

Google Google Maps SDK for Android 를 사용하는 기본적인 방법과 사용시 발생할 수 있는 문제점에 대해 다룹니다.
1. 간단한 안드로이드 구글맵 예제 동작시키기
2. Google Maps Android API 예제 코드 설명
3. 관련 포스팅
3.1. Android Google Map에 현재 위치 표시하기( FusedLocationProviderClient 사용)
3.2. Android Google Map에 현재 위치 표시하기( GoogleApiClient, FusedLocationApi 사용)
3.2. Places API Web Service를 사용하여 Google Map에 현재 위치 주변의 음식점 표시하기
3.3. GenyMotion 가상머신에 Google Apps설치하여 Google Maps Android API 테스트 하기
2015. 2.10
. . . . . . . . .
2019. 5. 6 로그캣에서 에러 확인하는 법과 에뮬레이터에서 실행시 문제점 추가
2019. 7. 19 androidx 관련 내용 추가
2019. 8. 15 SupportMapFragment로 변경
2020. 9. 12 테스트 ( Android Studio 4.0.1, Android 10.0+ (R) API 30 )
CameraUpdateFactory.zoomTo가 오동작하는 현상이 발견되었습니다.
줌을 하는 함수인데 사용하면 지도가 엉뚱한 곳으로 이동합니다.
2021. 5. 11 Android Studio 4.1.3에서 테스트
2022. 6. 18 Android API 32에서 테스트
1. 간단한 안드로이드 구글맵 예제 동작시키기
먼저 구글맵 예제를 실행시켜 보고, 후반부에 예제 코드를 설명합니다.
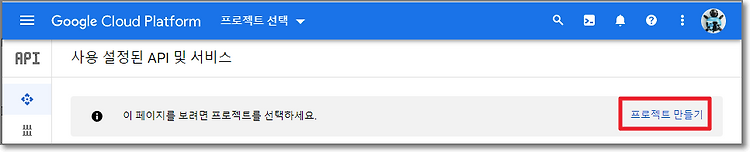
1. Google Developers Console 사이트 (https://console.developers.google.com/apis/dashboard )에 접속하여 프로젝트 만들기를 클릭합니다.
자주 구성이 바뀌는 편이어서 포스팅에서 진행한 캡쳐 화면과 차이가 있을 수 있습니다.

2. 적당한 프로젝트 이름을 적고 만들기를 클릭합니다.

3. 잠시 기다리면 새로운 프로젝트 생성이 완료 됩니다.
Google Maps Android API를 사용하려면 추가 설정이 필요합니다. API 및 사용 서비스 사용 설정을 클릭합니다.

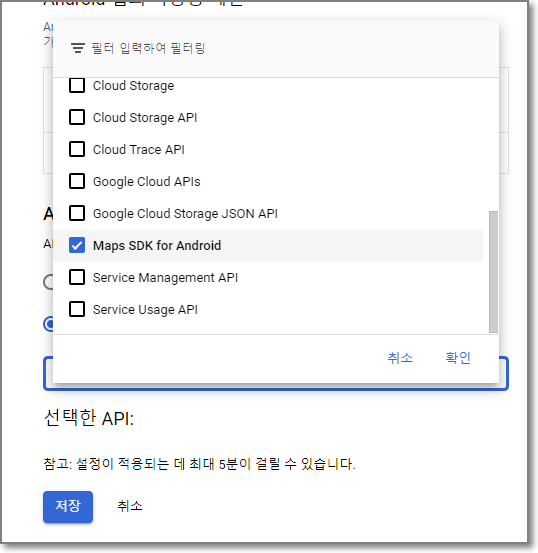
4. maps sdk for android를 검색하여 Maps SDK for Android를 선택합니다.

5. 사용을 클릭합니다.

6. API가 활성화 되었습니다.

마우스 커서를 왼쪽으로 이동하면 보이는 메뉴에서 사용자 인증 정보를 선택합니다.

사용자 인증 정보 만들기를 클릭합니다.

7. 사용자 인증 정보 만들기를 클릭하여 보이는 메뉴에서 API 키를 클릭합니다.

8. API 키를 수정을 클릭합니다.

9. 앞에서 생성된 API 키에 사용 제한을 둘 수 있는 웹페이지가 보입니다.
애플리케이션 제한사항, API 제한사항을 설정할 수 있습니다.

10. 애플리케이션 제한 사항에서 Android 앱을 선택하고 항목 추가를 클릭합니다.

11. Google Maps Android API를 사용할 안드로이드 프로젝트의 패키지 이름과 Android Studio가 설치된 컴퓨터에서 생성된 SHA-1 인증서 지문이 필요합니다.

12. SHA-1 인증서 지문을 얻기 위한 과정부터 진행합니다. 윈도우키 + R을 누른 후 cmd를 입력하고 엔터를 눌러서 명령 프롬프트 창을 엽니다.

윈도우에서는 다음 명령으로 SHA-1 인증서 지문을 획득할 수 있습니다.
| "C:\Program Files\Android\Android Studio\jre\bin\keytool" -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android |
참고로 우분투 리눅스에서는 다음 명령을 사용합니다.
| keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android |
출시할 때에는 다음 명령을 사용하세요. 테스트 해보지는 않았습니다.
your_keystore_name은 .keystore 확장자를 포함하여 키 저장소의 정규화된 경로와 이름으로 바꿉니다. your_alias_name은 인증서 생성 시 할당한 별칭으로 바꿉니다.
| keytool -list -v -keystore your_keystore_name -alias your_alias_name |
SHA1 옆에 있는 문자열을 복사해 놓으면 됩니다.

