가게 합니다.
사용자가 입력한 평문 패스워드를 데이터베이스에 있는 암호화된 패스워드와 비교하기 위한 작업도 포함되어 있습니다.
사용자가 활성화 안된 경우 관리자에게 문의하라는 메시지도 보여줍니다.
4-9. logout.php
사용자가 로그아웃을 시도한 경우를 처리하기 위한 코드입니다.
4-10. registration.php
사용자가 자신의 계정을 등록하기 위해 사용되는 웹페이지입니다.
평문 암호를 AES 256으로 암호화하여 데이터베이스에 저장하는 코드가 포함되어 있습니다.
테스트 편의를 위해 일정한 기준의 패스워드를 사용자가 입력한지 체크하는 validatePassword 함수를 사용하지 않도록 되어 있습니다.
4-11. welcome.php
사용자로 로그인시 보여지는 화면을 위한 코드입니다.
5. 참고한 사이트
[1] http://www.phpcodify.com/php-registration-login-crud-app-admin-panel-mysql-bootstrap/
[2] http://www.c-sharpcorner.com/blogs/curd-operation-with-user-profile-in-php-mysql
[3] https://www.sourcecodester.com/tutorials/php/12348/php-pdo-login-and-registration.html