문제 없으면 14번을 진행하고, 그렇지 않으면 13번을 확인해보세요..
13. 안드로이드 스튜디오에서 앱을 빌드하여 안드로이드 디바이스에 설치한 적이 없어서 다음과 같은 에러가 발생합니다.
| keytool 오류: java.lang.Exception: 키 저장소 파일이 존재하지 않음: C:\Users\webnautes\.android\debug.keystore |
간단한 안드로이드 프로젝트를 생성하여 빌드 후, 안드로이드 디바이스에 설치하면 debug.keystore 파일이 사용자 디렉토리의 하위 디렉토리인 .android 디렉토리 안에 생성됩니다.
다시 12번을 진행해보면 SHA1 fingerprint 획득할 수 있습니다.
14. Google Maps Android API를 사용할 안드로이드 프로젝트를 준비해놓았다면 패키지 이름을 따로 복사해놓고 15번을 진행합니다.
그렇지 않다면 안드로이드 스튜디오를 실행하여 새로운 프로젝트를 생성합니다.
아래 화면에서 New Project를 선택하거나 메뉴에서 File > New > New Project를 선택합니다.

Empty Activity를 선택합니다.

Configure your project의 Name 항목에 프로젝트 이름을 적어줍니다.
Language 항목이 Java인지 확인하세요.
본 포스트에서는 Minimum SDK로 API 21를 사용했습니다.

안드로이드 프로젝트 생성이 완료되어 아래 화면처럼 보일때 MainActivity.java 파일에서 패키지 이름을 복사해둡니다.

15. Google Developers Console 사이트에 복사해두었던 패키지 이름과 SHA-1 인증서 지문을 붙여넣기하고 완료를 클릭합니다.

16. API 제한사항에서 키 제한을 선택하고 콤보박스에서 Maps SDK for Android를 체크하고 확인을 클릭합니다.

이제 저장을 클릭합니다.

17. 구글 맵 안드로이드 API를 사용하기 위한 API 키가 준비되었습니다. 따로 복사해둡니다.

18. 매네페스트 파일 AndroidManifest.xml의 <application> 태그 하위요소로 <meta-data> 태그를 사용하여 17번에서 복사해둔 API키를 입력해줍니다.
아래 코드에서 API키 부분을 대체하면 됩니다.

<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="API키" />

19. 등록 받은 키 확인이 필요하다면 Google Developers Console 사이트 (https://console.developers.google.com/apis/dashboard )에서 상단에 있는 프로젝트명을 Google Maps Android API를 위한 것으로 바꾸어 선택합니다.
생성한 프로젝트가 하나라면 자동으로 선택됩니다.

왼쪽으로 마우스 커서를 가져가면 보이는 메뉴에서 사용자 인증 정보를 클릭합니다.

키 표시를 클릭하면 API 키를 확인할 수 있습니다.

20. Google Maps Android API를 사용하려면 Google Play services 라이브러리 패키지를 설치해줘야 합니다.
안드로이드 스튜디오로 돌아와서 메뉴에서 Tools > SDK Manager를 선택합니다.
SDK Tools 탭을 클릭하고 Google Play services 항목을 체크하고 OK를 클릭하여 설치를 진행합니다.

21. 모듈 app의 build.gradle에 Google Play Services 라이브러리를 프로젝트에서 사용한다고 추가해줘야 합니다.

implementation 'com.google.android.gms:play-services-maps:18.0.2'
implementation 'com.google.android.gms:play-services-location:20.0.0'

추가해 준 후 , Sync Now를 클릭합니다.
참고로 노란색으로 표시된 패키지 이름에 마우스 커서를 가져가면 최근 버전을 알려줍니다.
최근버전으로 교체합니다. 하지 않아도 상관없습니다.

최근 버전으로 교체하면 다음처럼 노란색 블럭이 모두 사라집니다.
Sync Now를 클릭해야 반영됩니다.

24. 레이아웃 파일 activity_main.xml 을 다음 내용으로 바꾸어 줍니다. <fragment> 태그를 지도가 표시될 위치에 적어줍니다.

오른쪽 상단에 보이는 Code를 클릭하면 코드를 입력할 수 있습니다.

| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/map" tools:context=".MapsActivity" android:name="com.google.android.gms.maps.SupportMapFragment" /> </LinearLayout> |
25. 자바 코드 파일 MainActivity.java 를 다음 내용으로 대체합니다.
첫번째 줄 package 로 시작하는 것은 남겨 두세요.

| import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { private GoogleMap mMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } @Override public void onMapReady(final GoogleMap googleMap) { mMap = googleMap; LatLng SEOUL = new LatLng(37.56, 126.97); MarkerOptions markerOptions = new MarkerOptions(); markerOptions.position(SEOUL); markerOptions.title("서울"); markerOptions.snippet("한국의 수도"); mMap.addMarker(markerOptions); // 기존에 사용하던 다음 2줄은 문제가 있습니다. // CameraUpdateFactory.zoomTo가 오동작하네요. //mMap.moveCamera(CameraUpdateFactory.newLatLng(SEOUL)); //mMap.animateCamera(CameraUpdateFactory.zoomTo(10)); mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(SEOUL, 10)); } } |
26. 실행 결과 화면입니다. 서울 중앙에 빨간색 마커가 보이고 클릭하면 마커에 추가해두었던 설명이 보입니다.


2. Google Maps Android API 예제 코드 설명
1. MapFragment는 앱에 지도를 표시하기 위해 사용되는 컴포넌트로 관련 처리를 자동으로 해줍니다. 앱에서 사용하기 위해서는 레이아웃의 액티비티에 <fragment> 태그를 사용하여 추가시켜 주어야 합니다.
| <?xml version="1.0" encoding="utf-8"?> xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/map" tools:context=".MapsActivity" android:name="com.google.android.gms.maps.SupportMapFragment" /> </LinearLayout> |
2. MainActivity 클래스에서 OnMapReadyCallback 인터페이스를 구현한다고 선언해놓고
| public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { |
OnMapReadyCallback 인터페이스의 onMapReady 메소드를 구현해줘야 합니다.
맵이 사용할 준비가 되었을 때(NULL이 아닌 GoogleMap 객체를 파라미터로 제공해 줄 수 있을 때) 호출되어지는 메소드입니다.
| @Override public void onMapReady(final GoogleMap map) { . . . . . . . . . . . . . . . . . . . . } |
MarkerOptions으로 마커가 표시될 위치(position), 마커에 표시될 타이틀(title), 마커 클릭시 보여주는 간단한 설명(snippet)를 설정하고 addMarker 메소드로 GoogleMap 객체에 추가해주면 지도에 표시됩니다.
| LatLng SEOUL = new LatLng(37.56, 126.97); MarkerOptions markerOptions = new MarkerOptions(); markerOptions.position(SEOUL); markerOptions.title("서울"); markerOptions.snippet("한국의 수도"); mMap.addMarker(markerOptions); |
moveCamera 메소드를 사용하여 카메라를 지정한 경도, 위도로 이동합니다.
CameraUpdateFactory.zoomTo 메소드를 사용하여 지정한 단계로 카메라 줌을 조정합니다. 1 단계로 지정하면 세계지도 수준으로 보이고 숫자가 커질수록 상세지도가 보입니다.
| mMap.moveCamera(CameraUpdateFactory.newLatLng(SEOUL)); mMap.animateCamera(CameraUpdateFactory.zoomTo(10)); |
글 업데이트한 시점에서는(2020. 9. 12) CameraUpdateFactory.zoomTo 함수가 오동작을 하여 사용하는 순간 엉뚱한 위치로 이동하는 현상이 있습니다.
다음처럼 코드를 변경하여 해결했습니다.
| mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(SEOUL, 10)); |
3. 이제 onCreate 메소드에서 getMapAsync() 메소드를 호출하여 GoogleMap 객체가 준비될 때 실행될 콜백을 등록합니다.
그러기 위해서는 레이아웃에 추가했던 프래그먼트(com.google.android.gms.maps.SupportMapFragment)의 핸들을 가져와야 합니다.
FragmentManager.findFragmentById 메소드를 사용하여 지정한 ID를 갖는 프래그먼트의 핸들을 가져옵니다.
getMapAsync() 메소드가 메인 쓰레드에서 호출되어야 메인스레드에서 onMapReady 콜백이 실행됩니다.
| @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } |
'Android > Google Map & 카카오 지도' 카테고리의 다른 글
| Places API Web Service를 사용하여 Android Google Map에 현재 위치 주변의 음식점 표시하기 (11) | 2023.10.17 |
|---|---|
| Android Google Map에 현재 위치 표시하기( FusedLocationProviderClient 사용) (0) | 2023.10.17 |
| Places SDK for Android 사용해보기 (3) | 2021.01.09 |
| Android Google Map에서 목적지 Marker와 이동 중인 현재 위치 간의 거리 계산해서 보여주기 (87) | 2019.11.25 |
| Android 예제 - 현재 위치 주소 가져오기(Get current location without google map) (66) | 2019.11.21 |
시간날때마다 틈틈이 이것저것 해보며 블로그에 글을 남깁니다.
블로그의 문서는 종종 최신 버전으로 업데이트됩니다.
여유 시간이 날때 진행하는 거라 언제 진행될지는 알 수 없습니다.
영화,책, 생각등을 올리는 블로그도 운영하고 있습니다.
https://freewriting2024.tistory.com
제가 쓴 책도 한번 검토해보세요 ^^

그렇게 천천히 걸으면서도 그렇게 빨리 앞으로 나갈 수 있다는 건.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!




